HTML5+JavaScript+CSSでの「背景画像の変更」を動画にしています。
新規作成から15分で完成を目指しているので、簡略させてもらってます。
【 動画リスト 】
前半:新規作成 ( 約9分 )
http://youtu.be/Gr0tEO3Luio
後半:画像の変更 ( 約7分 )
http://youtu.be/9NAAb68J1bM
【 使用イラスト 】




【 学習内容 】
 ボタンクリックで背景画像を変更する。(サンプル)
ボタンクリックで背景画像を変更する。(サンプル)
※ スマートフォンでも動きます。
1.新規作成
– HTMLについて
– 文字コードについて
2.ボタンの表示 (HTML)
– ボタンについて
3.文字サイズの変更 ( CSS )
– CSSとは
– フォントサイズの変更
4.画像の表示 (JavaScript)
– クリック処理
– 画像の表示
1.新規作成
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ページタイトル</title> </head> <body> こんにちは! </body> </html>
2.ボタンの表示 ( HTML )
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>背景画像を変えてみよう</title> </head> <body> <!-- ボタンの表示 --> <input type="button" value="ネコ" > <input type="button" value="トリ" > </body> </html>
3.文字サイズの変更 ( CSS )
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景画像を変えてみよう</title>
<style>
/* フォントサイズの変更 */
input {
font-size:40px;
}
</style>
</head>
<body>
<!-- ボタンの表示 -->
<input type="button" value="ネコ" >
<input type="button" value="トリ" >
</body>
</html>
4.画像の表示 (JavaScript)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景画像を変えてみよう</title>
<style>
/* フォントサイズの変更 */
input {
font-size:40px;
}
</style>
</head>
<body>
<!-- ボタンの表示 -->
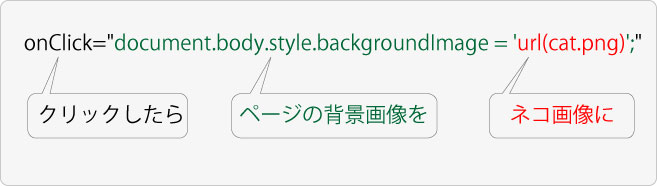
<input type="button" value="ネコ" onClick="document.body.style.backgroundImage = 'url(cat.png)';">
<input type="button" value="トリ" onClick="document.body.style.backgroundImage = 'url(bird.png)';">
</body>
</html>
【 クリック処理 補足 】