プログラミング未経験者対象の【 Androidアプリ作成動画 】です。
未経験者を対象にして、できる限り分かりやすく解説しているつもりですが、プログラミングスキルや開発環境によって理解出来なかったり、再現出来ない時もあります。

この動画は「SeekBar(シークバー)を使って背景色を変更する」を解説したものです。
難易度 :★★★★☆ ( 未経験者には理解も利用も困難で「再現出来れば十分」なレベル )
SeekBarを本格的に理解するのはオブジェクト指向を深く理解できてないと厳しいと思います。
残念ながら、初心者の方は「理解より再現(自分のパソコンで再現させる)」を目指してください。
不思議な物で、分からずに体験していると、学習が楽になりますので、是非2回は再現してみてください。

- 新規アプリケーション作成
- 背景色の変更
- SeekBerを配置
- SeekBerでの背景色の変更
- 復習作成( 同じ物をもう一度 )

1・背景色の変更(前置き)
- RelativeLayoutにIDを付ける
- TextViewを削除する
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/rLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.test1.MainActivity" >
</RelativeLayout>
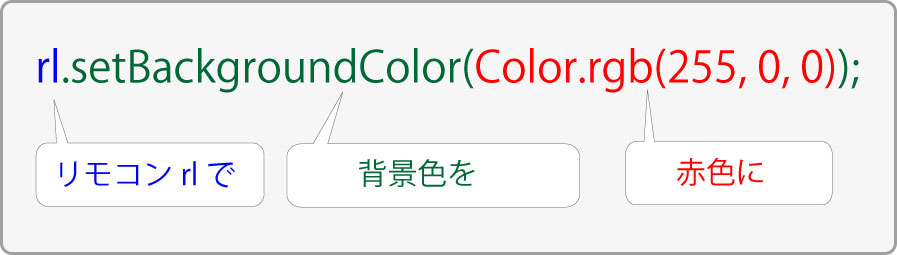
・setBackgroundColorで背景色を付ける (MainActivity.java)
package com.example.test1;
import android.support.v7.app.ActionBarActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.RelativeLayout;
public class MainActivity extends ActionBarActivity {
// オンクリエイト( 画面表示直前に実行される )
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/************************************
* 背景色の変更(前置き)
***********************************/
RelativeLayout rl =(RelativeLayout)findViewById(R.id.rLayout);
rl.setBackgroundColor(Color.rgb(255, 0, 0));
// この段階でエラーが出る人はバージョンUPが必要と思われます。( 2014/09/10 現在 )
}
// ~ 以下略 (変更しません)~


2・SeekBarの配置
・RelativeLayoutにIDを付ける (activity_main.xml)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/rLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.test1.MainActivity" >
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:max="255" />
</RelativeLayout>
3-1・バーを変更したときの処理を登録する (1/3)
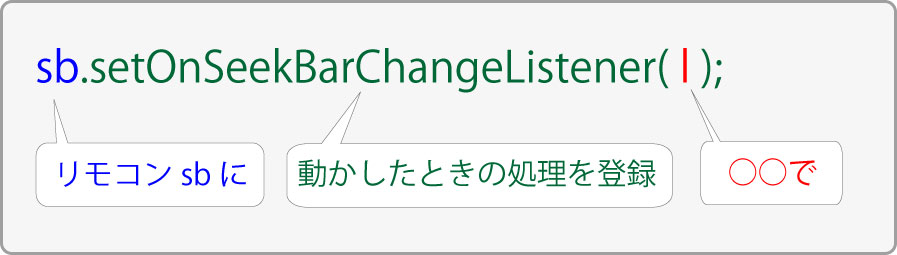
・setOnSeekBarChangeListenerの設定 ( MainActivity.java )
package com.example.test1;
import android.support.v7.app.ActionBarActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.RelativeLayout;
import android.widget.SeekBar;
public class MainActivity extends ActionBarActivity {
// オンクリエイト( 画面表示直前に実行される )
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/************************************
* 背景色の変更(前置き)
***********************************/
RelativeLayout rl =(RelativeLayout)findViewById(R.id.rLayout);
rl.setBackgroundColor(Color.rgb(255, 0, 0));
/************************************
* シークバーの利用
***********************************/
SeekBar sb =(SeekBar)findViewById(R.id.seekBar1);
sb.setOnSeekBarChangeListener(l); // エラーが出ます
}
// ~ 以下略 (変更しません)~

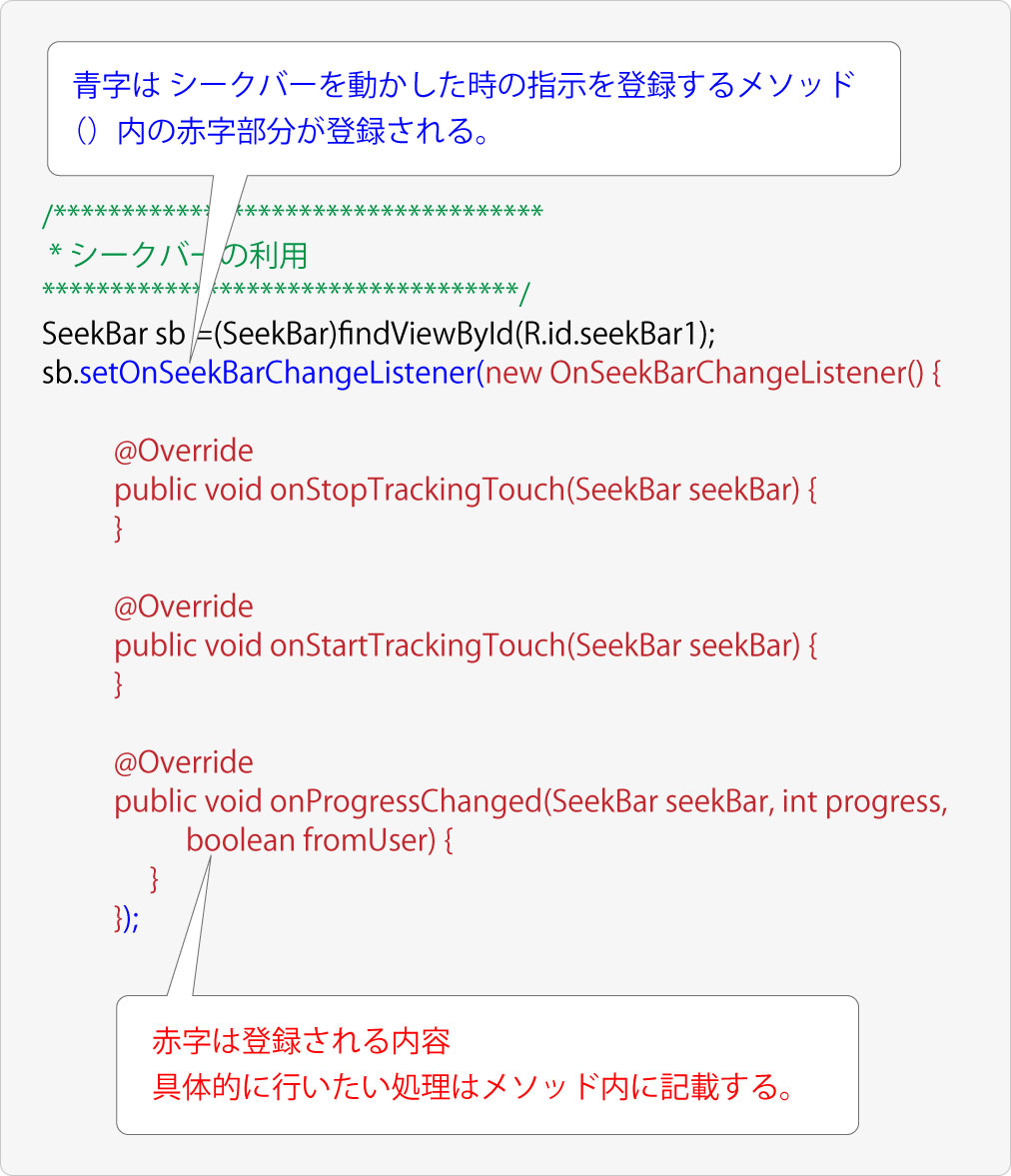
3-2・バーを変更したときの処理を登録する (2/3)
・OnSeekBarChangeListenerの設定 ( MainActivity.java )
package com.example.test1;
import android.support.v7.app.ActionBarActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.RelativeLayout;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MainActivity extends ActionBarActivity {
// オンクリエイト( 画面表示直前に実行される )
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/************************************
* 背景色の変更(前置き)
***********************************/
RelativeLayout rl =(RelativeLayout)findViewById(R.id.rLayout);
rl.setBackgroundColor(Color.rgb(255, 0, 0));
/************************************
* シークバーの利用
***********************************/
SeekBar sb =(SeekBar)findViewById(R.id.seekBar1);
// sb.setBackgroundColor(Color.rgb(0, 0, 255));
sb.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO Auto-generated method stub
}
});
// ***ここまで*****************************
}
// ~ 以下略 (変更しません)~

3-3・バーを変更したときの処理を登録する (3/3)
- 背景色変更の処理を移動する。
- 赤色の変数をpに統一しています。
・ ( MainActivity.java )
/************************************ * シークバーの利用 ***********************************/ SeekBar sb =(SeekBar)findViewById(R.id.seekBar1); sb.setOnSeekBarChangeListener(new OnSeekBarChangeListener() { @Override public void onStopTrackingTouch(SeekBar seekBar) { // タッチを離した時の処理を記載 } @Override public void onStartTrackingTouch(SeekBar seekBar) { // タッチした時の処理を記載 } @Override public void onProgressChanged(SeekBar seekBar, int p, boolean fromUser) { // 値が変化する度に実行される /************************************ * 背景色の変更 ***********************************/ RelativeLayout rl =(RelativeLayout)findViewById(R.id.rLayout); rl.setBackgroundColor(Color.rgb(p, 0, 0)); } }); // ***ここまで*****************************
