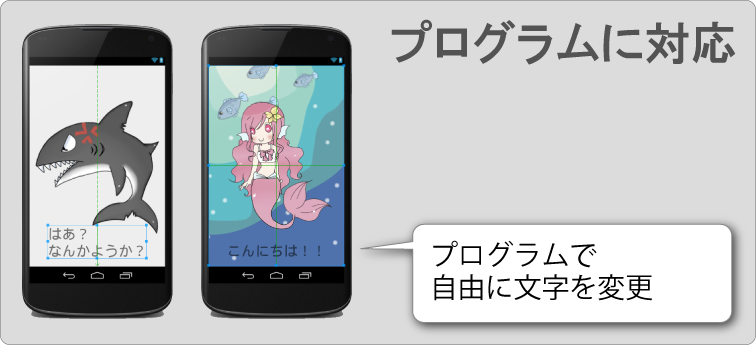
動画の内容
以前公開した【 簡易ストップウォッチ 】にパラパラアニメを連動させる方法です。
難易度:★★★★☆
・コピペでの再現は可能
・詳細の理解やアレンジは難しい
動画では「簡易的な解説」ですませ、皆さんの「PCで再現」を目指します。
理解やアレンジには、相当なスキルが必要ですので「RPGで学ぶ」や市販テキストの学習をオススメします。
activity_main.xml(完成)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Chronometer
android:id="@+id/c"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="60sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onStart"
android:text="スタート"
android:textSize="40sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onStop"
android:text="ストップ"
android:textSize="40sp" />
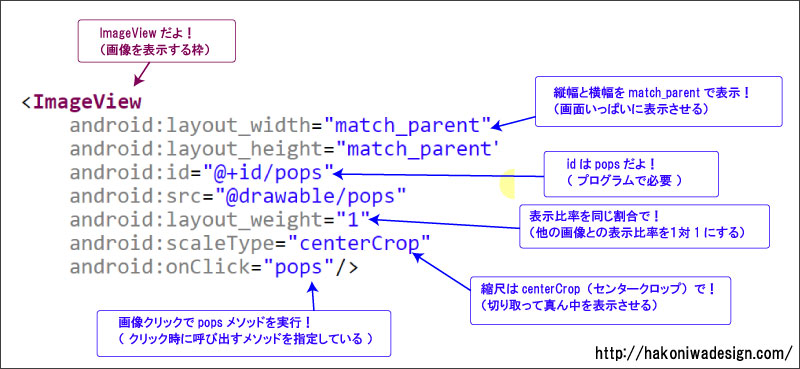
<ImageView
android:id="@+id/iv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/cat0" />
</LinearLayout>
MainActivity.java(画像変更)
package com.hakoniwadesign.stopwatch;
import android.os.SystemClock;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Chronometer;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// スタート
public void onStart(View v) {
((Chronometer)findViewById(R.id.c)).setBase(SystemClock.elapsedRealtime());
((Chronometer)findViewById(R.id.c)).start();
// 画像変更
((ImageView)findViewById(R.id.iv)).setImageResource(R.drawable.cat1);
}
// ストップ
public void onStop(View v) {
((Chronometer)findViewById(R.id.c)).stop();
((ImageView)findViewById(R.id.iv)).setImageResource(R.drawable.cat0);
}
}
MainActivity.java(パラパラアニメ)
package com.hakoniwadesign.stopwatch;
import android.os.SystemClock;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Chronometer;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
int x = 0; // 表示回数カウント
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// スタート
public void onStart( View v ){
((Chronometer)findViewById(R.id.c)).setBase(SystemClock.elapsedRealtime());
((Chronometer)findViewById(R.id.c)).start();
// 条件分析
x++; // xを+1させる
if( x % 2 ==0 ) { // 偶数ですか?
// YESの場合
((ImageView) findViewById(R.id.iv)).setImageResource(R.drawable.cat1);
}else {
// NOの場合
((ImageView) findViewById(R.id.iv)).setImageResource(R.drawable.cat2);
}
}
// ストップ
public void onStop( View v ){
((Chronometer)findViewById(R.id.c)).stop();
((ImageView)findViewById(R.id.iv)).setImageResource(R.drawable.cat0);
}
}
MainActivity.java(完成)
package com.hakoniwadesign.stopwatch; import android.os.SystemClock; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Chronometer; import android.widget.ImageView; // 定期的処理① メソッドの使用宣言 public class MainActivity extends AppCompatActivity implements Chronometer.OnChronometerTickListener { int x = 0; // 表示回数カウント @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } // スタート public void onStart( View v ){ ((Chronometer)findViewById(R.id.c)).setBase(SystemClock.elapsedRealtime()); ((Chronometer)findViewById(R.id.c)).start(); // 定期的処理③ 処理のスタート ((Chronometer)findViewById(R.id.c)).setOnChronometerTickListener(this); } // ストップ public void onStop( View v ){ ((Chronometer)findViewById(R.id.c)).stop(); ((ImageView)findViewById(R.id.iv)).setImageResource(R.drawable.cat0); } // 定期的処理② 約1秒毎に実行する具体的処理 @Override public void onChronometerTick(Chronometer chronometer) { // 条件分析 x++; // xを+1させる if( x % 2 ==0 ) { // 偶数ですか? // YESの場合 ((ImageView) findViewById(R.id.iv)).setImageResource(R.drawable.cat1); }else { // NOの場合 ((ImageView) findViewById(R.id.iv)).setImageResource(R.drawable.cat2); } } }























































![アプリ名[Eclipseの場合]](http://hakoniwadesign.com/wp-content/uploads/2015/02/f9b3589b6850efa19c7a24078fde2760.jpg)
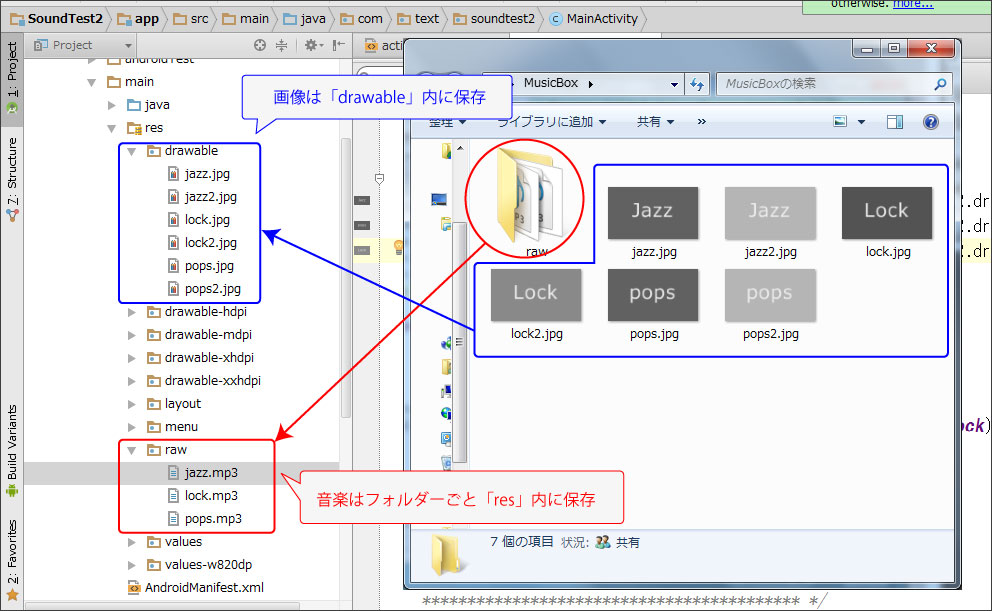
![アプリ名[アンドロイドスタジオの場合]](http://hakoniwadesign.com/wp-content/uploads/2015/02/d74a206cea76b0b427a9745b1da9334c.jpg)