カウントダウンタイマーを利用した「アプリサンプル」です。
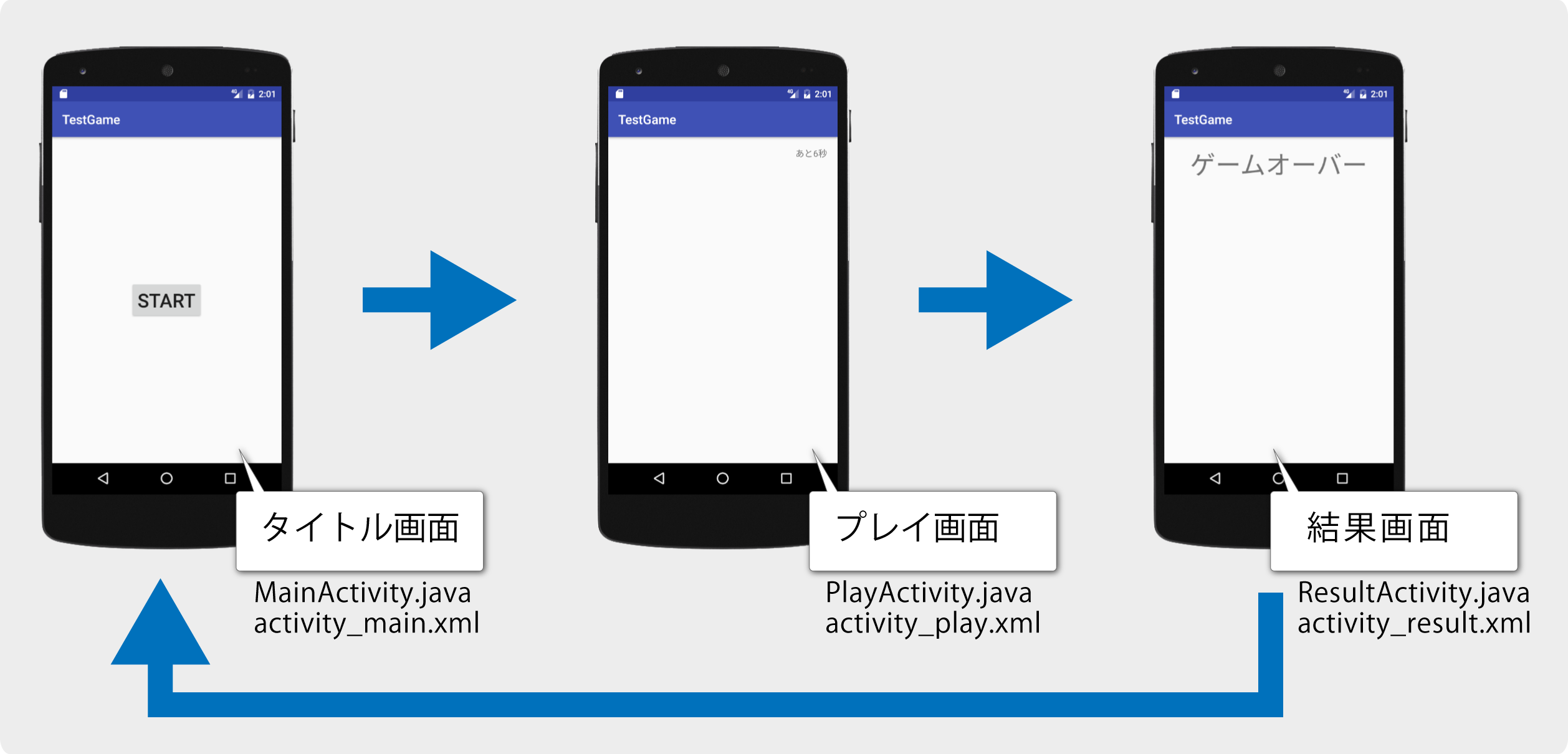
パズルや脳トレアプリをイメージして、タイトル画面→プレイ画面→終了画面 の流れを作成します。
【 注意事項 】
この動画にはシリーズ物です以下から順にご覧ください。
・カウントダウンタイマー① 10秒で終了
・カウントダウンタイマー② 画面切り替え
・カウントダウンタイマー③ 画面再表示
・カウントダウンタイマー④ 改正版
画面の流れ

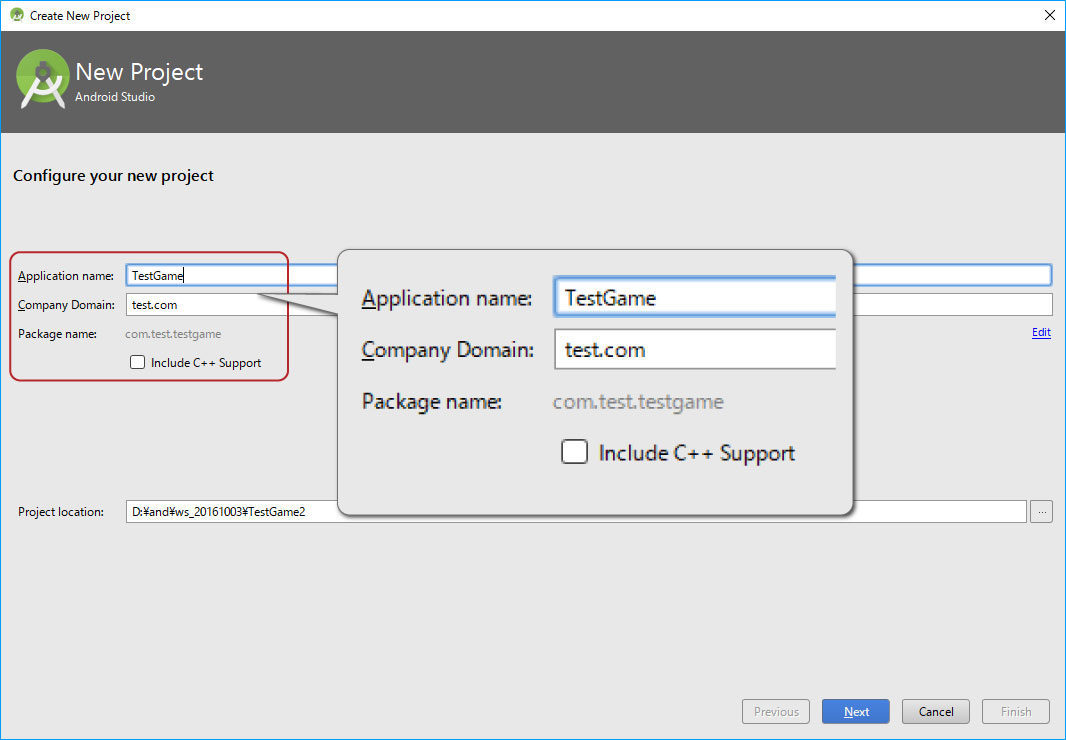
プロジェクト名
プロジェクト、カンパニードメイン、パッケージネームを同じにするとコピペエラーが減ります。
Application name TestGame
Company Domain test.com
Package name com.test.testgame

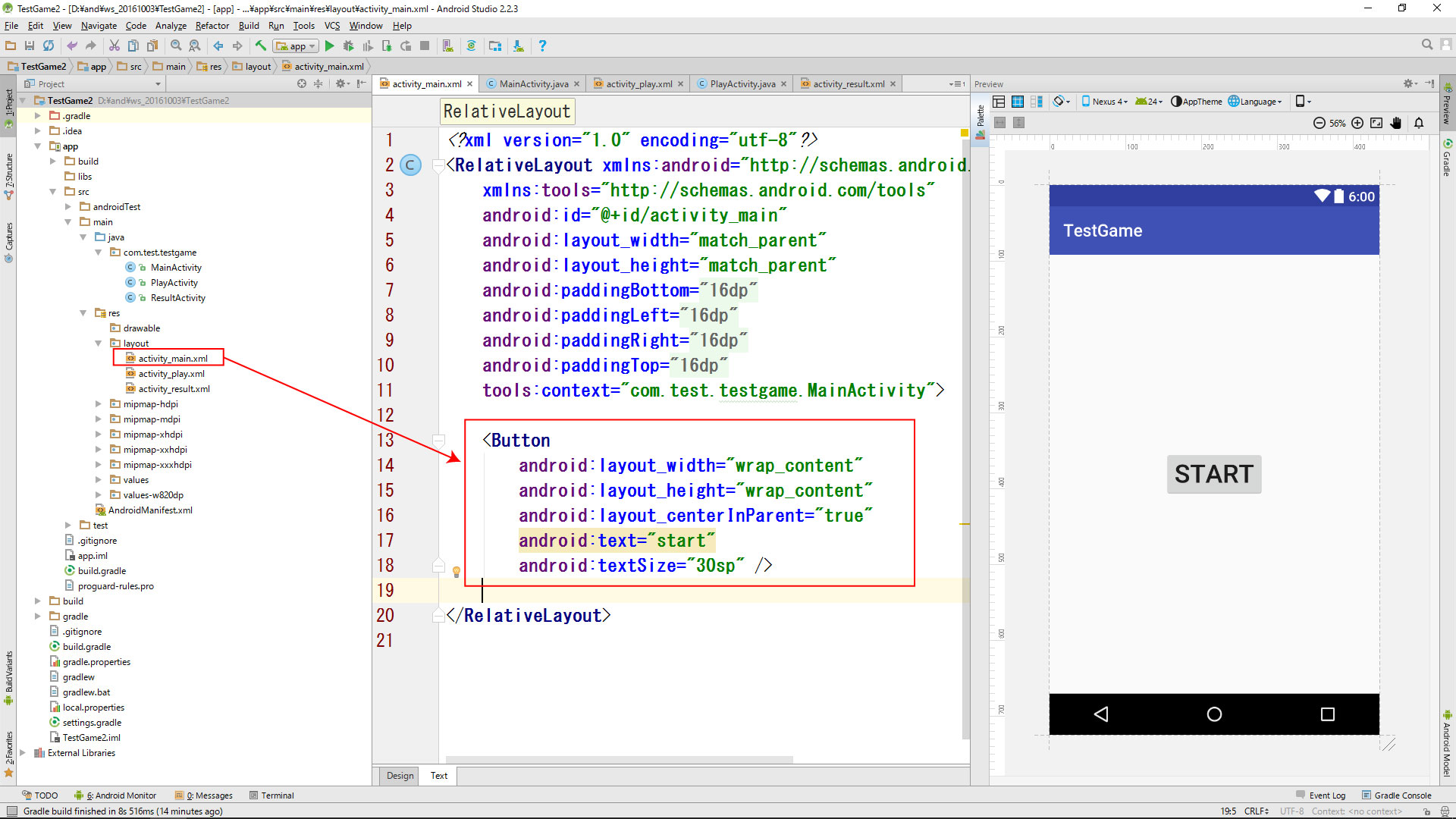
activity_main.xml (完成)

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.test.testgame.MainActivity">
<Button
android:onClick="onStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="start"
android:textSize="30sp" />
</RelativeLayout>
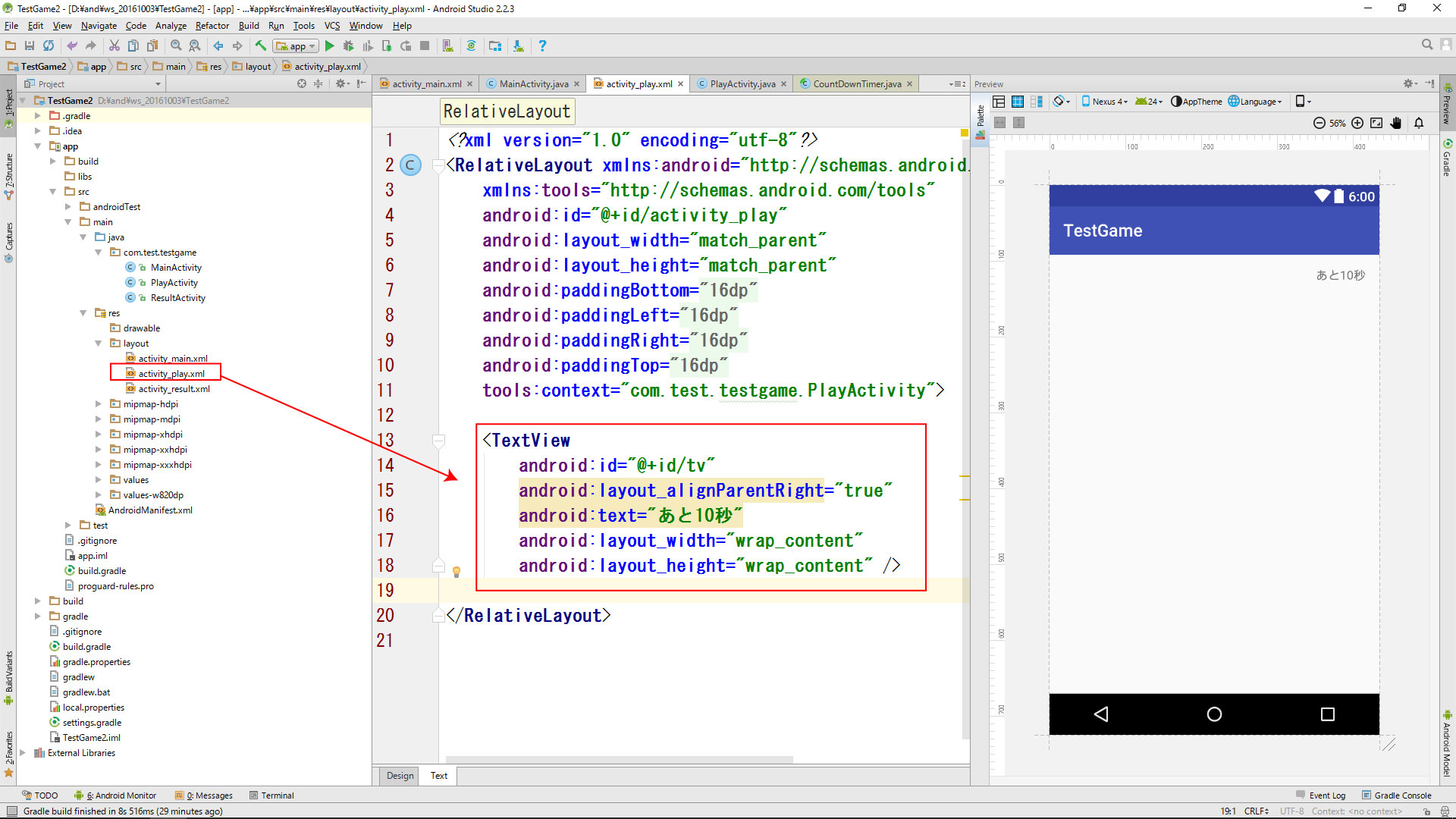
activity_play.xml(完成)

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_play"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.test.testgame.PlayActivity">
<TextView
android:id="@+id/tv"
android:layout_alignParentRight="true"
android:text="あと10秒"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
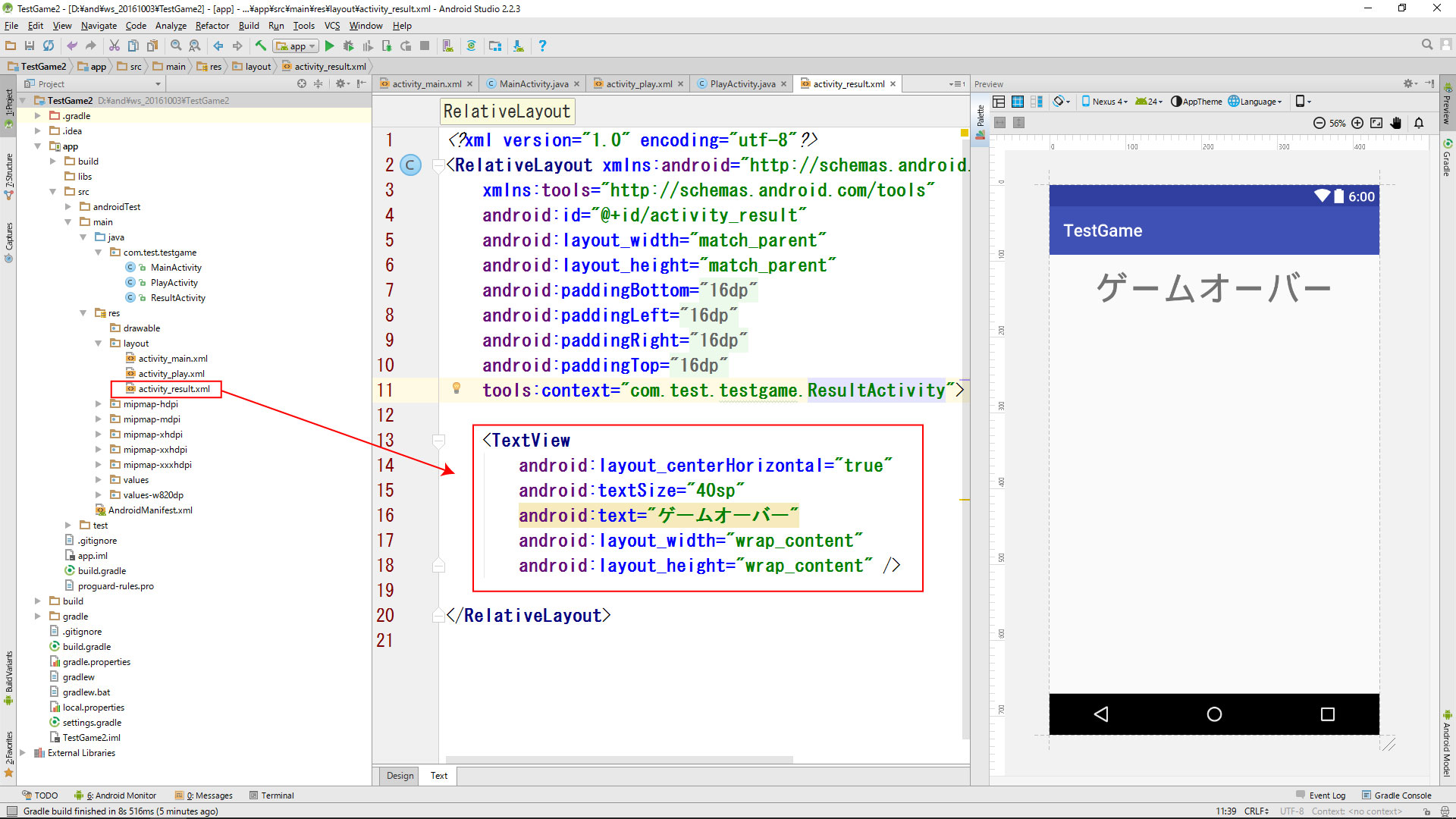
activity_result.xml (完成)

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_result"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.test.testgame.ResultActivity">
<TextView
android:layout_centerHorizontal="true"
android:textSize="40sp"
android:text="ゲームオーバー"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
MainActivity.java(完成)
package com.test.testgame; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } // STRATボタンクリック public void onStart( View v){ // 画面切り替え Intent intent = new Intent(this,PlayActivity.class); startActivity(intent); } }
PlayActivity.java(完成)
package com.test.testgame; import android.content.Intent; import android.os.CountDownTimer; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.TextView; public class PlayActivity extends AppCompatActivity { CountDownTimer countDownTimer; // タイマー本体 long time = 10000; // タイマー終了時間 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_play); } // 画面再表示に実行 ////////////////////////////////// @Override protected void onResume() { super.onResume(); countDownTimer = new CountDownTimer(time, 100) { @Override public void onTick(long millisUntilFinished) { // 0.1秒毎にTextView更新 time = millisUntilFinished; int t = (int) millisUntilFinished / 1000; ((TextView) findViewById(R.id.tv)).setText("あと" + t + "秒"); } @Override public void onFinish() { // 画面を切り替え Intent intent = new Intent(PlayActivity.this, ResultActivity.class); startActivity(intent); // PlayActivity終了 finish(); } }.start(); } // 画面非表示に実行 //////////////////////////////// @Override protected void onPause() { super.onPause(); countDownTimer.cancel(); countDownTimer = null; } }
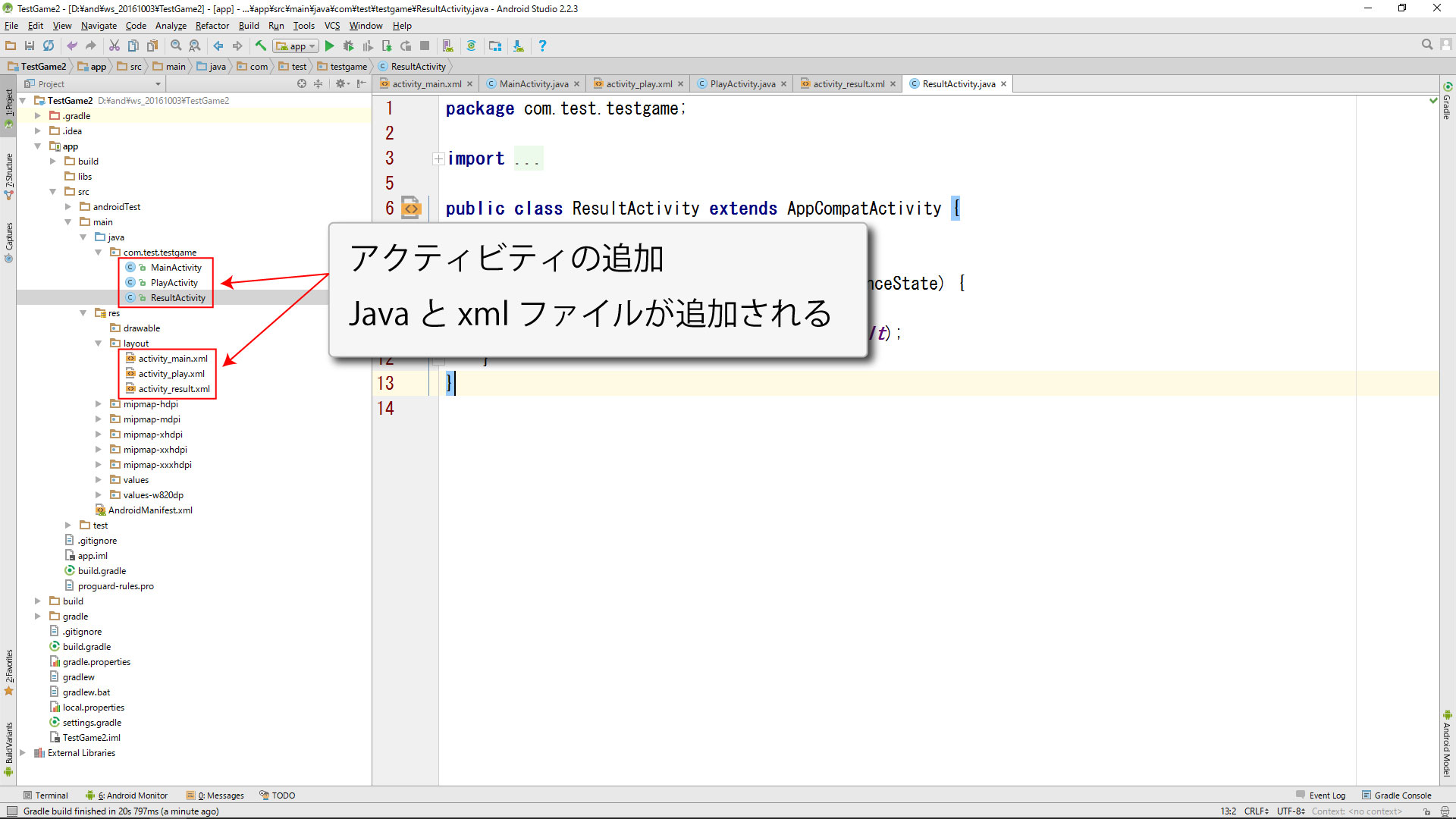
ResultActivity.java(完成)
package com.test.testgame;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class ResultActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_result);
}
}