できる限り簡単な「育児アプリ」を作成します。
内容はアニメーション、効果音等の復習が中心ですが、絵本アプリなどに発展させたいです。
プロジェクト名
プロジェクト、カンパニードメイン、パッケージネームを同じにするとコピペエラーが減ります。
Application name Education
Company Domain test.com
Package name com.test.education
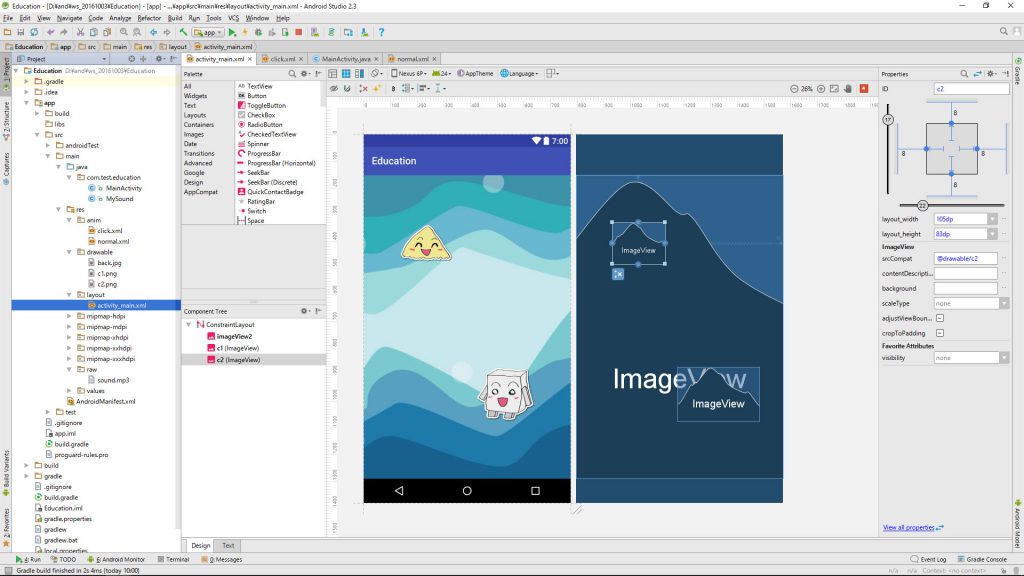
activity_main.xml(完成)
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.test.education.MainActivity">
<ImageView
android:id="@+id/imageView2"
android:layout_width="0dp"
android:layout_height="0dp"
android:scaleType="centerCrop"
android:src="@drawable/back"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/c1"
android:layout_width="163dp"
android:layout_height="108dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:onClick="onImg"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.83"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="@+id/imageView2"
app:layout_constraintVertical_bias="0.78"
app:srcCompat="@drawable/c1"
tools:layout_editor_absoluteX="135dp"
tools:layout_editor_absoluteY="245dp" />
<ImageView
android:id="@+id/c2"
android:layout_width="105dp"
android:layout_height="83dp"
android:layout_marginBottom="8dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="8dp"
android:onClick="onImg"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.22"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.17000002"
app:srcCompat="@drawable/c2" />
</android.support.constraint.ConstraintLayout>
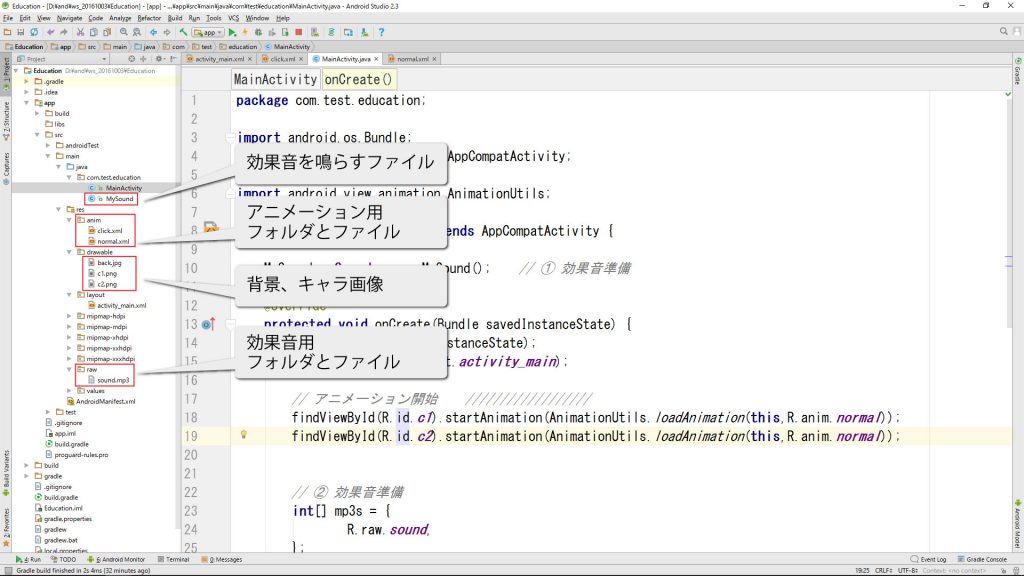
MainActivity.java(完成)
package com.test.education; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.view.animation.AnimationUtils; public class MainActivity extends AppCompatActivity { MySound mySound = new MySound(); // ① 効果音準備 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // アニメーション開始 ////////////////// findViewById(R.id.c1).startAnimation(AnimationUtils.loadAnimation(this,R.anim.normal)); findViewById(R.id.c2).startAnimation(AnimationUtils.loadAnimation(this,R.anim.normal)); // ② 効果音準備 int[] mp3s = { R.raw.sound, }; mySound.onCreate(this,mp3s); // ③ 効果音初期化 } // クリック処理 ///////////////////////////// public void onImg(View v){ mySound.onPlay(0); // ④ 効果音再生 v.startAnimation(AnimationUtils.loadAnimation(this,R.anim.click)); } // 終了処理 /////////////////////////////////// @Override protected void onDestroy() { super.onDestroy(); mySound.onDestroy(); // ⑤ 効果音終了 } }