今更ですが「アプリケーションの新規作成」の解説動画です。
新規作成には専門用語が数多く出てきます。
未経験者には非常に理解しにくいので、重要な用語を僕なりに解説したいと思います。
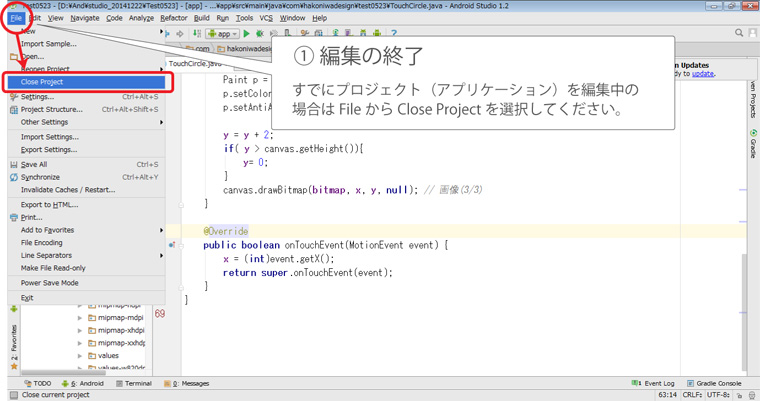
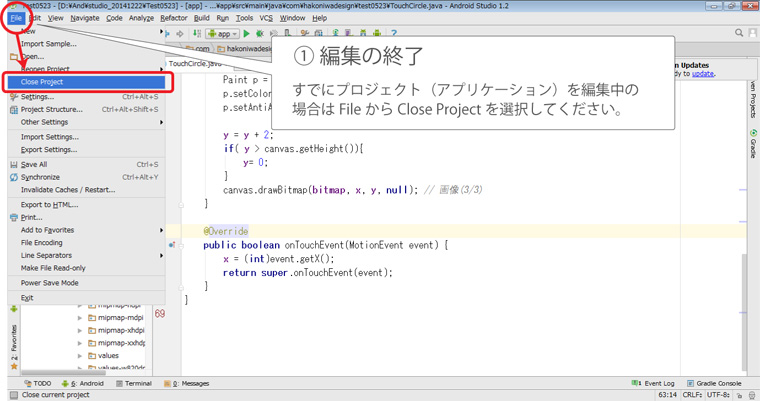
すでにプロジェクト(アプリケーション)を編集中の場合はFileからClose Projectを選択してください。
 編集中の場合は先に「プロジェクトを閉じる」
編集中の場合は先に「プロジェクトを閉じる」
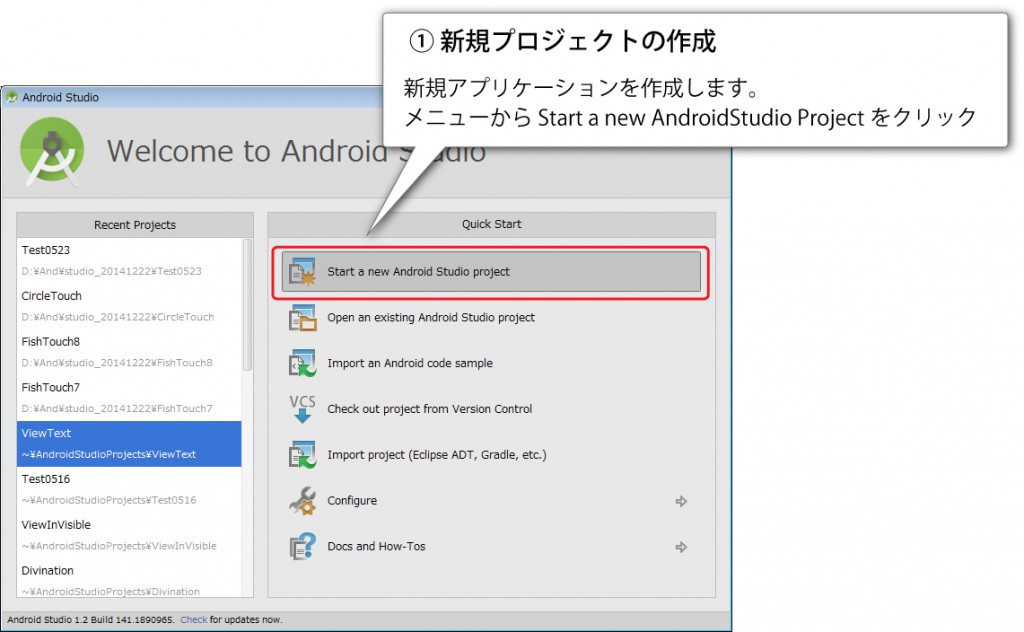
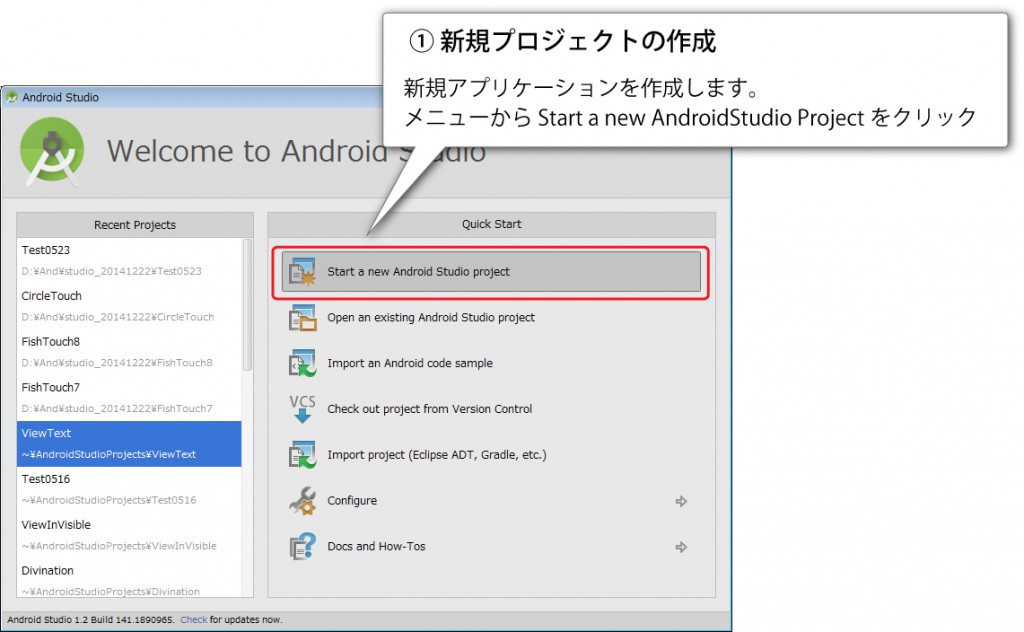
新規アプリケーションを作成します。
メニューから Start a new AndroidStudio Projectをクリック
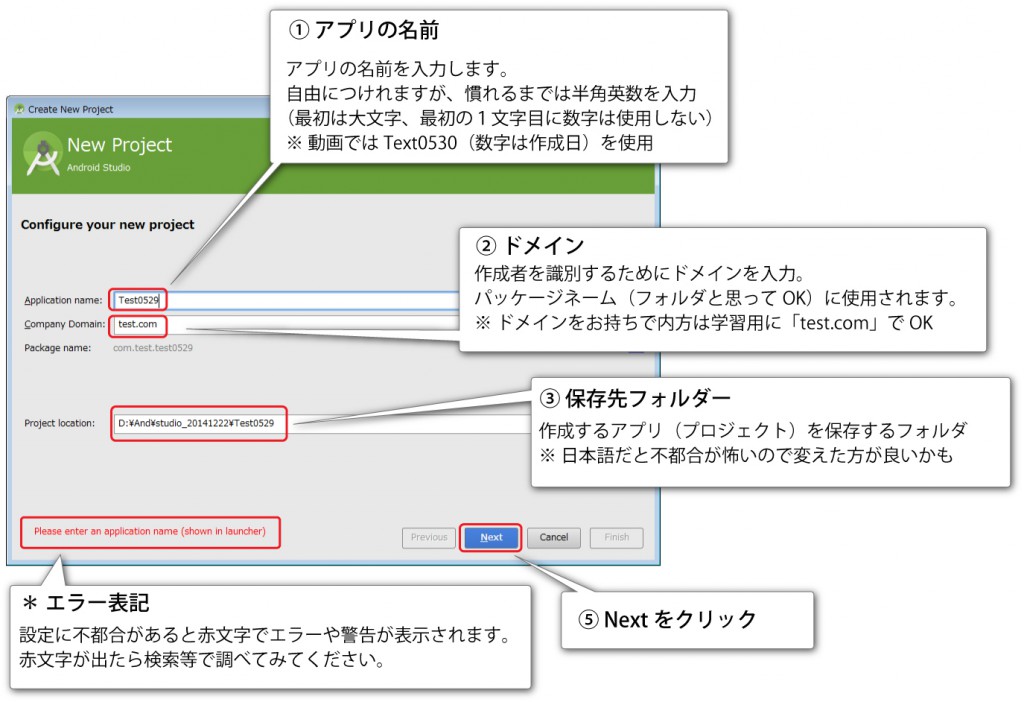
 新規プロジェクトの作成
新規プロジェクトの作成
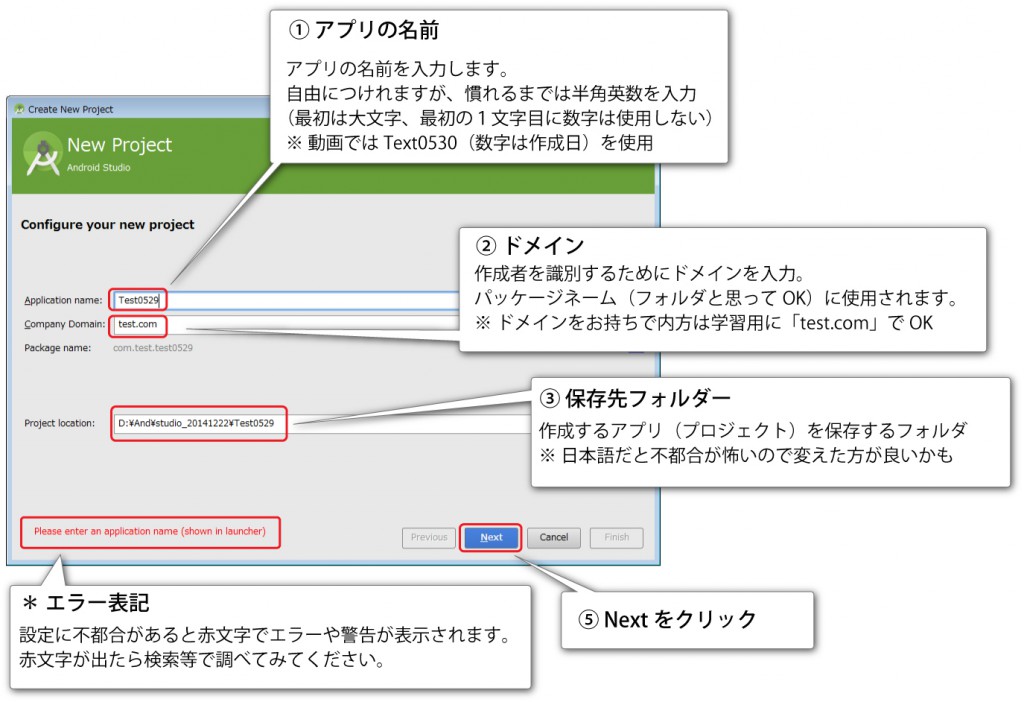
① アプリの名前
アプリの名前を入力します。
自由につけれますが、慣れるまでは半角英数を入力
(最初は大文字、最初の1文字目に数字は使用しない)
※ 動画ではText0530(数字は作成日)を使用
② ドメイン
作成者を識別するためにドメインを入力。
パッケージネーム(フォルダと思ってOK)に使用されます。
※ ドメインをお持ちで内方は学習用に「test.com」でOK
③ 保存先フォルダー
作成するアプリ(プロジェクト)を保存するフォルダ
※ 日本語だと不都合が怖いので変えた方が良いかも
 アプリ名
アプリ名
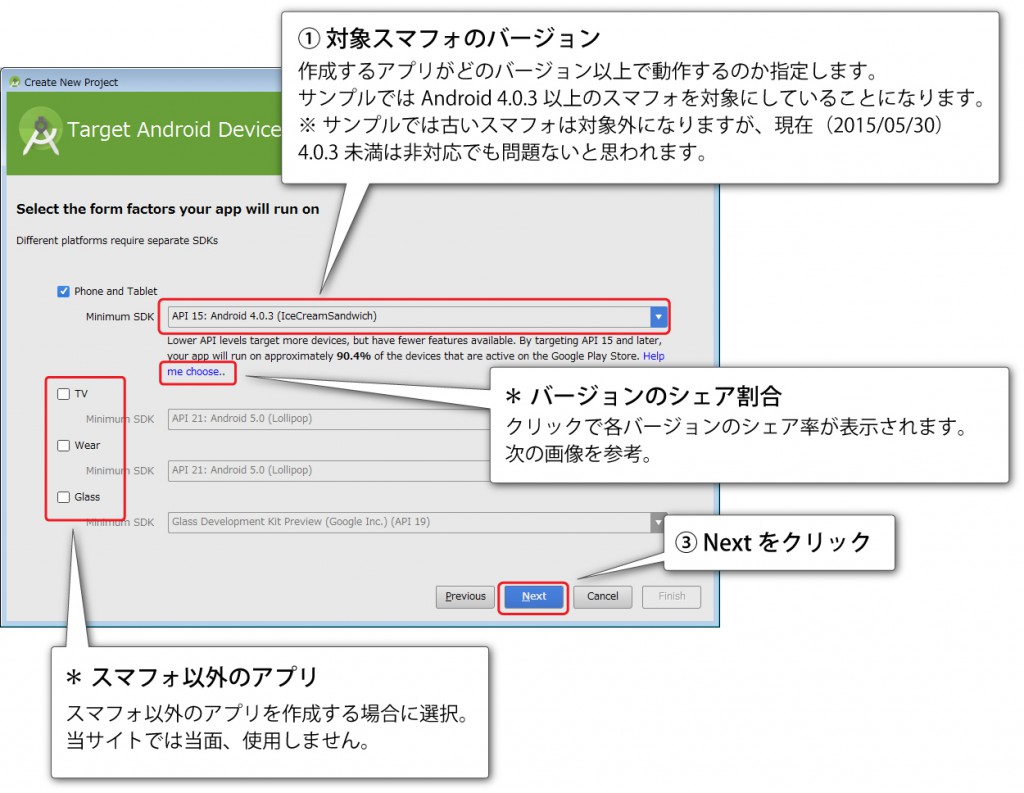
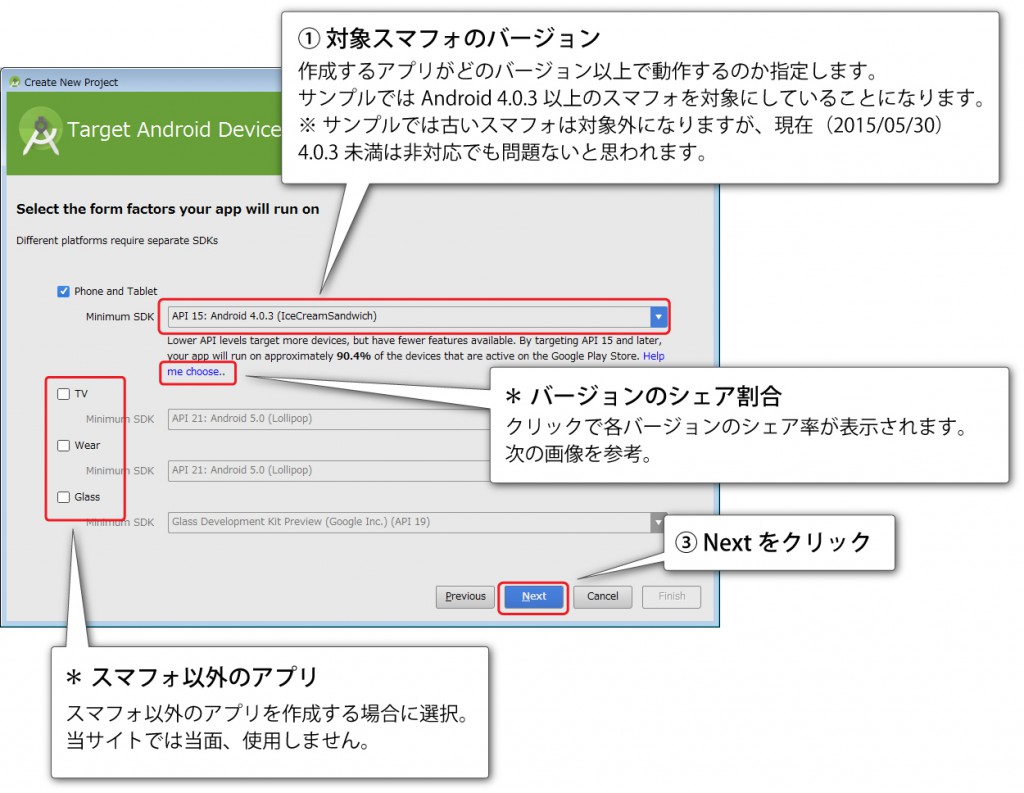
作成するアプリがどのバージョン以上で動作するのか指定します。
サンプルではAndroid 4.0.3以上のスマフォを対象にしていることになります。
※ サンプルでは古いスマフォは対象外になりますが、現在(2015/05/30)
4.0.3未満は非対応でも問題ないと思われます。
 対象スマフォのバージョン
対象スマフォのバージョン
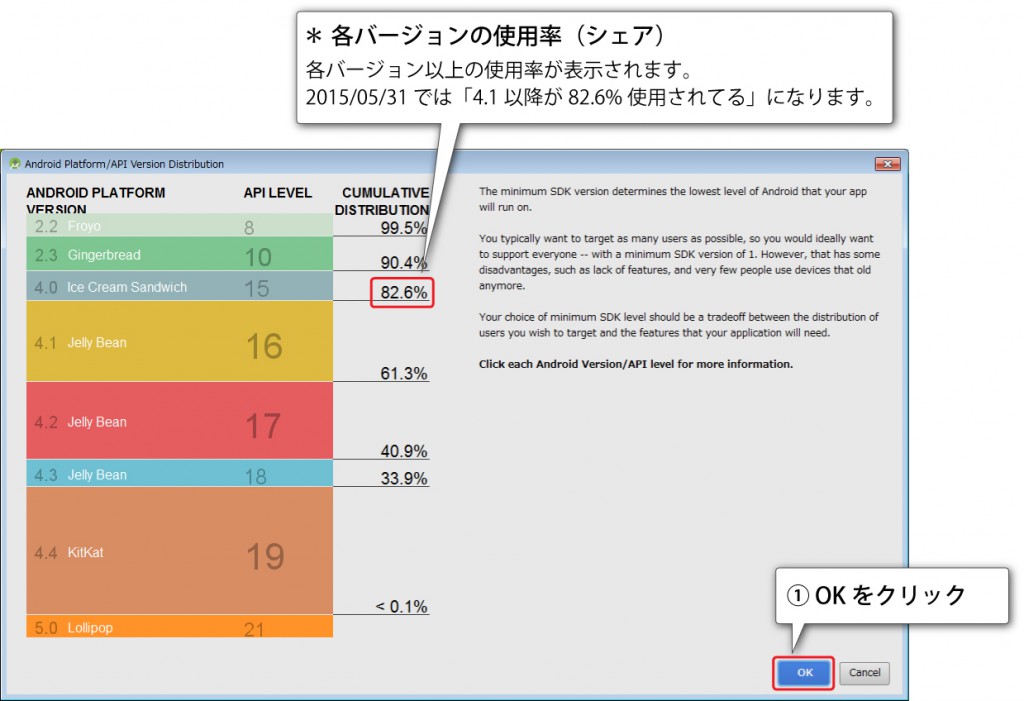
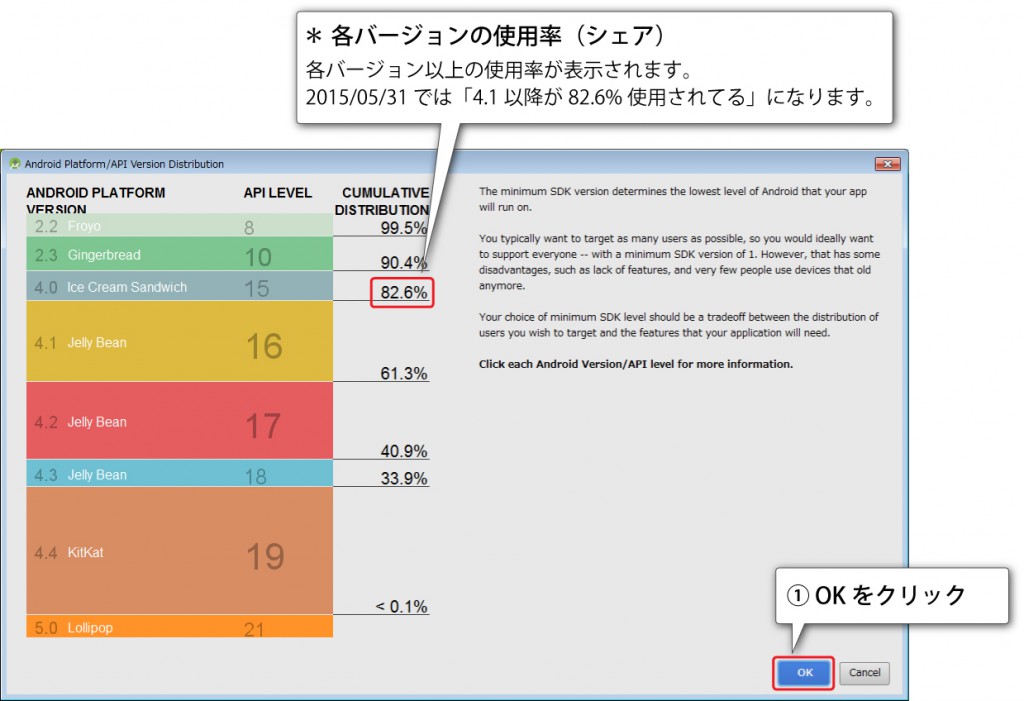
各バージョン以上の使用率が表示されます。
2015/05/31では「4.1以降が82.6%使用されてる」になります。
 各バージョンの使用率(シェア)
各バージョンの使用率(シェア)
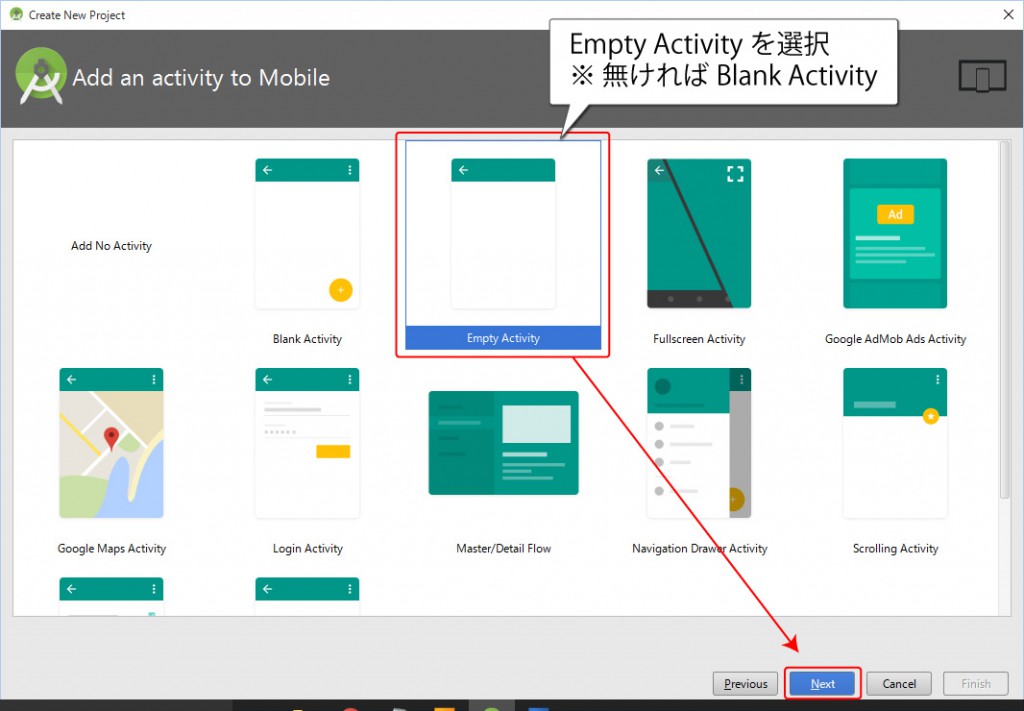
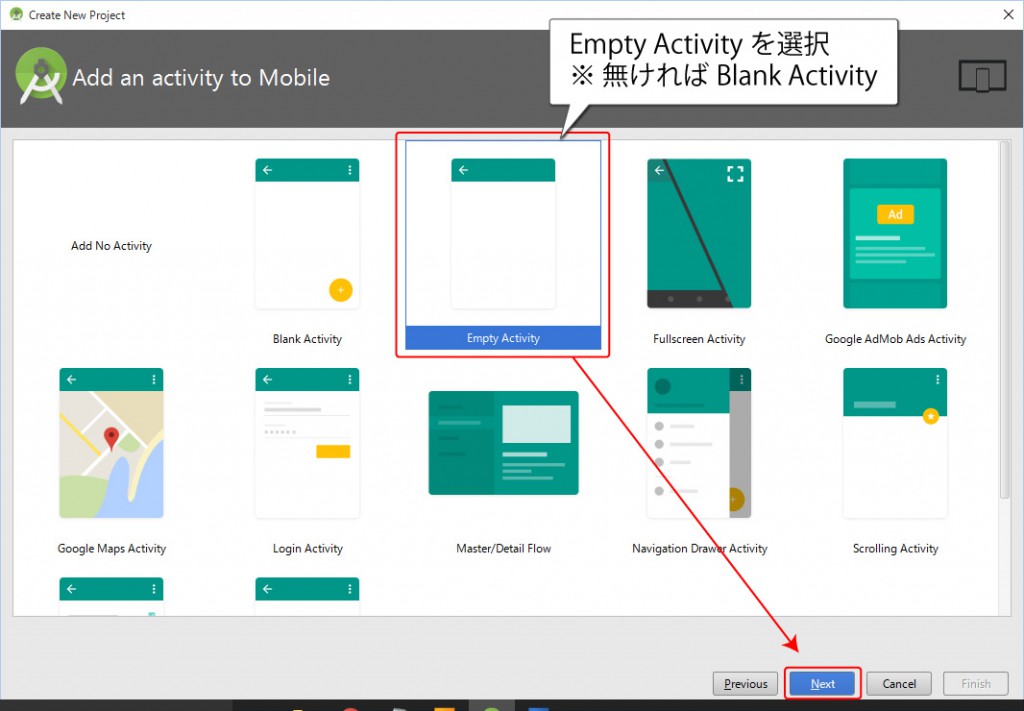
Activity(アクティビティ:アプリの画面でOK)を
選択します。当面Empty(エンプティ:空の )ActivityでOKです。
※ Emptyが無ければBlankを選択してください。

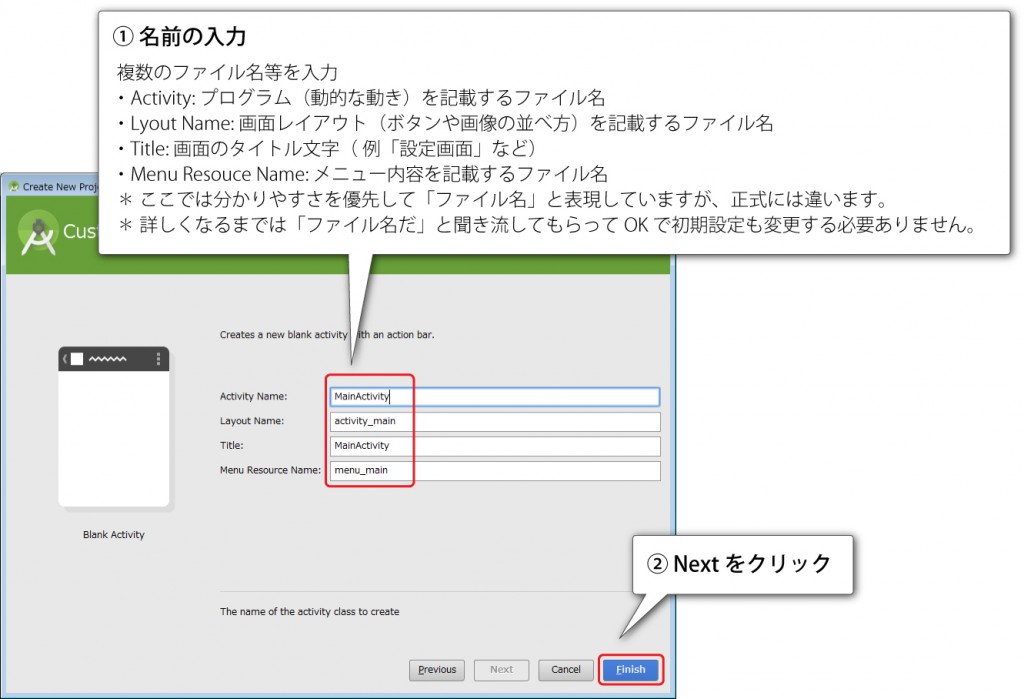
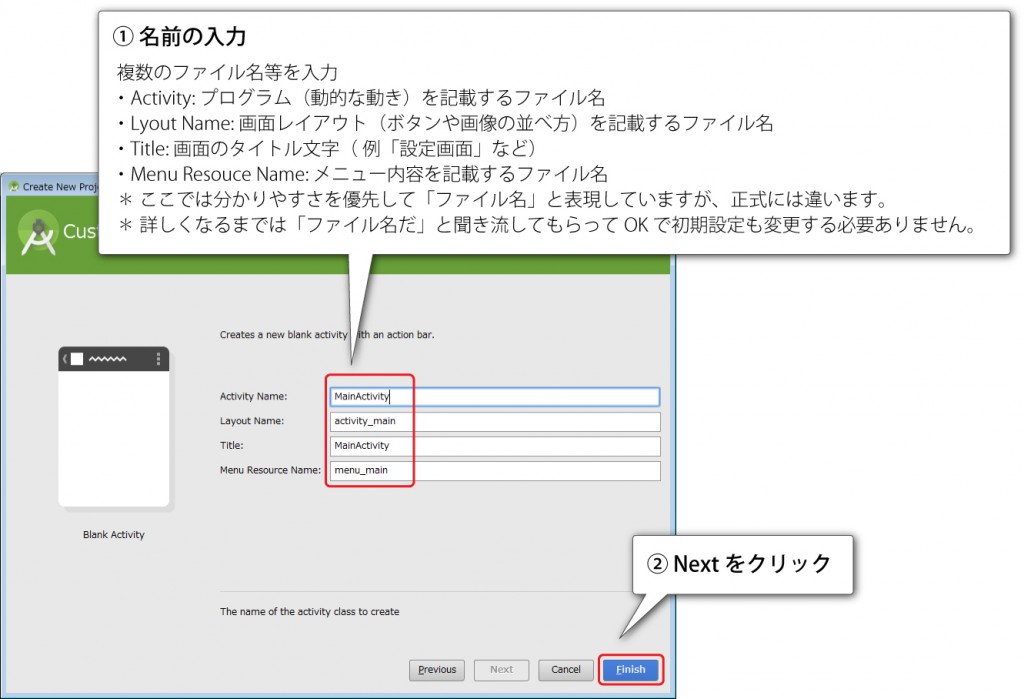
複数のファイル名等を入力
・Activity: プログラム(動的な動き)を記載するファイル名
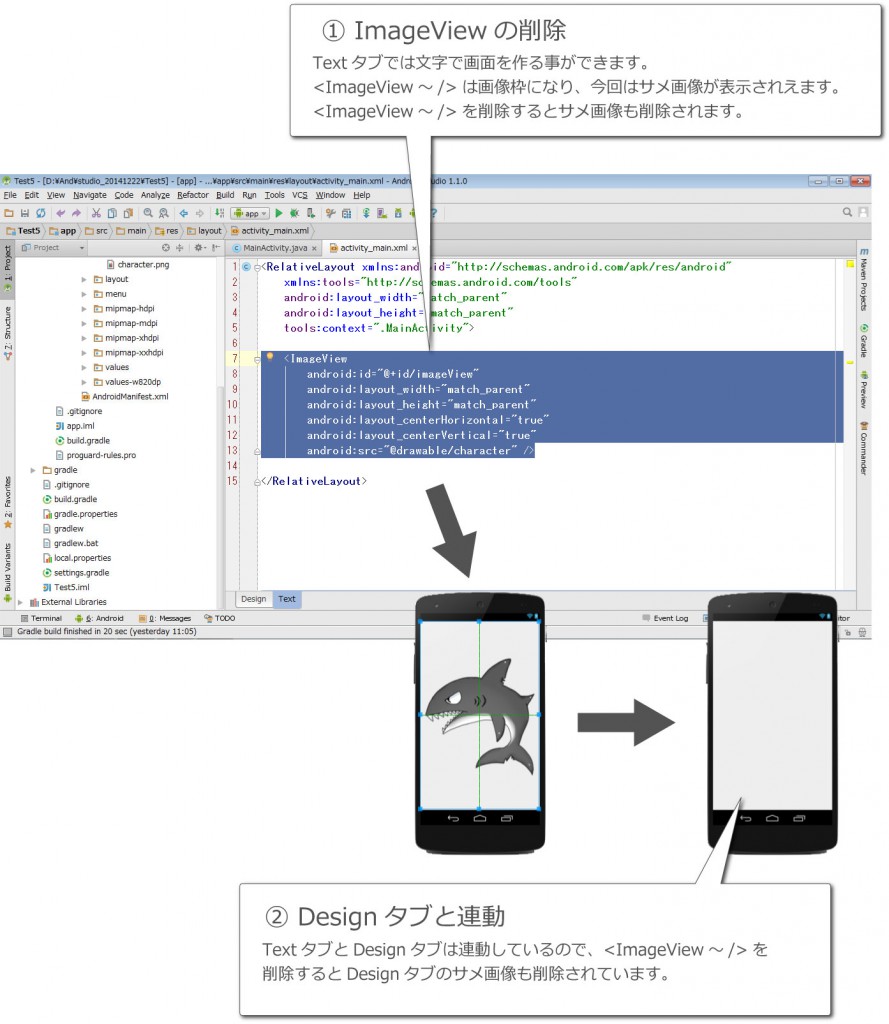
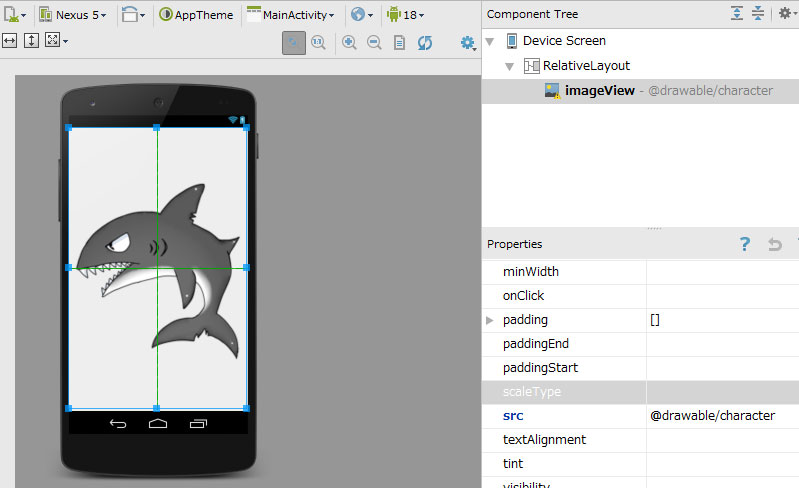
・Lyout Name: 画面レイアウト(ボタンや画像の並べ方)を記載するファイル名
・Title: 画面のタイトル文字( 例「設定画面」など)
・Menu Resouce Name: メニュー内容を記載するファイル名
* ここでは分かりやすさを優先して「ファイル名」と表現していますが、正式には違います。
* 詳しくなるまでは「ファイル名だ」と聞き流してもらってOKで初期設定も変更する必要ありません。
 名前の入力
名前の入力
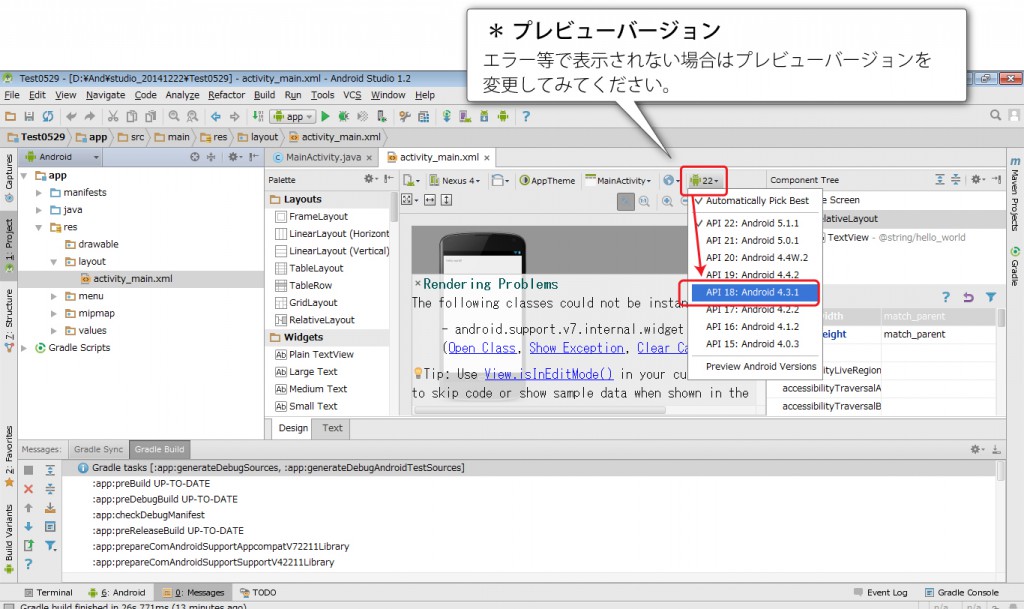
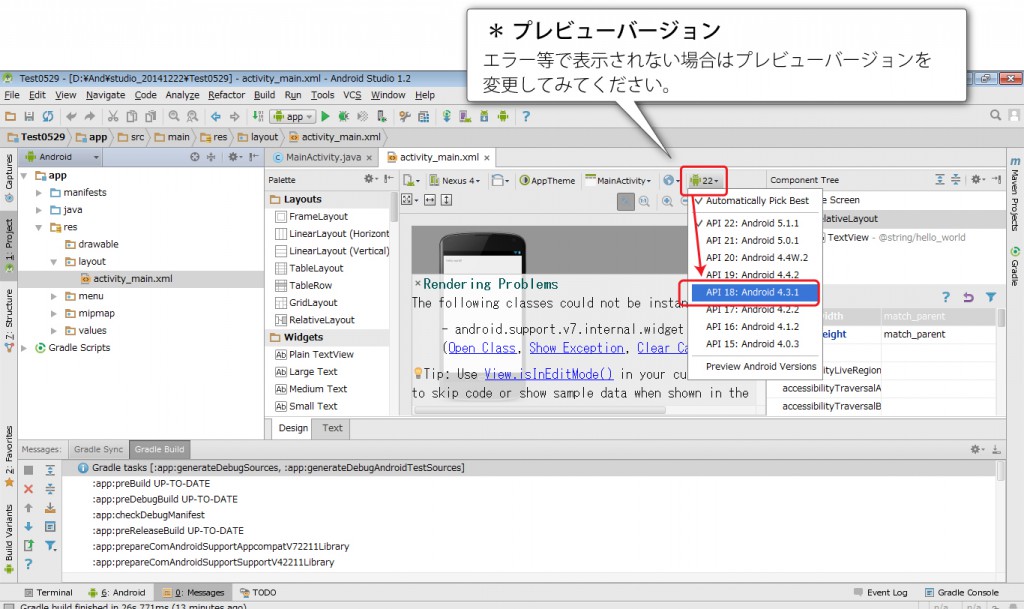
エラー等で表示されない場合はプレビューバージョンを
変更してみてください。
 プレビュー
プレビュー
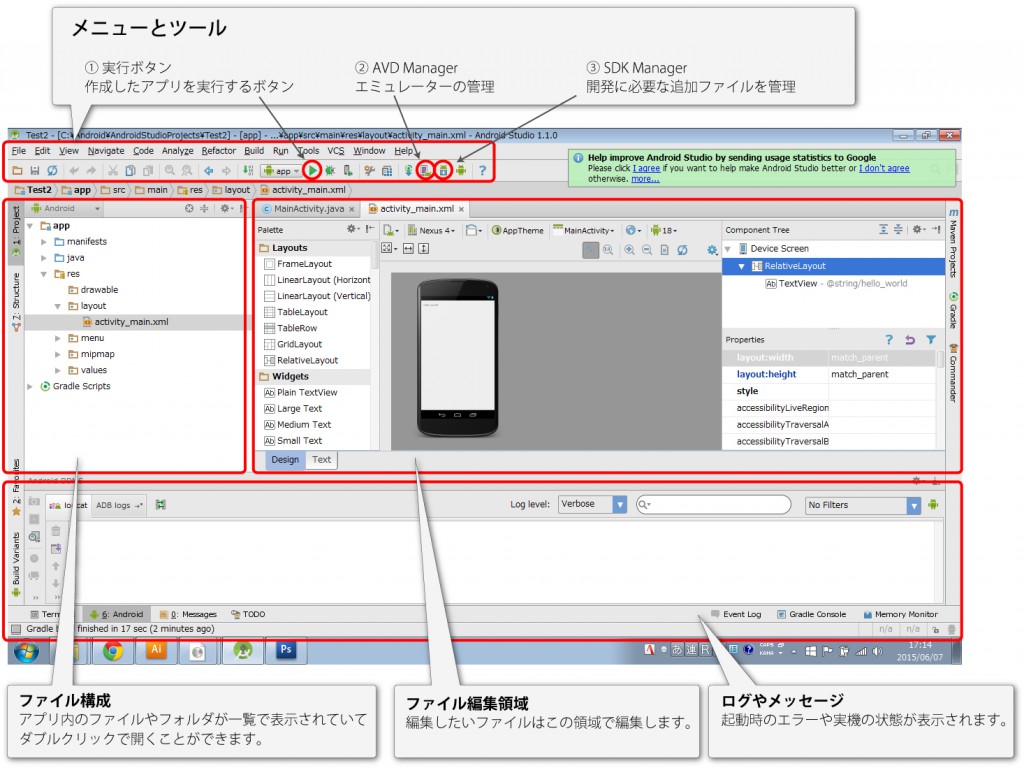
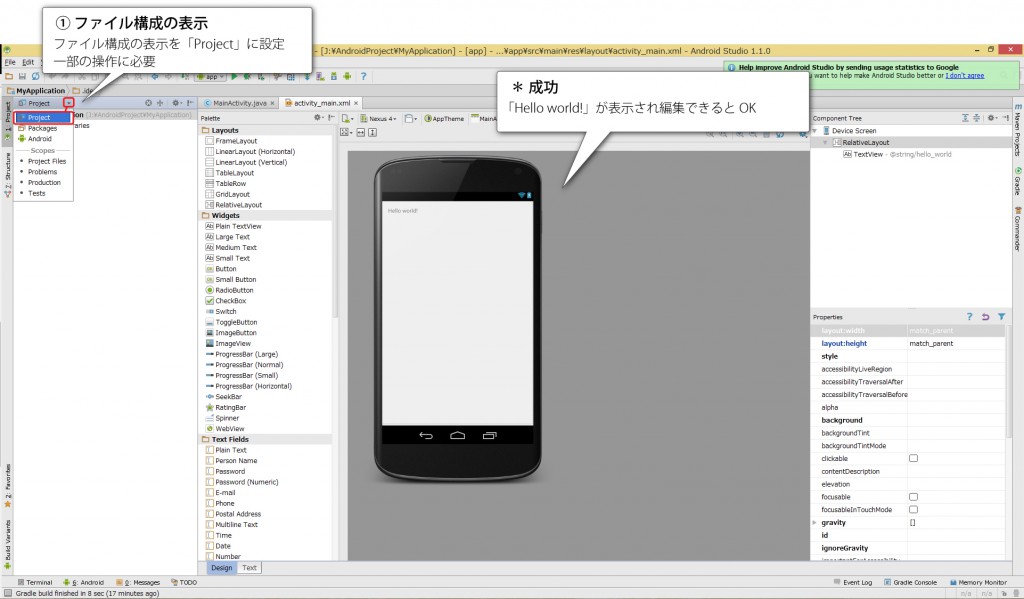
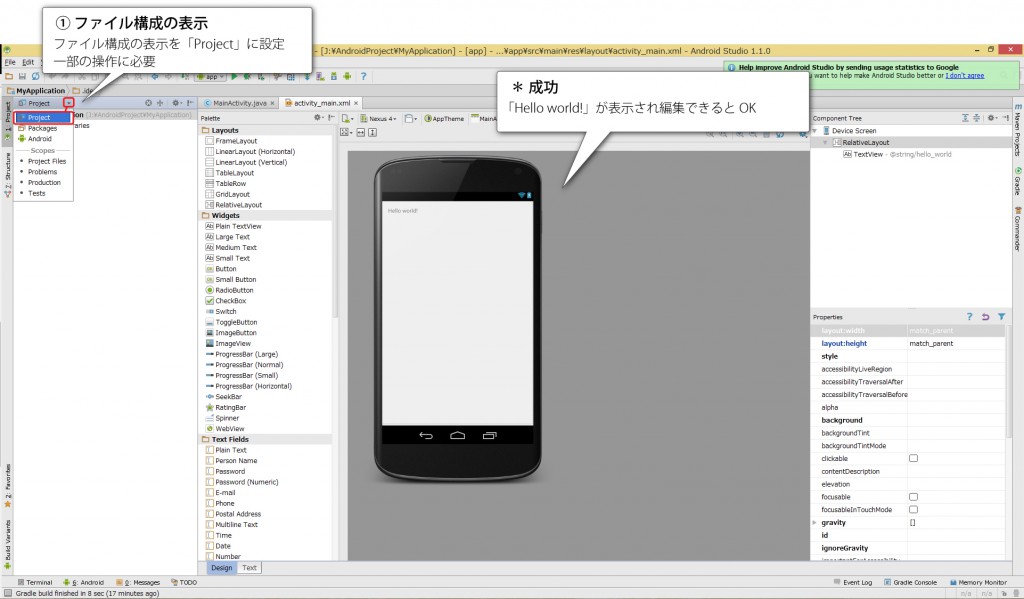
ファイル構成の表示を「Project」に設定
一部の操作に必要
 ファイル構成の表示
ファイル構成の表示