画像を均等に並べる方法です。
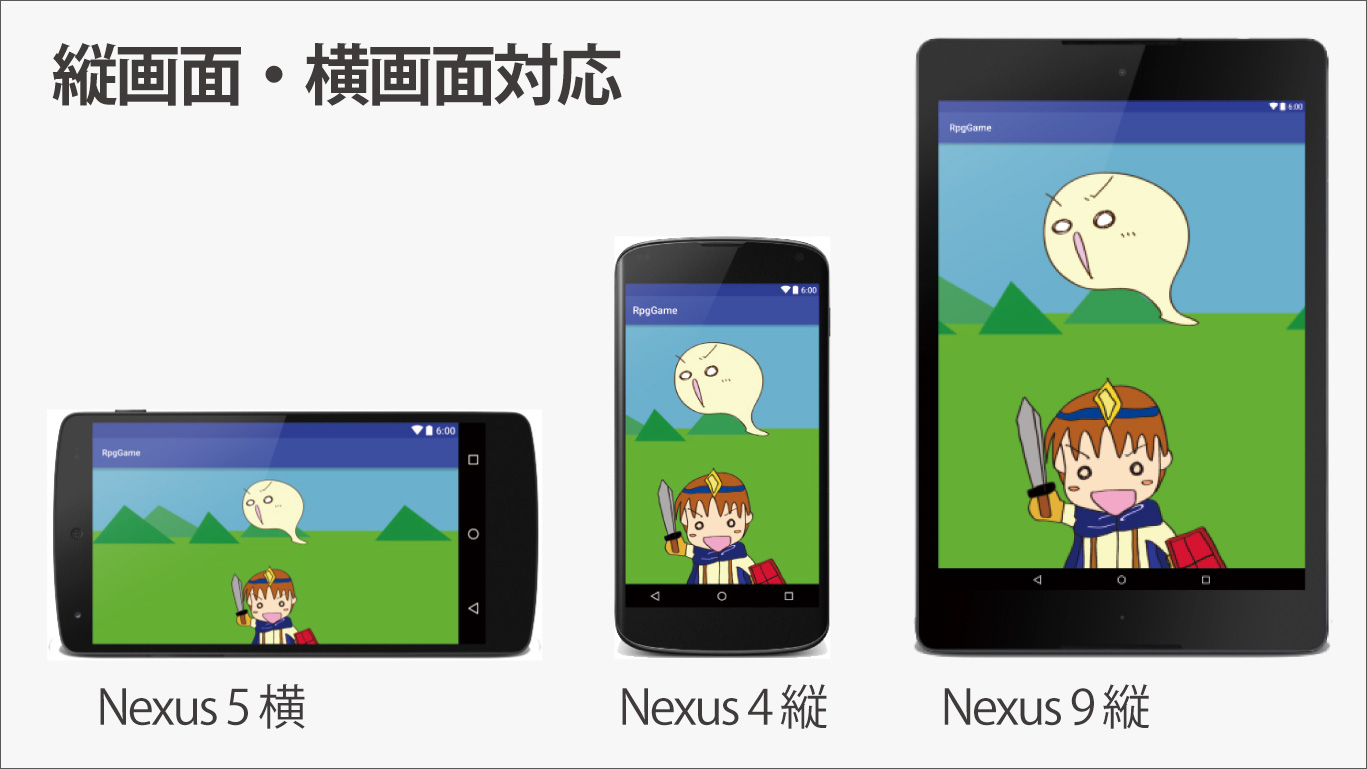
縦画面でも横画面でも対応できます。
動画リスト
この動画はシリーズ物です。以下の順にご覧ください。
縦横画面対応
画面が縦でも横でもそれなりに見える作りを目指します。
使用素材






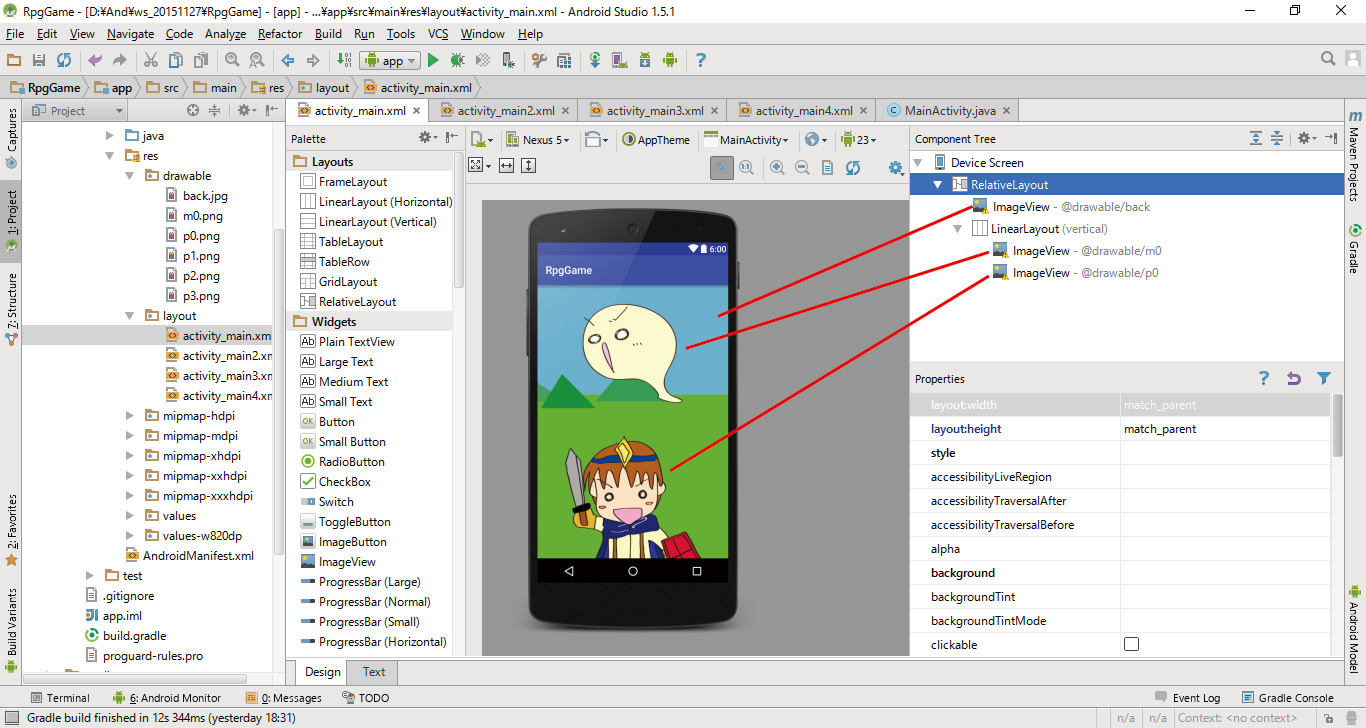
レイアウト解説
レイアウトや画像の並びを確認しておきます。
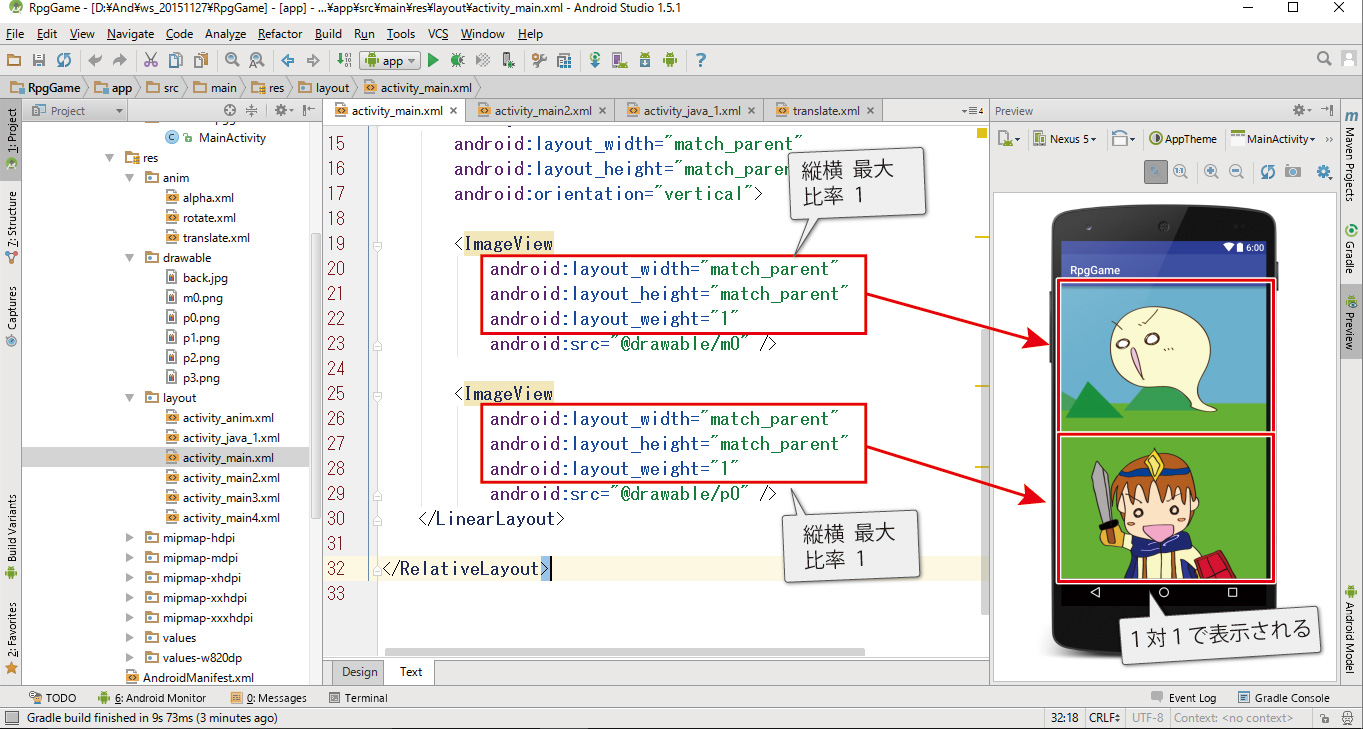
activity_main.xml
高さを均等で配置しています。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.test.rpggame.MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/back" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@drawable/m0" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:src="@drawable/p0" />
</LinearLayout>
</RelativeLayout>