アンドロイドアプリ作成の「複数のバックミュージック再生」を解説しているページです。


学習内容
- 内 容 :複数曲の再生と停止 「バックミュージックの再生」の続編
- 難 易 度 :★★★★☆ ( 未経験者の理解、応用は難しいので、再現できるを目指す )
- 予備知識 :変数、メソッド、IF関数、IDの理解、XML
- 注 意 :開発ソフトのバージョンやPCの環境によって正常に機能しないときがあります。
- 補 足 :2015/02/11現在、Android StudioとEclipseの両方で対応。
作成の流れ
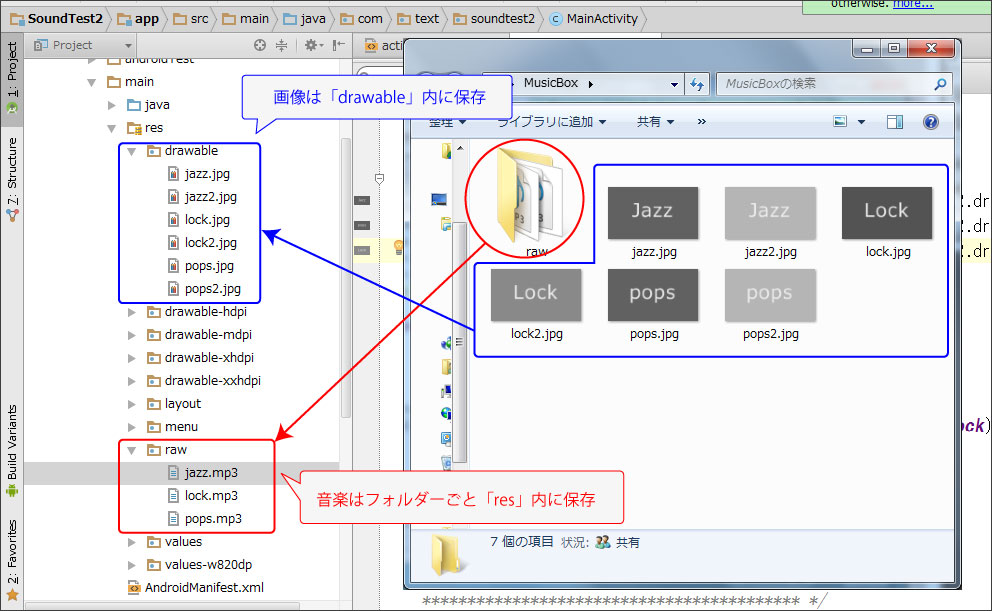
画像素材






音楽素材
利用サイト様 :Music is VFR
mp3ファイルを3曲用意してください。
極端に長い曲、短い曲、容量の大きい曲以外でしたら問題ありません。
フォルダ名、ファイル名は全て小文字で以下と全く同じにしてください。
- raw (フォルダ)
- jazz.mp3
- lock.mp3
- pops.mp3
activity_main.xml (完成)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/pops"
android:src="@drawable/pops"
android:layout_weight="1"
android:scaleType="centerCrop"
android:onClick="pops"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lock"
android:src="@drawable/lock"
android:layout_weight="1"
android:onClick="lock"
android:scaleType="centerCrop" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/jazz"
android:layout_gravity="center_vertical"
android:src="@drawable/jazz"
android:layout_weight="1"
android:onClick="jazz"
android:scaleType="centerCrop" />
</LinearLayout>
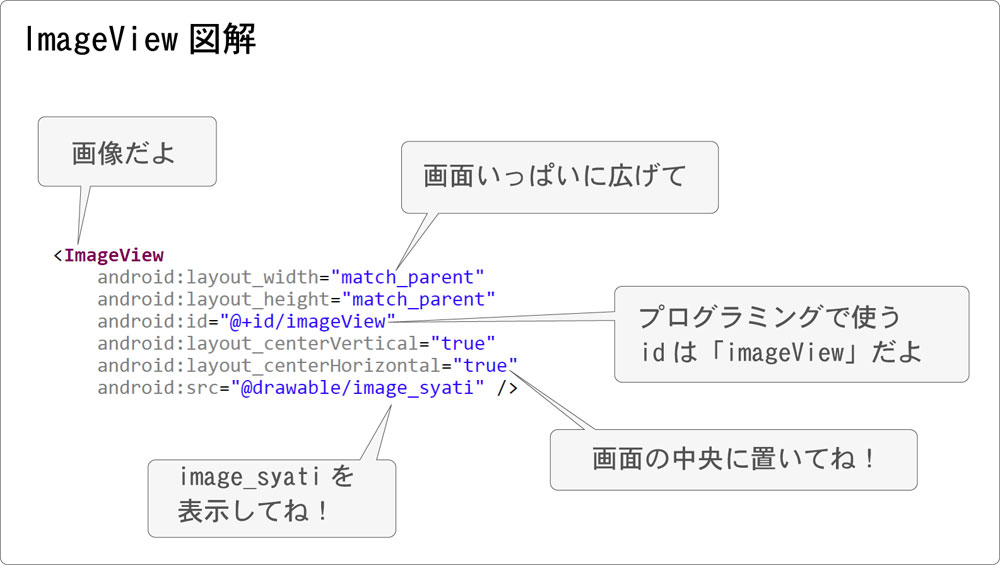
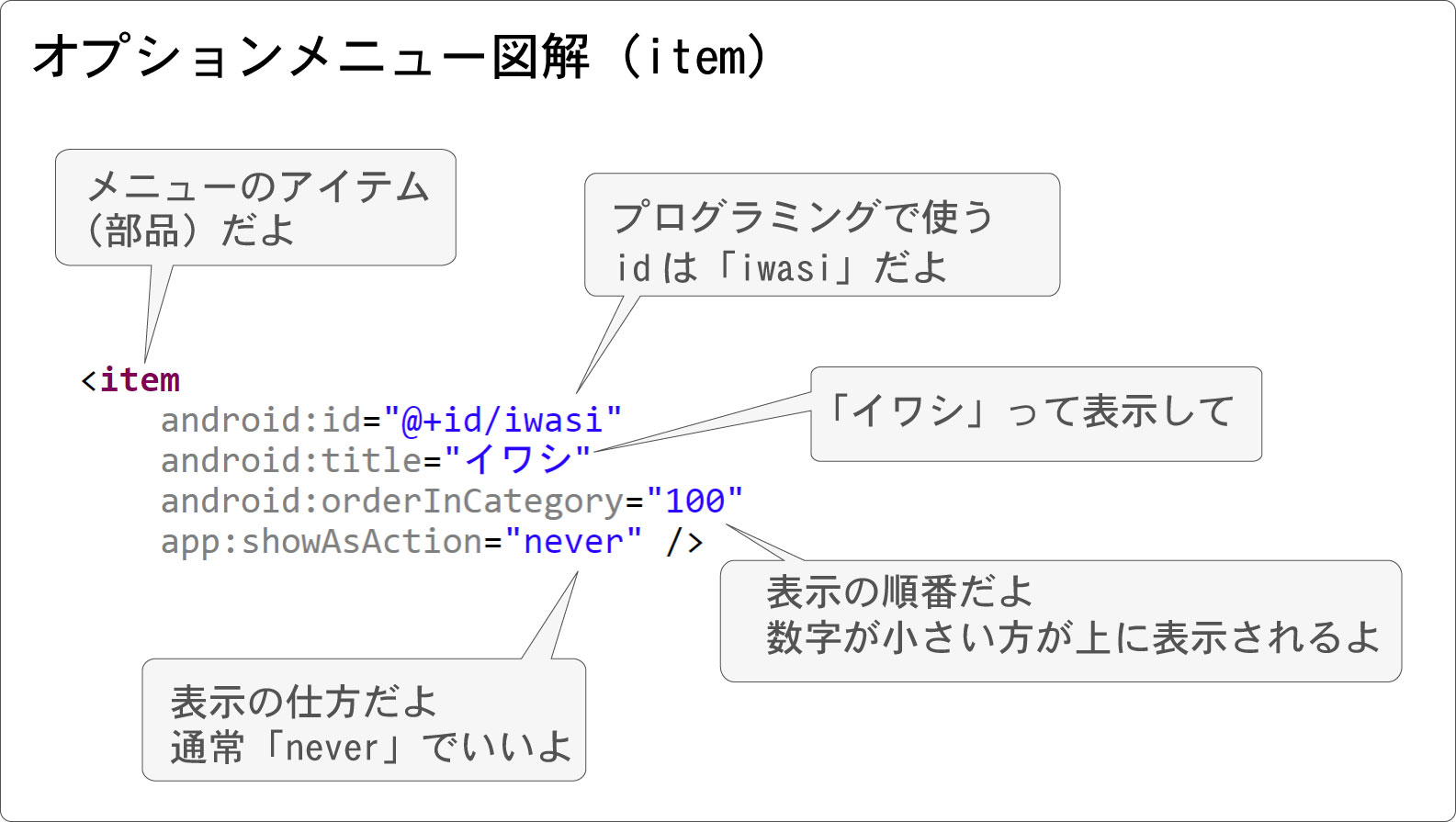
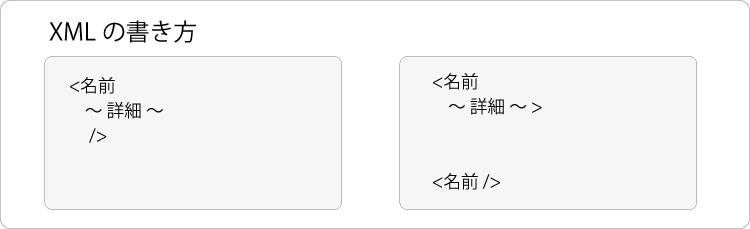
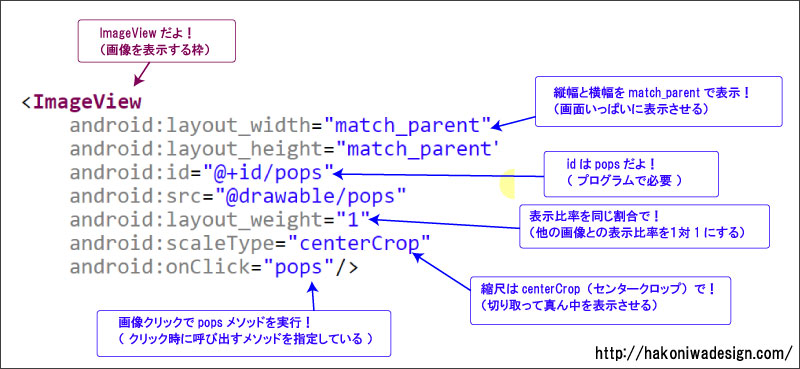
ImageView 解説
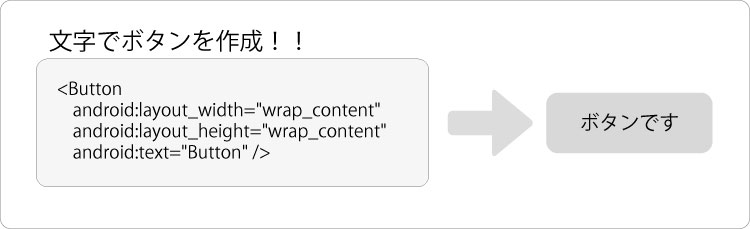
XMLの解説図です。詳しくは動画をご覧ください。

MainActivity.java (画像の変更)
package com.test.soundtest; import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.view.View; // インポート import android.widget.ImageView; // インポート public class MainActivity extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } /* ****************************************** * クリック処理 (pops画像) ****************************************** */ public void pops(View v) { // 画像の変更 ((ImageView) findViewById(R.id.pops)).setImageResource(R.drawable.pops2); ((ImageView) findViewById(R.id.lock)).setImageResource(R.drawable.lock); ((ImageView) findViewById(R.id.jazz)).setImageResource(R.drawable.jazz); } /* ****************************************** * クリック処理 (lock画像) ****************************************** */ public void lock(View v) { ((ImageView) findViewById(R.id.pops)).setImageResource(R.drawable.pops); ((ImageView) findViewById(R.id.lock)).setImageResource(R.drawable.lock2); ((ImageView) findViewById(R.id.jazz)).setImageResource(R.drawable.jazz); } /* ****************************************** * クリック処理 (jazz画像) ****************************************** */ public void jazz(View v) { ((ImageView) findViewById(R.id.pops)).setImageResource(R.drawable.pops); ((ImageView) findViewById(R.id.lock)).setImageResource(R.drawable.lock); ((ImageView) findViewById(R.id.jazz)).setImageResource(R.drawable.jazz2); } }
注意点!!
サンプルを適切にコピペすることで動作しますが・・・・意外と難しいです。
1文字違い、1行違うだけでアウトです。
以下を意識しながら確してください。
- 記載場所 : {}や;より前か後ろか?
- 文字の違い : 大文字と小文字 、全角と半角
- コピー範囲 : 最後の;が入っているか?
- ファイル名 : ファイル名、フォルダ名が1文字でもちがうと正常に動作しません
MainActivity.java (1曲の再生と停止)
package com.test.soundtest; import android.media.MediaPlayer; // 再生の準備 import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.view.View; // インポート import android.widget.ImageView; // インポート public class MainActivity extends ActionBarActivity { // 再生の準備 ////////////////////// MediaPlayer p; // 再生に必要なファイルの読み込み @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } /* ****************************************** * クリック処理 (pops画像) ****************************************** */ public void pops(View v) { // 画像の変更 ((ImageView) findViewById(R.id.pops)).setImageResource(R.drawable.pops2); ((ImageView) findViewById(R.id.lock)).setImageResource(R.drawable.lock); ((ImageView) findViewById(R.id.jazz)).setImageResource(R.drawable.jazz); // 再生中なら停止 if (p != null && p.isPlaying()) { p.stop(); // 停止 p.release();// メモリの解放 } // mp3の読み込み p = MediaPlayer.create(getApplicationContext(), R.raw.pops); p.setLooping(true); // 連続再生設定 p.start(); // 再生 } /* ****************************************** * クリック処理 (lock画像) ****************************************** */ public void lock(View v) { ((ImageView) findViewById(R.id.pops)).setImageResource(R.drawable.pops); ((ImageView) findViewById(R.id.lock)).setImageResource(R.drawable.lock2); ((ImageView) findViewById(R.id.jazz)).setImageResource(R.drawable.jazz); } /* ****************************************** * クリック処理 (jazz画像) ****************************************** */ public void jazz(View v) { ((ImageView) findViewById(R.id.pops)).setImageResource(R.drawable.pops); ((ImageView) findViewById(R.id.lock)).setImageResource(R.drawable.lock); ((ImageView) findViewById(R.id.jazz)).setImageResource(R.drawable.jazz2); } /* ****************************************** * アプリの終了 ****************************************** */ @Override protected void onDestroy() { super.onDestroy(); // クリア可能か確認 if (p != null) { p.release();// メモリの解放 p = null; // 最初に読み込んだファイルのクリア } } }
MainActivity.java (複数曲の再生と停止・完成)
package com.test.soundtest;
import android.media.MediaPlayer; // 再生の準備
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View; // インポート
import android.widget.ImageView; // インポート
public class MainActivity extends ActionBarActivity {
// 再生の準備 //////////////////////
MediaPlayer p; // 再生に必要なファイルの読み込み
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
/* ******************************************
* クリック処理 (pops画像)
****************************************** */
public void pops(View v) {
// 画像の変更
((ImageView) findViewById(R.id.pops)).setImageResource(R.drawable.pops2);
((ImageView) findViewById(R.id.lock)).setImageResource(R.drawable.lock);
((ImageView) findViewById(R.id.jazz)).setImageResource(R.drawable.jazz);
// 再生中なら停止
if (p != null && p.isPlaying()) {
p.stop(); // 停止
p.release();// メモリの解放
}
// mp3の読み込み
p = MediaPlayer.create(getApplicationContext(), R.raw.pops);
p.setLooping(true); // 連続再生設定
p.start(); // 再生
}
/* ******************************************
* クリック処理 (lock画像)
****************************************** */
public void lock(View v) {
((ImageView) findViewById(R.id.pops)).setImageResource(R.drawable.pops);
((ImageView) findViewById(R.id.lock)).setImageResource(R.drawable.lock2);
((ImageView) findViewById(R.id.jazz)).setImageResource(R.drawable.jazz);
if (p != null && p.isPlaying()) {
p.stop();
p.release();
}
p = MediaPlayer.create(getApplicationContext(), R.raw.lock);
p.setLooping(true);
p.start();
}
/* ******************************************
* クリック処理 (jazz画像)
****************************************** */
public void jazz(View v) {
((ImageView) findViewById(R.id.pops)).setImageResource(R.drawable.pops);
((ImageView) findViewById(R.id.lock)).setImageResource(R.drawable.lock);
((ImageView) findViewById(R.id.jazz)).setImageResource(R.drawable.jazz2);
if (p != null && p.isPlaying()) {
p.stop();
p.release();
}
p = MediaPlayer.create(getApplicationContext(), R.raw.jazz);
p.setLooping(true);
p.start();
}
/* ******************************************
* アプリの終了
****************************************** */
@Override
protected void onDestroy() {
super.onDestroy();
// クリア可能か確認
if (p != null) {
p.release();// メモリの解放
p = null; // 最初に読み込んだファイルのクリア
}
}
}


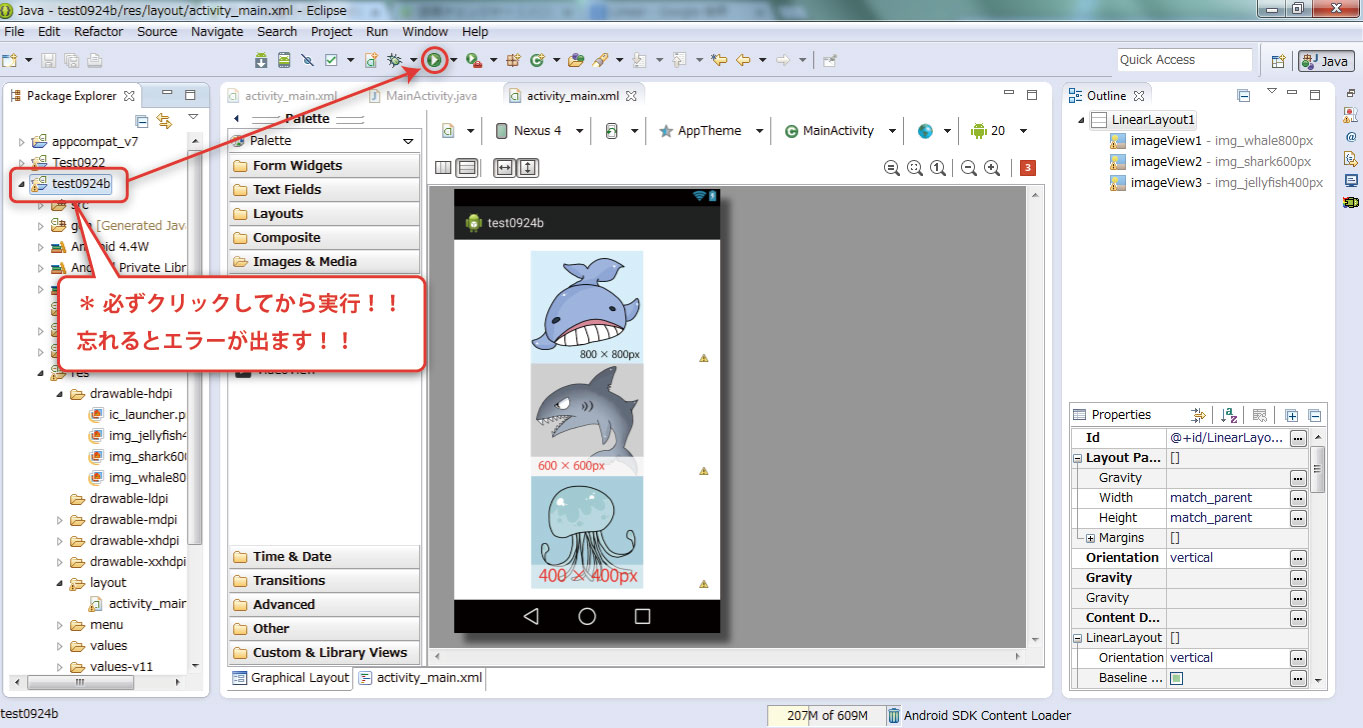
![アプリ名[Eclipseの場合]](http://hakoniwadesign.com/wp-content/uploads/2015/02/f9b3589b6850efa19c7a24078fde2760.jpg)
![アプリ名[アンドロイドスタジオの場合]](http://hakoniwadesign.com/wp-content/uploads/2015/02/d74a206cea76b0b427a9745b1da9334c.jpg)