JavaScriptでの「パラパラアニメ作成」を動画にしています。
新規作成から5分で完成を目指しているので、簡略させてもらってます。



5分で動くパラパラアニメ(サンプル)
※ スマートフォンでも動きます。
JavaScriptでパラパラアニメを表示します。
タイマー機能を使って、ページが読み込まれたら自動でアニメをスタートさせます。
以下の命令を使用します。
・onLoad
・setInterval
・getElementById




1.新規作成
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>5分で動くパラパラアニメ</title>
</head>
<body>
<img src="0.png" id="img1">
</body>
</html>
2.画像の変更(クリック処理)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>5分で動くパラパラアニメ</title>
<script>
function parapara(){
document.getElementById('img1').src= "1.png";
}
</script>
</head>
<body>
<img src="0.png" id="img1" onClick="parapara()">
</body>
</html>
3.画像の変更(パラパラアニメ)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>5分で動くパラパラアニメ</title>
<script>
var c = 0;
function parapara(){
c++;
var no = c % 2;
document.getElementById('img1').src= no + ".png";
}
</script>
</head>
<body>
<img src="0.png" id="img1" onClick="parapara()">
</body>
</html>
4.タイマー処理
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>5分で動くパラパラアニメ</title>
<script>
var c = 0;
function parapara(){
c++;
var no = c % 2;
document.getElementById('img1').src= no + ".png";
}
function startAnima() {
setInterval("parapara()",600);
}
</script>
</head>
<body onLoad="startAnima()">
<img src="0.png" id="img1" >
</body>
</html>















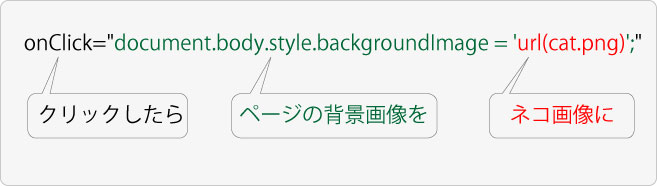
 ボタンクリックで背景画像を変更する。
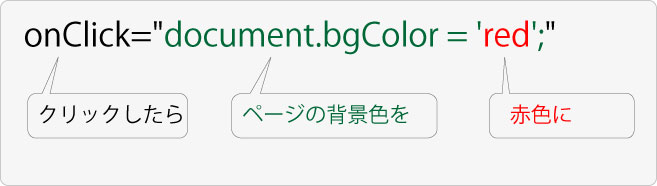
ボタンクリックで背景画像を変更する。