「画面タッチで画像が変わる」を学習しますが、以下の知識が無いと理解は難しいです。
・JavaのSwitchとオブジェクト指向
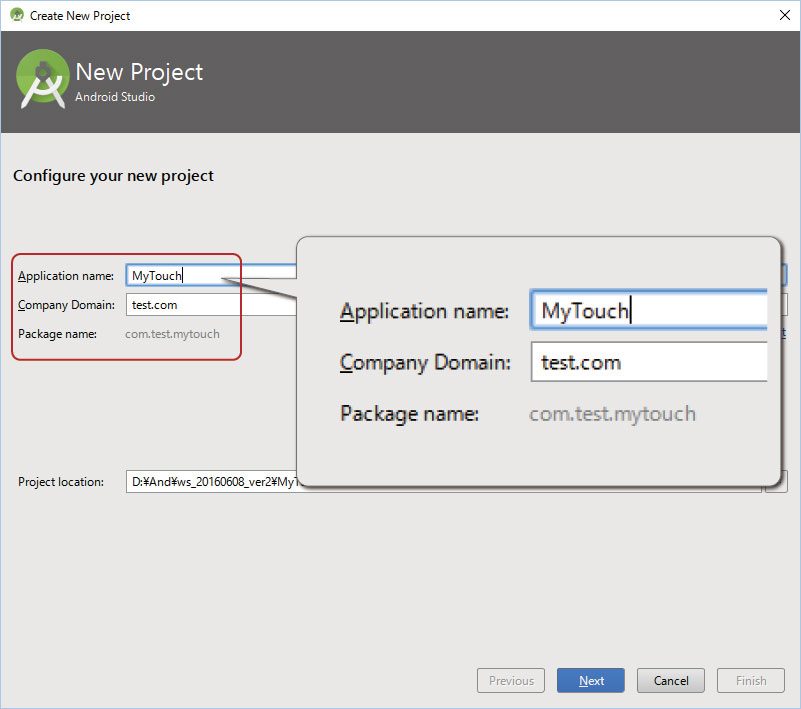
プロジェクト名
プロジェクト、カンパニードメイン、パッケージネームを同じにするとコピペエラーが減ります。
Application name MyTouch
Company Domain test.com
Package name com.test.mytouch

画像素材
* 注意 *
・画像をご自身で要するにはファイル名やファイルサイズ、拡張子に注意する必要があります。
・ファイル名は半角小文字の英数(a~z 0~9)とアンダーバー( _ )のみで、最初の1文字目は半角英字( a ~ z)のみです。
・慣れてない方はサンプル画像の使用をオススメします。


activity_main.xml (完成)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.test.mytouch.MainActivity">
<ImageView
android:id="@+id/iv"
android:src="@drawable/img0"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
MainActivity.java(ダウン)
package com.test.mytouch; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.MotionEvent; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onTouchEvent(MotionEvent event) { ((ImageView)findViewById(R.id.iv)).setImageResource(R.drawable.img1); return super.onTouchEvent(event); } }
MainActivity.java(完成)
package com.test.mytouch;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.MotionEvent;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
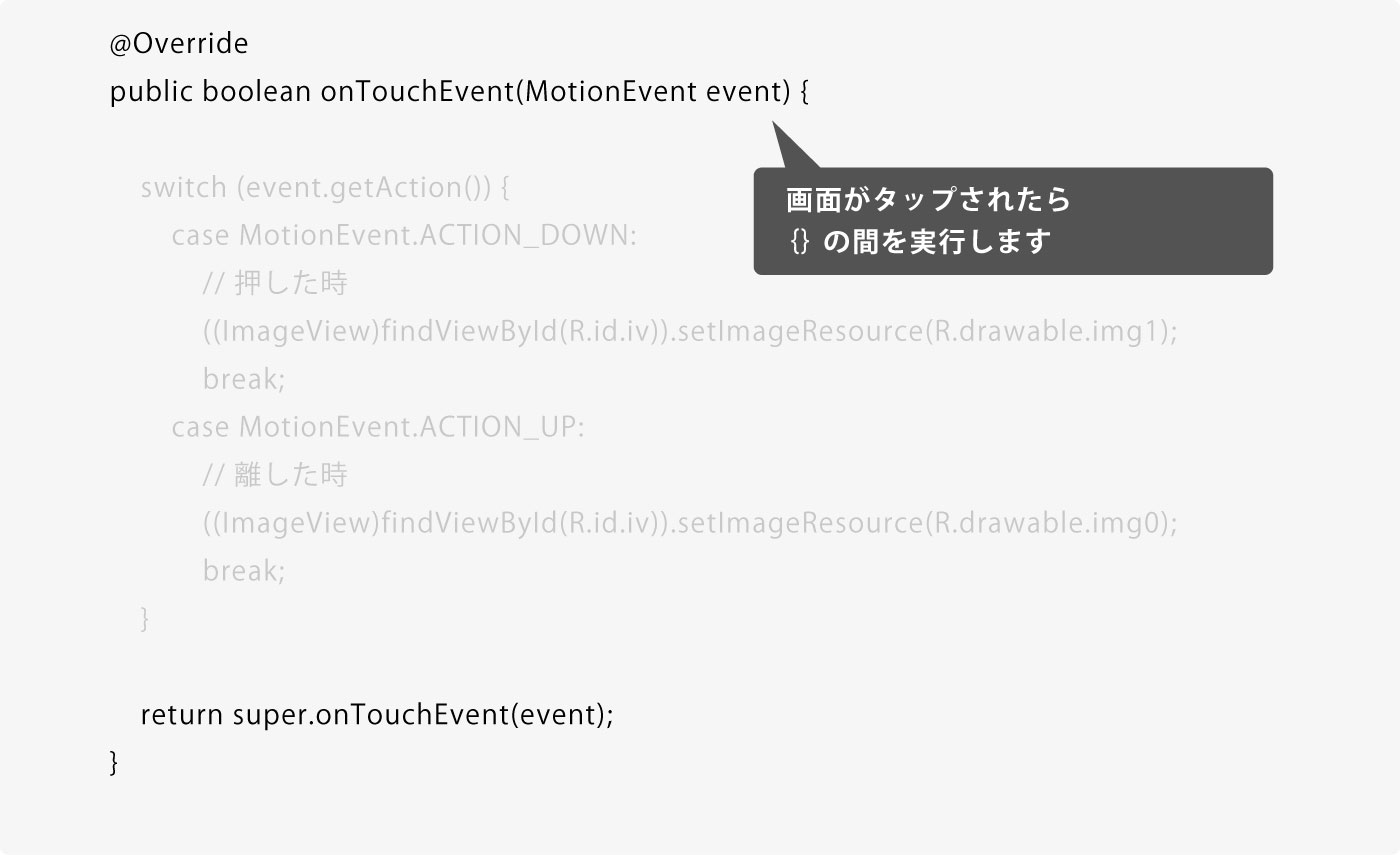
@Override
public boolean onTouchEvent(MotionEvent event) {
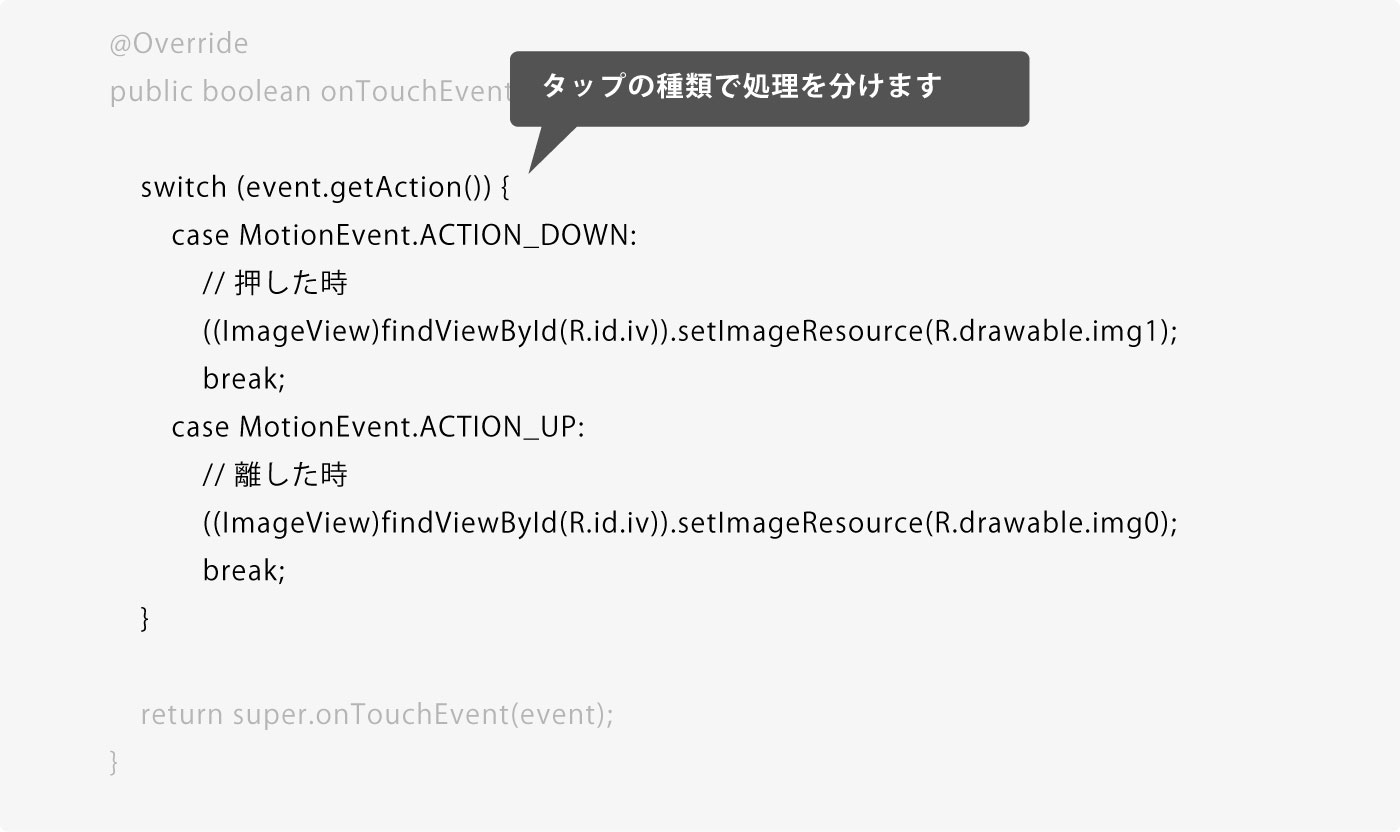
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
((ImageView)findViewById(R.id.iv)).setImageResource(R.drawable.img1);
break;
case MotionEvent.ACTION_UP:
((ImageView)findViewById(R.id.iv)).setImageResource(R.drawable.img0);
break;
}
return super.onTouchEvent(event);
}
}
MainActivity.java(ムーブ)
package com.test.mytouch;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
((ImageView)findViewById(R.id.iv)).setImageResource(R.drawable.img1);
break;
case MotionEvent.ACTION_UP:
((ImageView)findViewById(R.id.iv)).setImageResource(R.drawable.img0);
break;
case MotionEvent.ACTION_MOVE:
((ImageView)findViewById(R.id.iv)).setImageResource(R.drawable.img2);
break;
}
return super.onTouchEvent(event);
}
}