画像をタップすることで、画像を切り替えて「パラパラアニメを表現」するアプリですが
配列を勉強することが目的の動画です。
この動画が難しいと感じた方は 「RPGで学ぶ」をご覧ください。
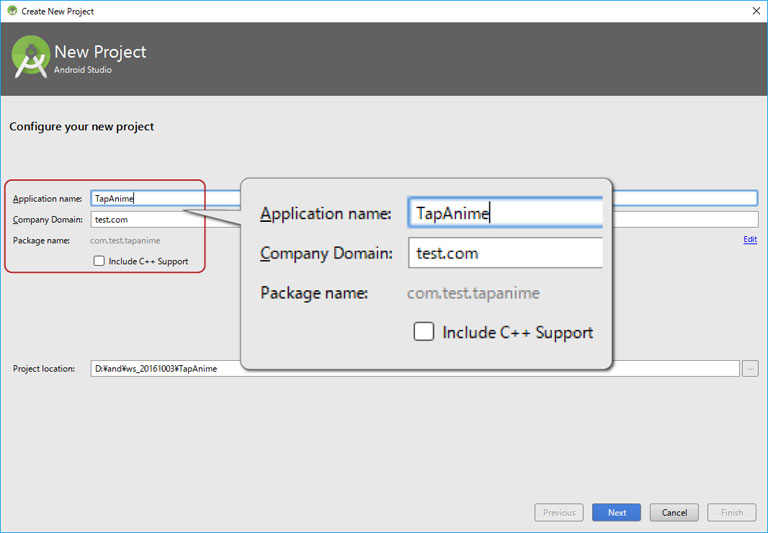
プロジェクト名
プロジェクト、カンパニードメイン、パッケージネームを同じにするとコピペエラーが減ります。
Application name TapAnime
Company Domain test.com
Package name com.test.tapanime

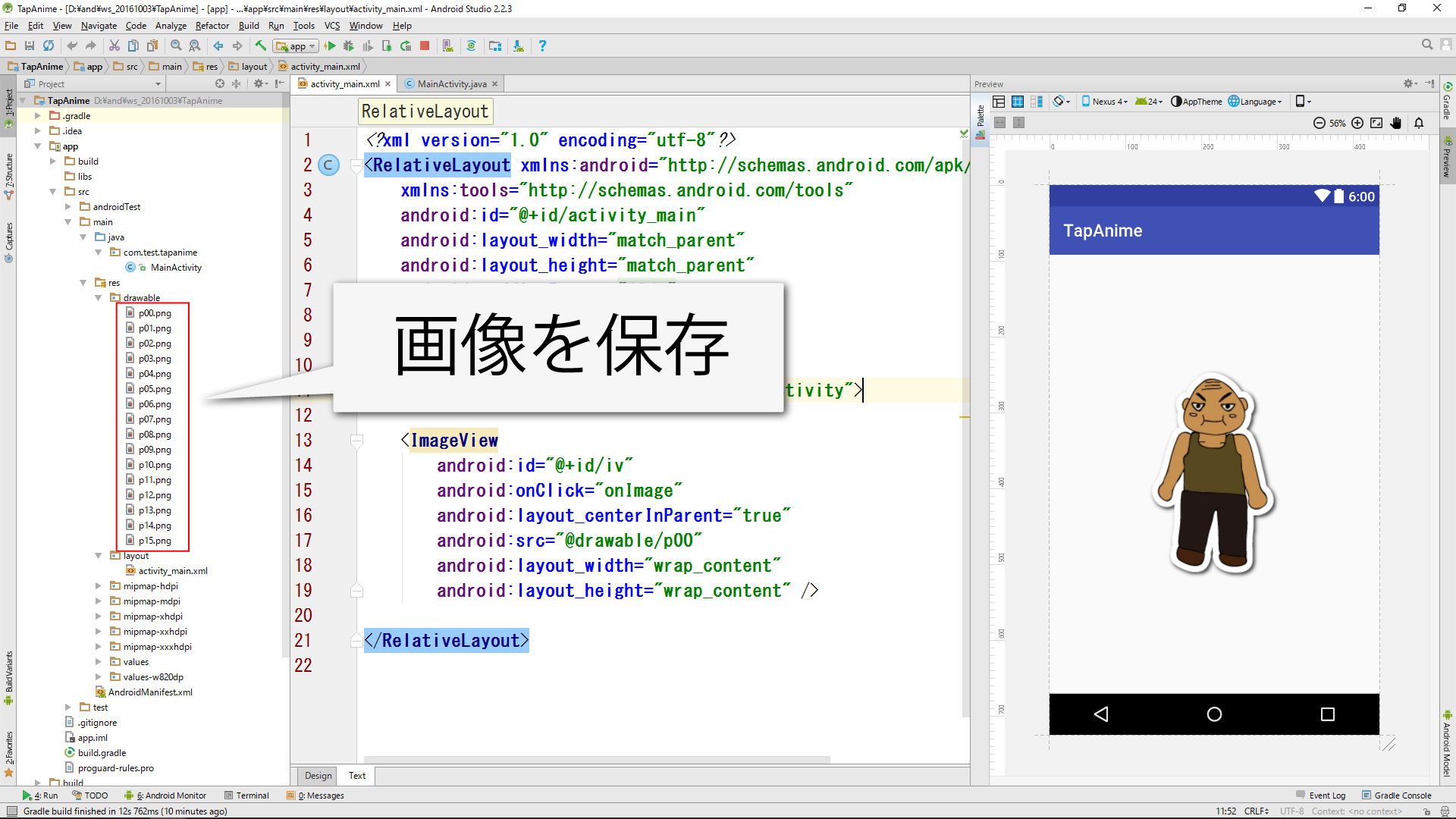
画像素材
* 注意 *
・画像をご自身で要するにはファイル名やファイルサイズ、拡張子に注意する必要があります。
・ファイル名は半角小文字の英数(a~z 0~9)とアンダーバー( _ )のみで、最初の1文字目は半角英字( a ~ z)のみです。
・慣れてない方はサンプル画像の使用をオススメします。

















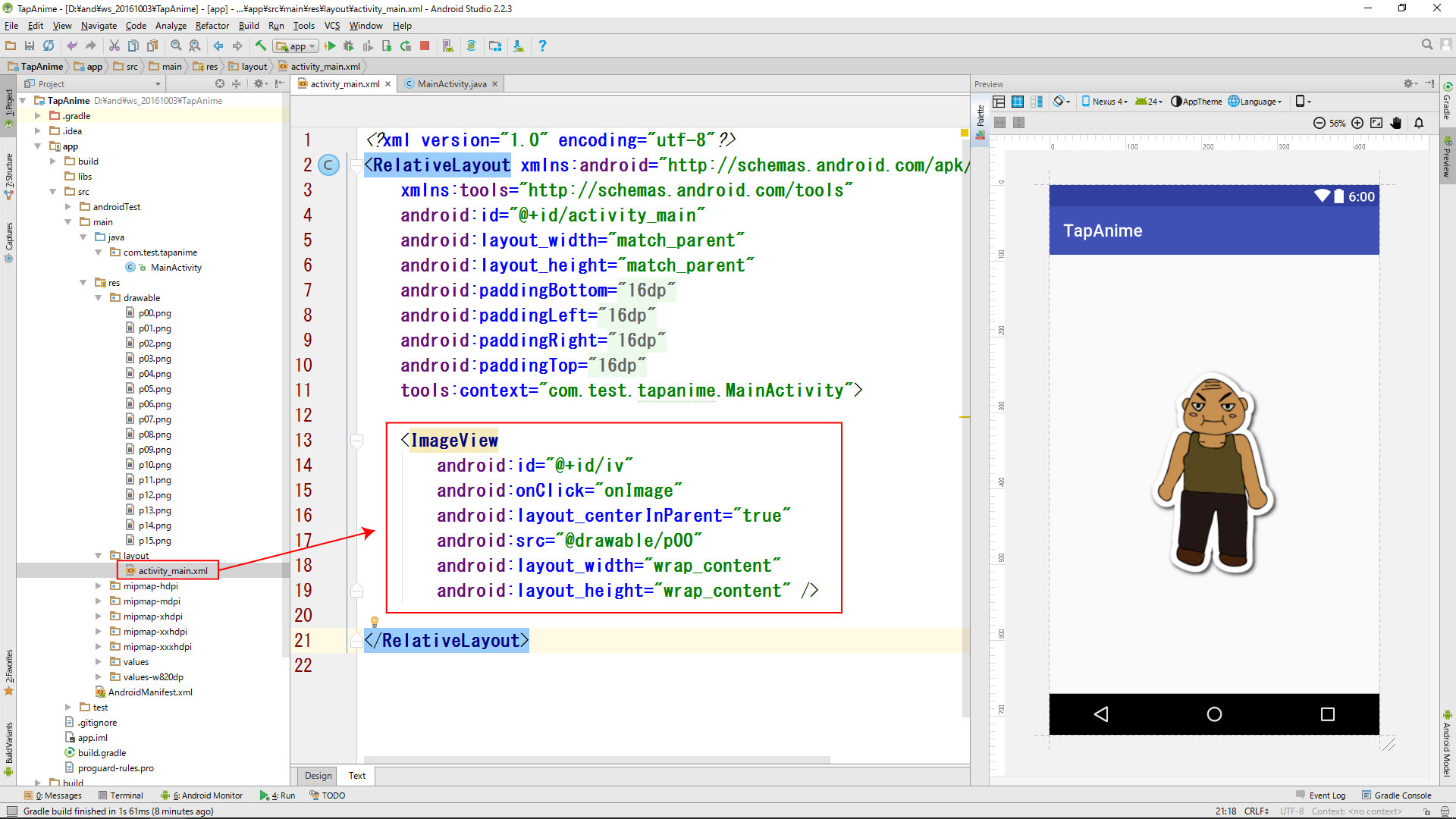
activity_main.xml (完成)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.test.tapanime.MainActivity">
<ImageView
android:id="@+id/iv"
android:onClick="onImage"
android:layout_centerInParent="true"
android:src="@drawable/p00"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
MainActivity.java(未完成・配列未使用)
package com.test.tapanime; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void onImage(View v){ ((ImageView)findViewById(R.id.iv)).setImageResource(R.drawable.p01); } }
MainActivity.java(未完成・配列利用)

package com.test.tapanime;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
int[] img = {
R.drawable.p01,
R.drawable.p02,
R.drawable.p03,
R.drawable.p04,
R.drawable.p05,
R.drawable.p06,
R.drawable.p07,
R.drawable.p08,
R.drawable.p09,
R.drawable.p10,
R.drawable.p11,
R.drawable.p12,
R.drawable.p13,
R.drawable.p14,
R.drawable.p15,
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onImage(View v){
((ImageView)findViewById(R.id.iv)).setImageResource(img[2]);
}
}
MainActivity.java(完成)
package com.test.tapanime;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
int[] img = {
R.drawable.p01,
R.drawable.p02,
R.drawable.p03,
R.drawable.p04,
R.drawable.p05,
R.drawable.p06,
R.drawable.p07,
R.drawable.p08,
R.drawable.p09,
R.drawable.p10,
R.drawable.p11,
R.drawable.p12,
R.drawable.p13,
R.drawable.p14,
R.drawable.p15,
};
int count = -1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onImage(View v){
count++;
if( count >= 15 ) {
count = 0;
}
((ImageView)findViewById(R.id.iv)).setImageResource(img[count]);
}
}