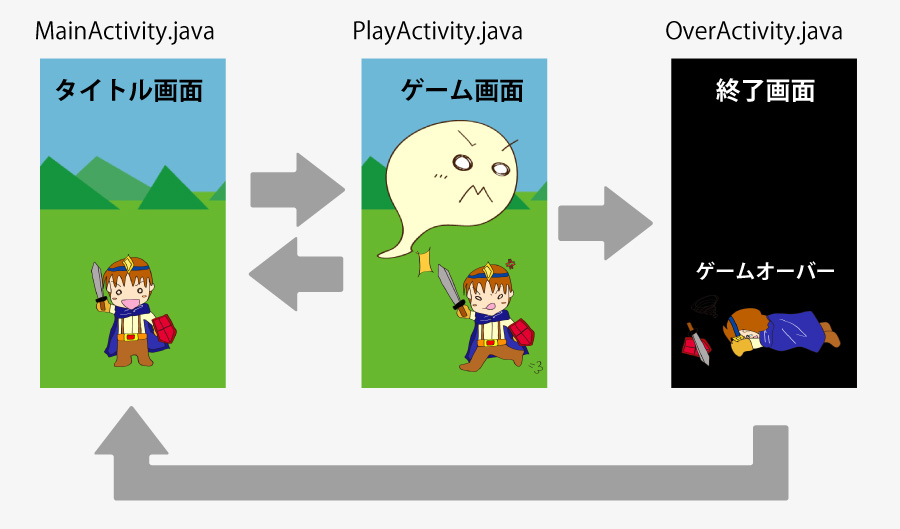
擬似的なゲームを想定し、画面移行を学習する動画です。
この動画は以前UPしたアクティビティの続編です。以下を先に御覧ください。
- 【 アクティビティ① 】 ~ アクティビティとは ~
- 【 アクティビティ② 】 ~ 画面の作成 ~
- 【 アクティビティ③ 】 ~ 画面の編集 ~
- 【 アクティビティ④ 】 ~ 画面の切替 ~
- 【 アクティビティ⑤ 】 ~ 画面を閉じる ~
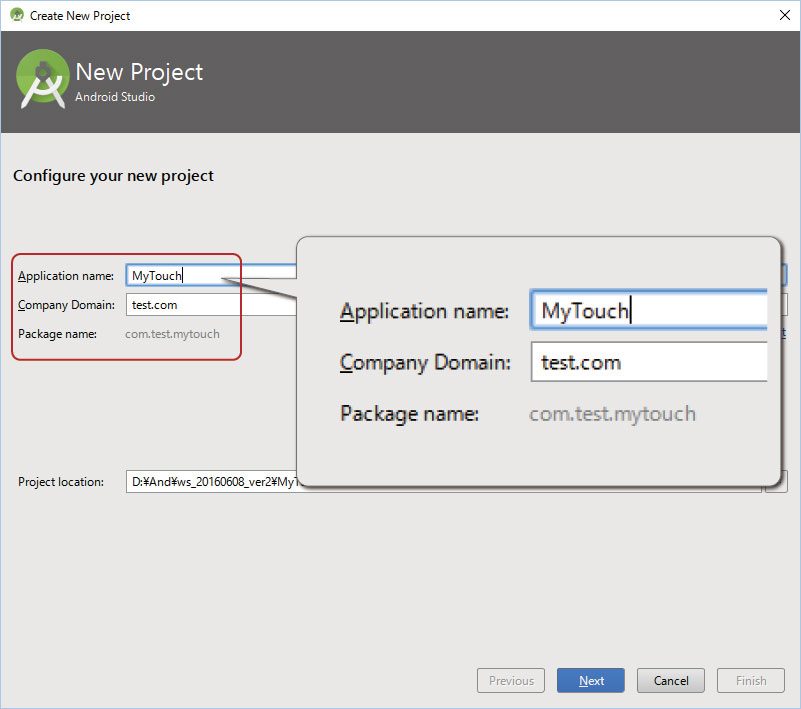
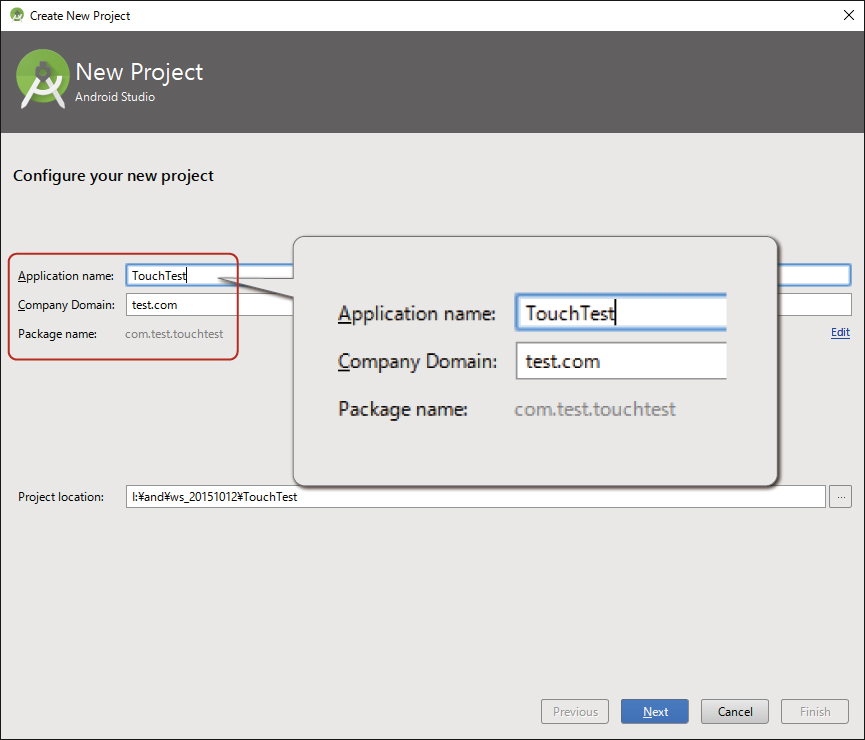
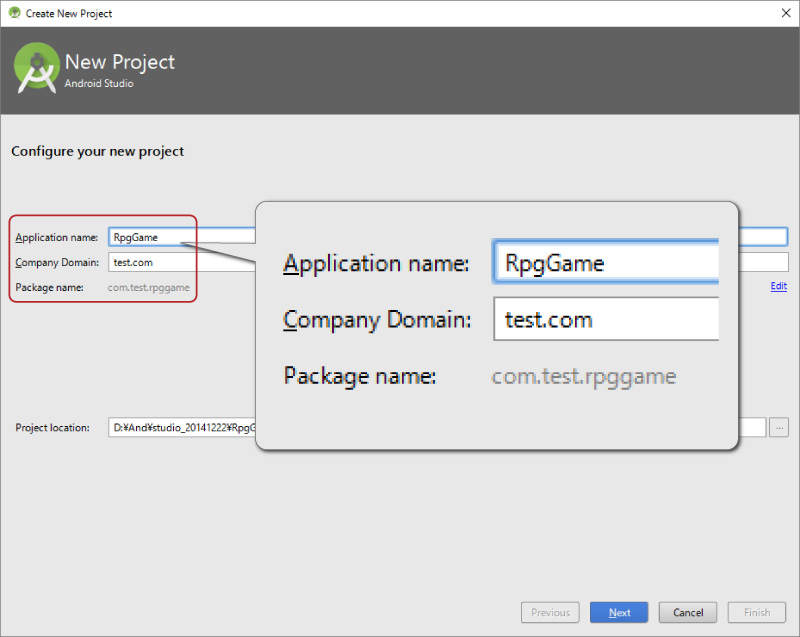
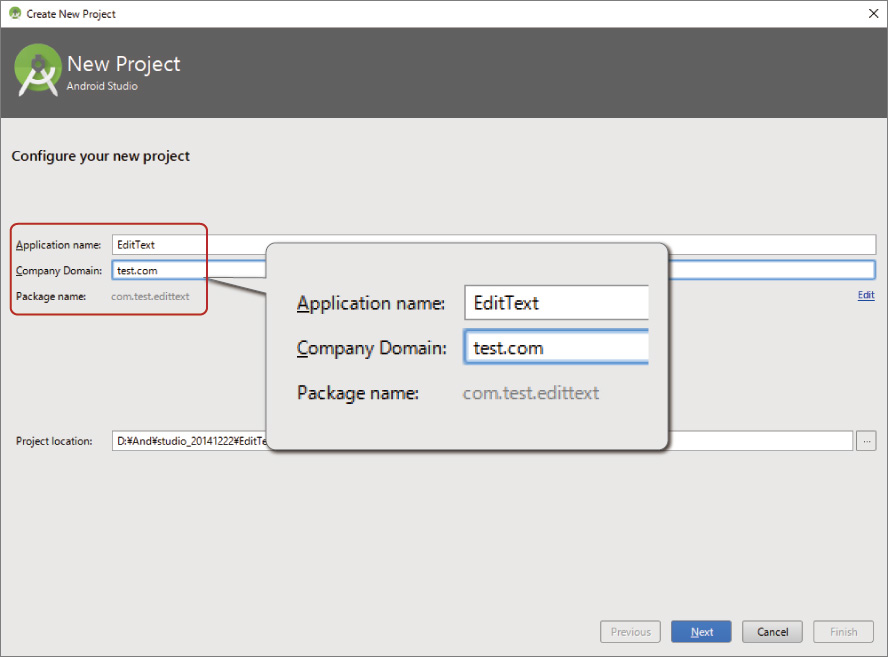
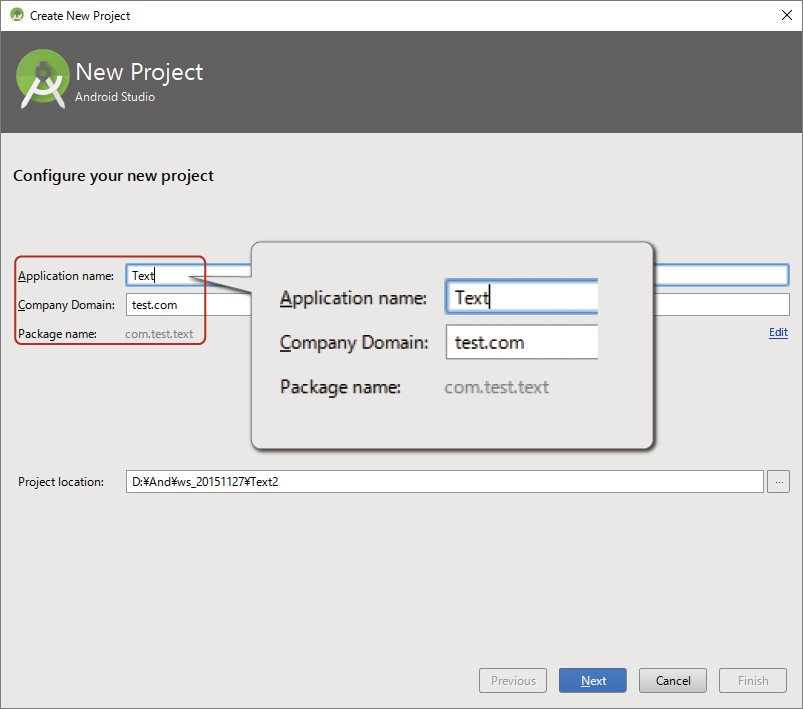
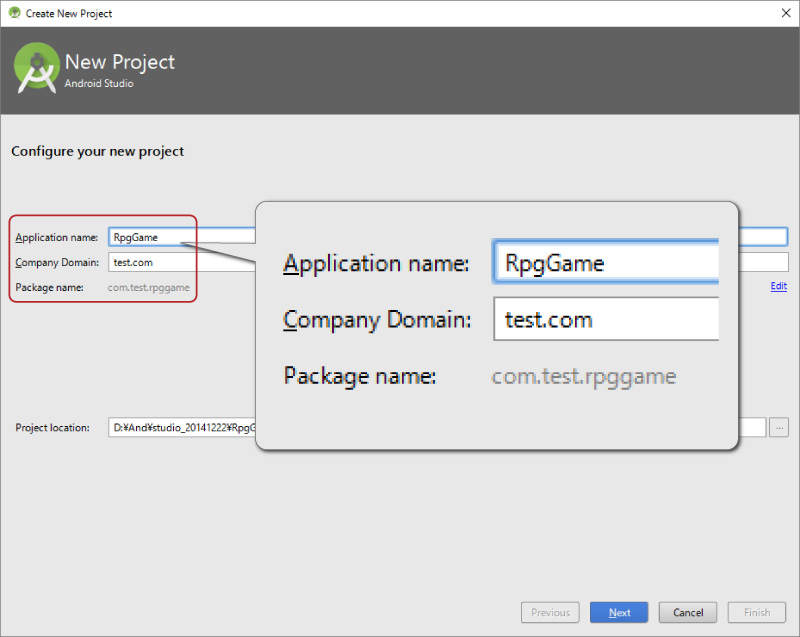
プロジェクト、カンパニードメイン、パッケージネームを同じにするとコピペエラーが減ります。
Application name RpgGame
Company Domain test.com
Package name com.test.rpggame

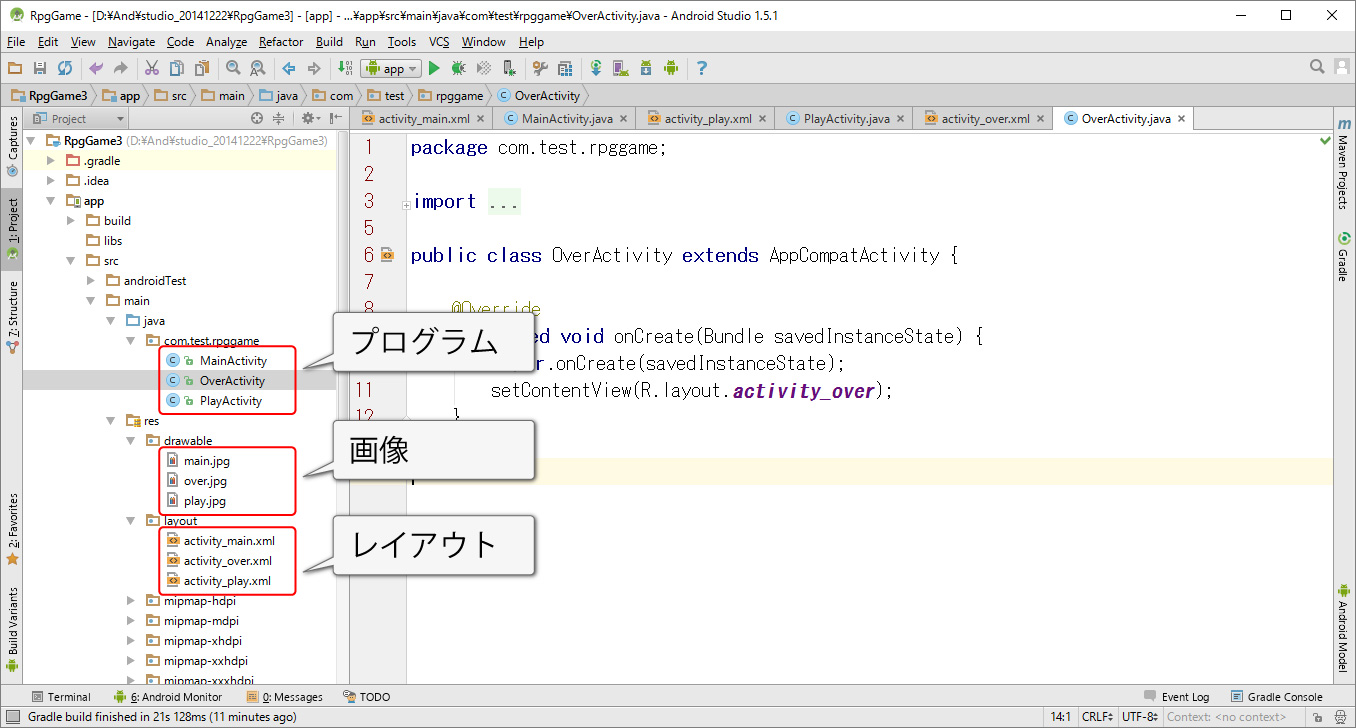
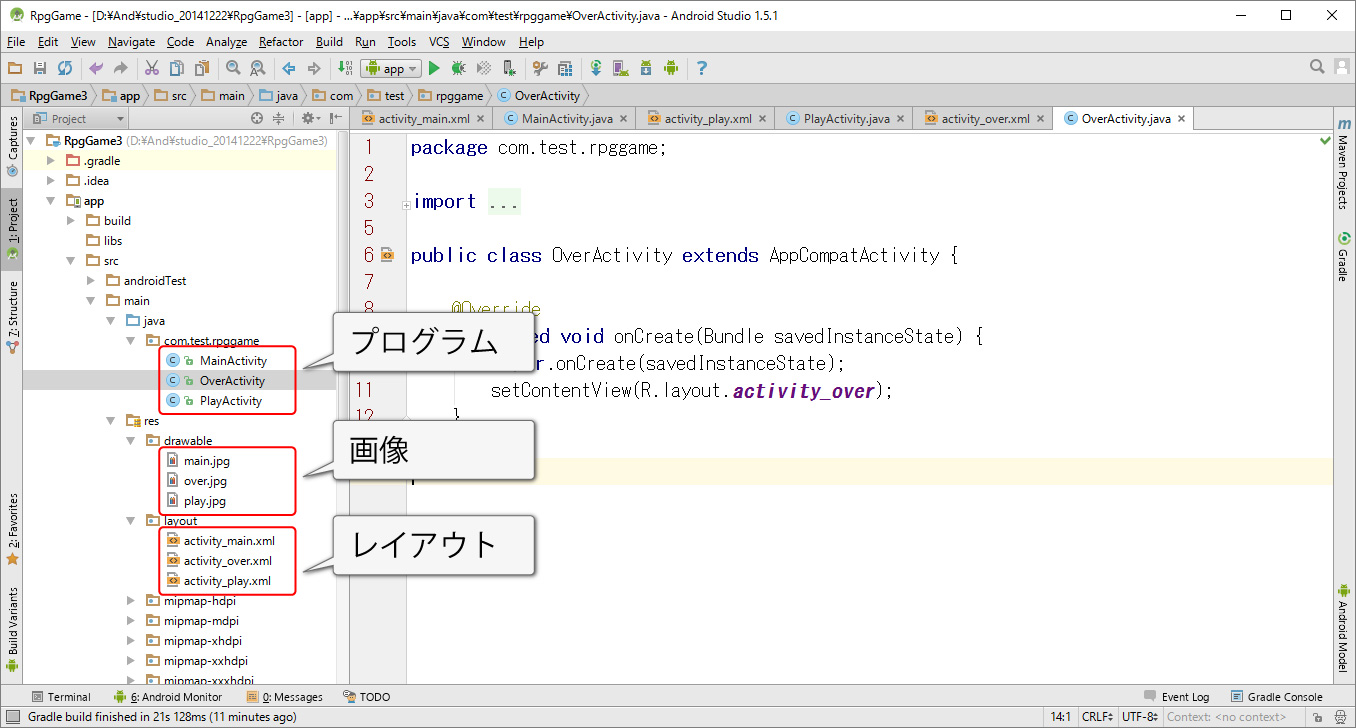
学習に使用する素材です。
ご自身で用意する場合はファイル名や拡張子、ファイルサイズにご注意ください。
初心者の方はサンプルを使用することを強くおすすめします。




<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.test.rpggame.MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/main" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
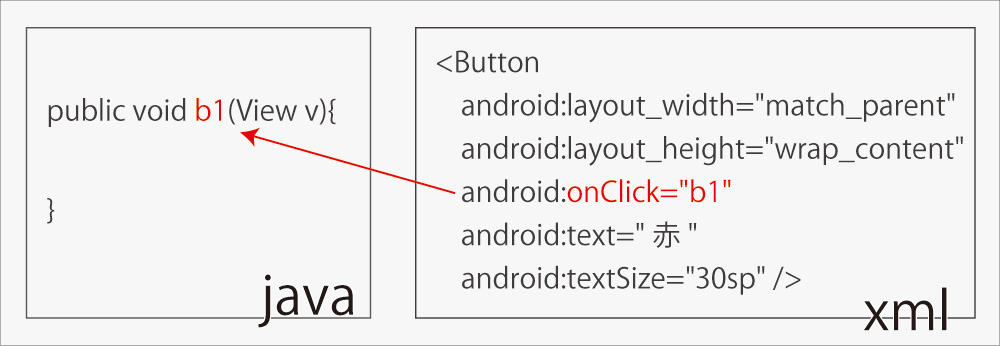
android:onClick="onButton1"
android:text="スタート"
android:textSize="30sp" />
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.test.rpggame.PlayActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/play" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:onClick="onButton2"
android:text="アタック"
android:textSize="30sp" />
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.test.rpggame.OverActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/over" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:onClick="onButton3"
android:text="タイトルに戻る"
android:textSize="30sp" />
</RelativeLayout>
package com.test.rpggame;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onButton1(View v) {
Intent intent = new Intent(this, PlayActivity.class);
startActivity(intent);
}
}
package com.test.rpggame;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class PlayActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_play);
}
public void onButton2(View v) {
Intent intent = new Intent(this, OverActivity.class);
startActivity(intent);
finish();
}
}
package com.test.rpggame;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class OverActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_over);
}
public void onButton3( View v){
finish();
}
}