HTML5+JavaScript+CSSでの「背景色の変更」を動画にしています。
新規作成から15分で完成を目指しているので、色々簡略させてもらってます。

1/6 準備編 [6:33]
– htmlファイルの作成
http://youtu.be/jocVEcOb-9Q
2/6 新規作成 [5:09]
– HTMLについて
– 文字コードについて
http://youtu.be/XLSFjm0F5tM
3/6 ボタンの表示 (HTML) [3:47]
– ボタンについて
http://youtu.be/2JKmHivoJs4
4/6.背景色の変更 (JavaScript) [4:13]
– クリック処理
– 背景色の変更
http://youtu.be/hgvRbw3ceBY
5/6 背景色の変更 (JavaScript) [3:12]
– 16進数について
http://youtu.be/lkZoty4u5tU
6/6 フォントサイズの変更 (CSS) [3:01]
– フォントサイズの変更
http://youtu.be/X1ixmmEvIMo


ボタンクリックで背景背景色を変更する。(サンプル)
※ スマートフォンでも動きます。
1.新規作成
– HTMLについて
– 文字コードについて
2.ボタンの表示 (HTML)
– ボタンについて
3.背景色の変更 (JavaScript)
– クリック処理
– 背景色の変更
– 16進数について
4.フォントサイズの変更 (CSS)
– CSSとは
– フォントサイズの変更

1.新規作成
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ページタイトル</title> </head> <body> こんにちは! </body> </html>
2.ボタンの表示 (HTML)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>背景色を変えてみよう</title> </head> <body> <!-- ボタンの表示 --> <input type="button" value="赤" > <input type="button" value="青" > </body> </html>
3-1.背景色の変更 (JavaScript)
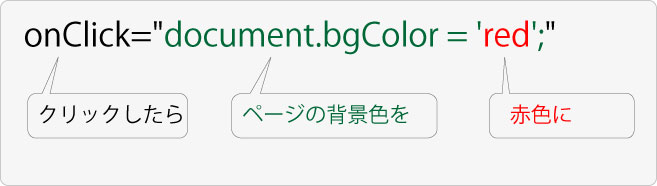
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>背景色を変えてみよう</title> </head> <body> <!-- ボタンの表示 --> <input type="button" value="赤" onClick="document.bgColor = 'red';"> <input type="button" value="青" onClick="document.bgColor = 'blue';"> </body> </html>
【 クリック処理 補足 】

3-2.16進数での指定
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>背景色を変えてみよう</title> </head> <body> <!-- ボタンの表示 --> <input type="button" value="赤" onClick="document.bgColor = 'red';"> <input type="button" value="青" onClick="document.bgColor = 'blue';"> <input type="button" value="深緑" onClick="document.bgColor = '#006400';"> </body> </html>
4.フォントサイズの変更 (CSS)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景色を変えてみよう</title>
<style>
/* フォントサイズの変更 */
input {
font-size:40px;
}
</style>
</head>
<body>
<!-- ボタンの表示 -->
<input type="button" value="赤" onClick="document.bgColor = 'red';">
<input type="button" value="青" onClick="document.bgColor = 'blue';">
<input type="button" value="深緑" onClick="document.bgColor = '#006400';">
</body>
</html>
