画面タップで画像を回転させる動画です。
変数・タッチイベント・オンクリック等の基礎知識が必要です。
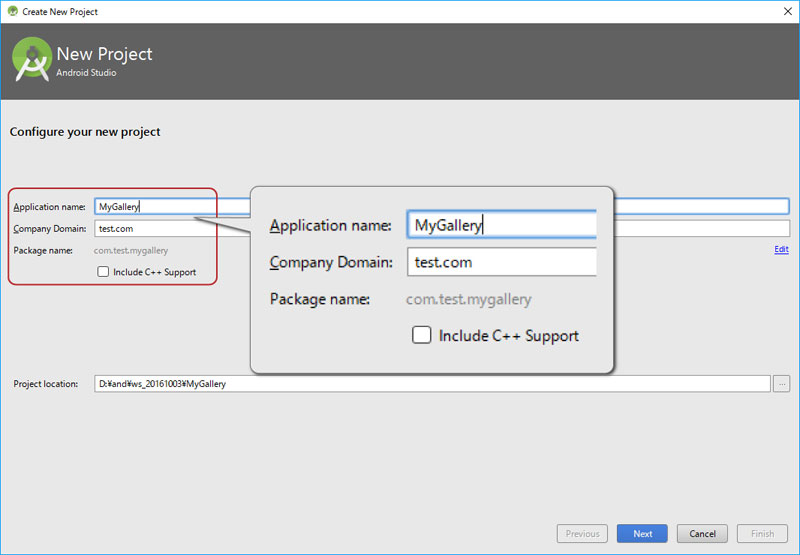
プロジェクト名
プロジェクト、カンパニードメイン、パッケージネームを同じにするとコピペエラーが減ります。
Application name TestView
Company Domain test.com
Package name com.test.testview
画像素材
* 注意 *
・画像をご自身で要するにはファイル名やファイルサイズ、拡張子に注意する必要があります。
・ファイル名は半角小文字の英数(a~z 0~9)とアンダーバー( _ )のみで、最初の1文字目は半角英字( a ~ z)のみです。
・慣れてない方はサンプル画像の使用をオススメします。

activity_main.xml (完成)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.test.testview.MainActivity">
<ImageView
android:id="@+id/player"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/player" />
</RelativeLayout>
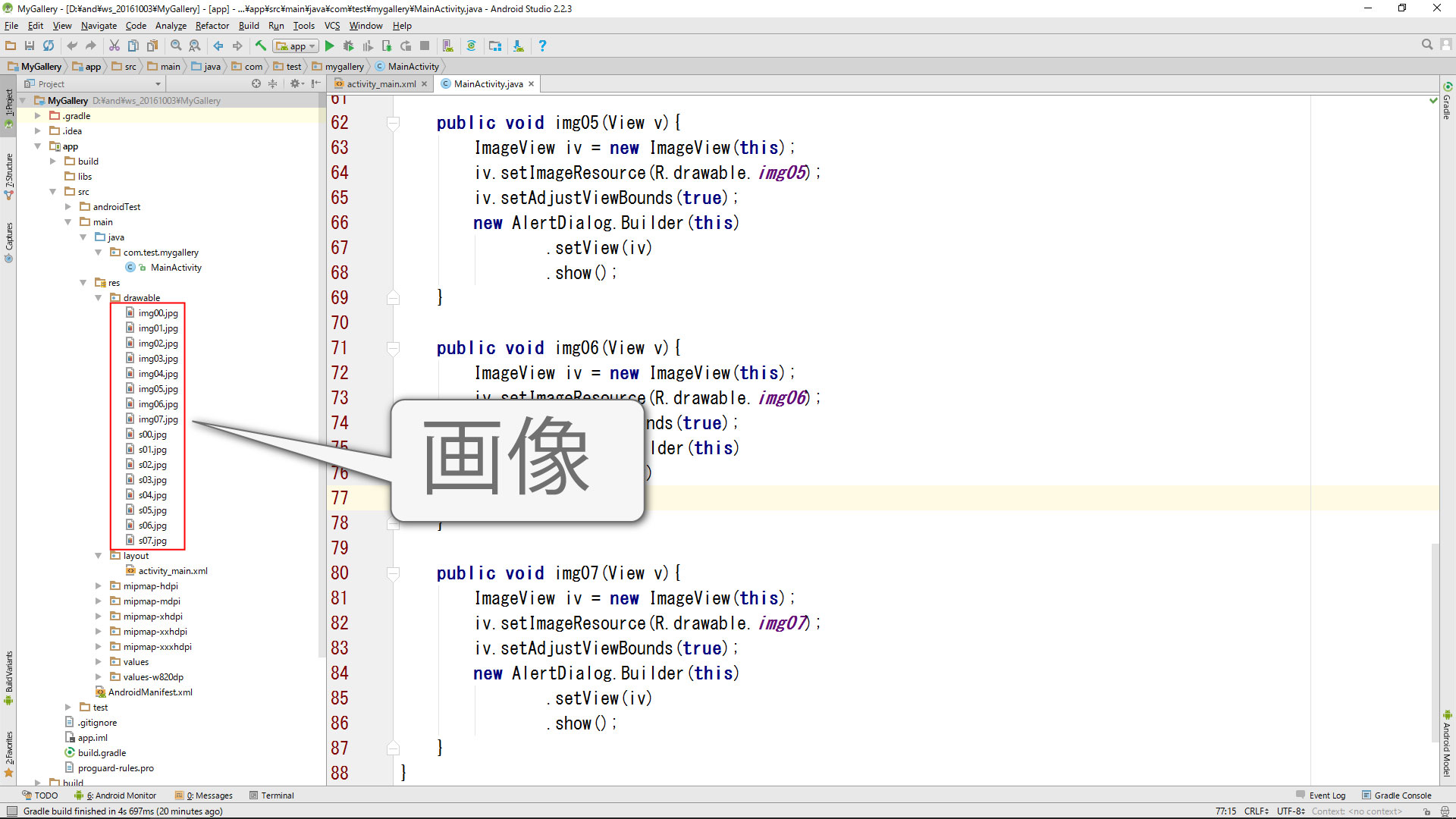
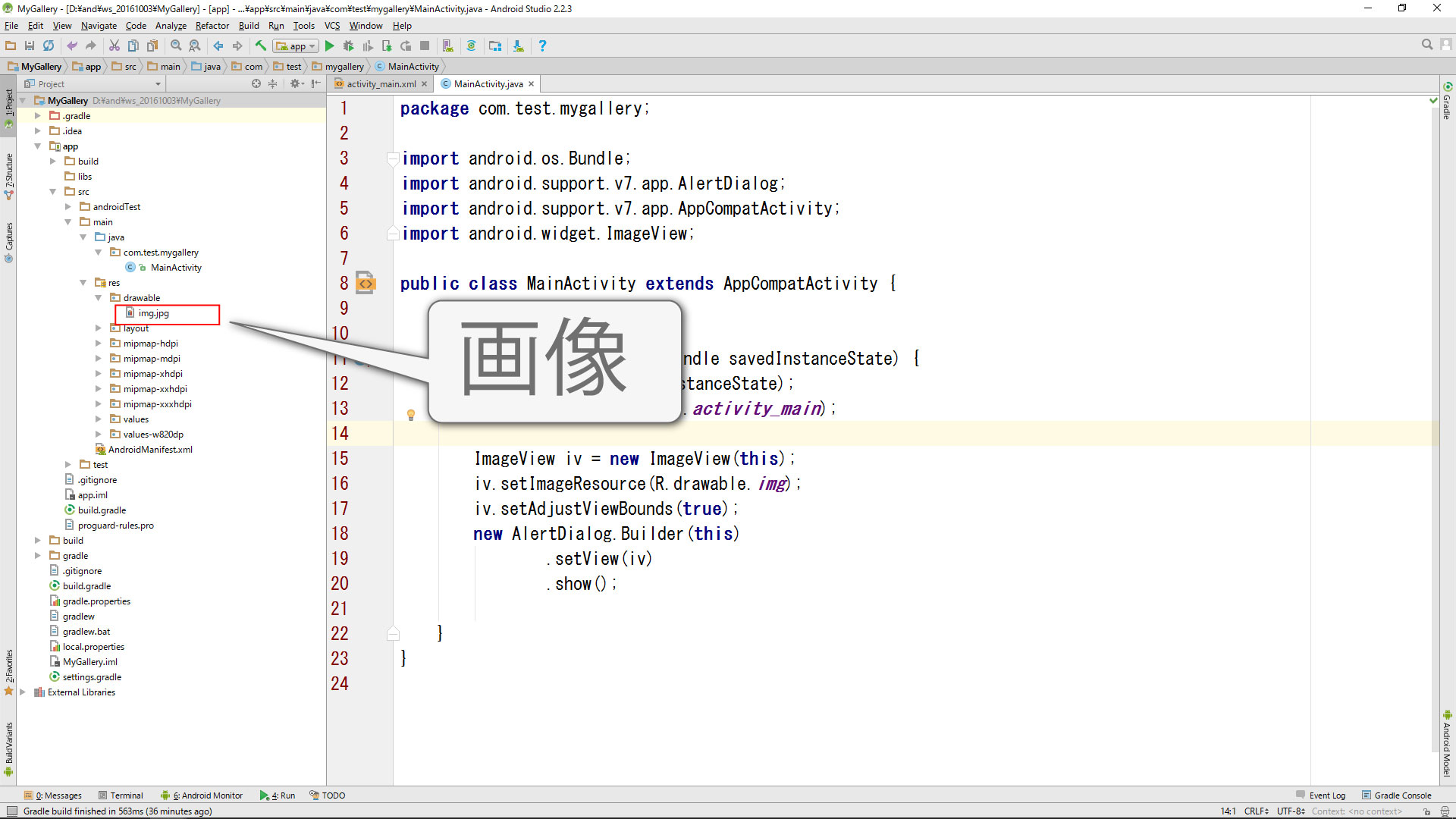
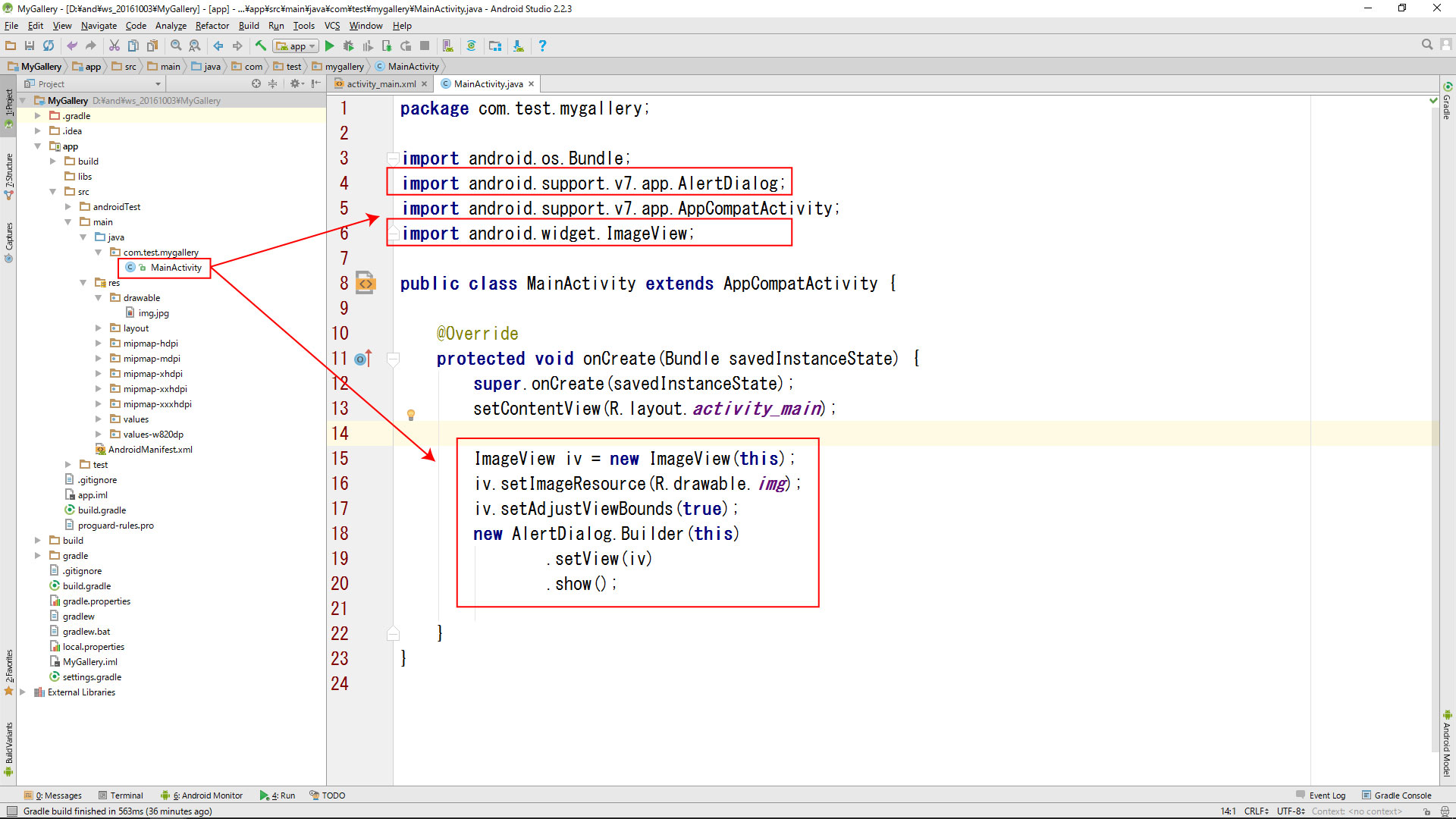
MainActivity.java(完成)
package com.test.testview; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.MotionEvent; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { int i =0; @Override public boolean onTouchEvent(MotionEvent event) { i+=5; ((ImageView)findViewById(R.id.player)).setRotation(i); // 中心回転 return super.onTouchEvent(event); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
MainActivity.java(補足)
以下に書き換えると色々な動きをします。
((ImageView)findViewById(R.id.player)).setRotationX(i); // 横軸回転 ((ImageView)findViewById(R.id.player)).setRotationY(i); // 縦軸回転