「比較的簡単で不都合が少なく幅広く」使用することが出来ます。
前回の「背景画像の設定」と組み合わせて使用可能です。
ポイント
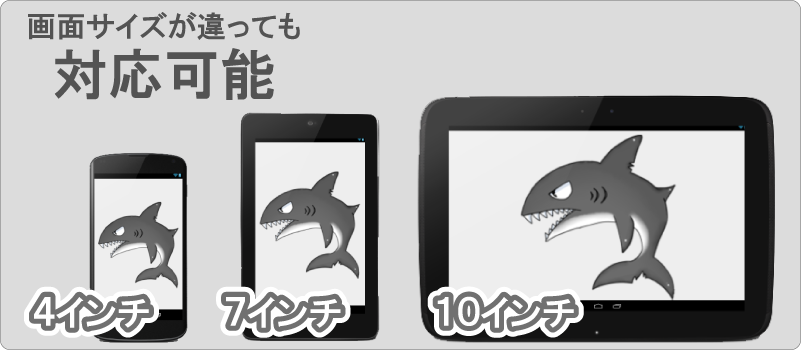
- 画面サイズが違っても対応可能
- 縦画面でも横画面でも対応可能
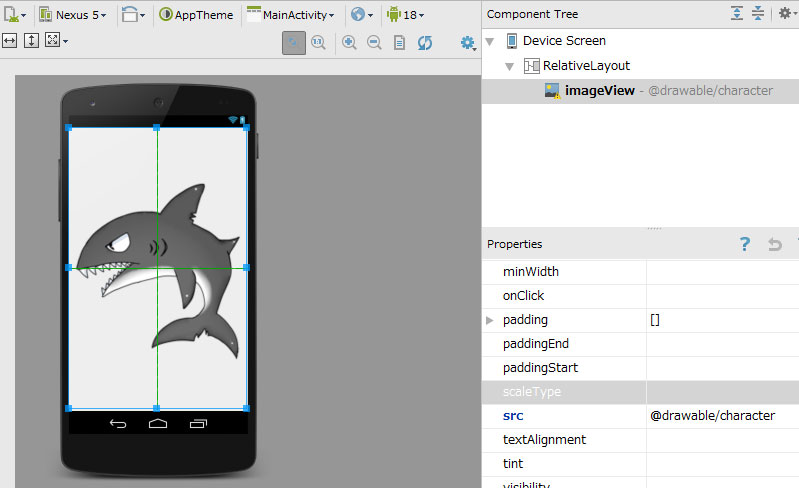
- キャラクターは画面中央に表示される
- できる限り画面いっぱいに表示される
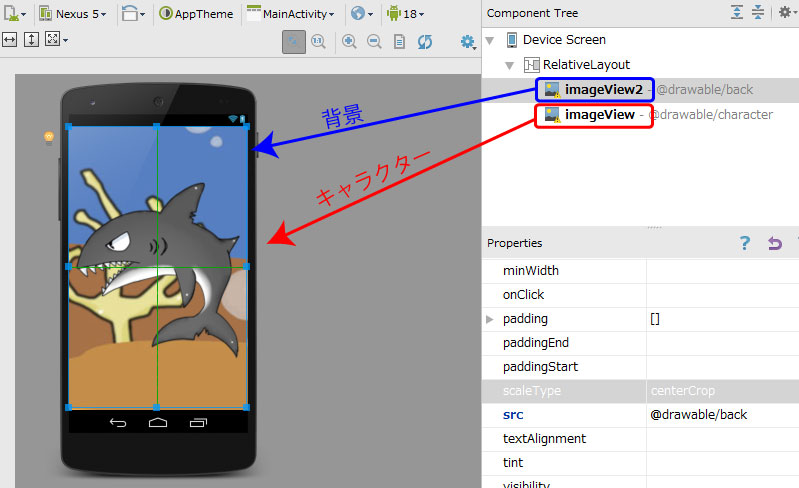
- 背景の上に重ねて表示させる使用



使用画像
ご自身で画像を用意する場合は以下にご注意ください。
- ファイル名は半角英数小文字とアンダーバーのみ使用可能、なおかつ最初の1文字は半角英数小文字のみ
- 画像サイズが大きすぎるとエラーが出る場合があります。
- キャラクター(背景の上に表示させる画像)はPNGの24ビットで背景可視を使用しています。

activity_main.xml (キャラクターのみ)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:src="@drawable/character" />
</RelativeLayout>

activity_main.xml (キャラクターと背景)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/imageView2"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:src="@drawable/back"
android:scaleType="centerCrop" />
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:src="@drawable/character" />
</RelativeLayout>