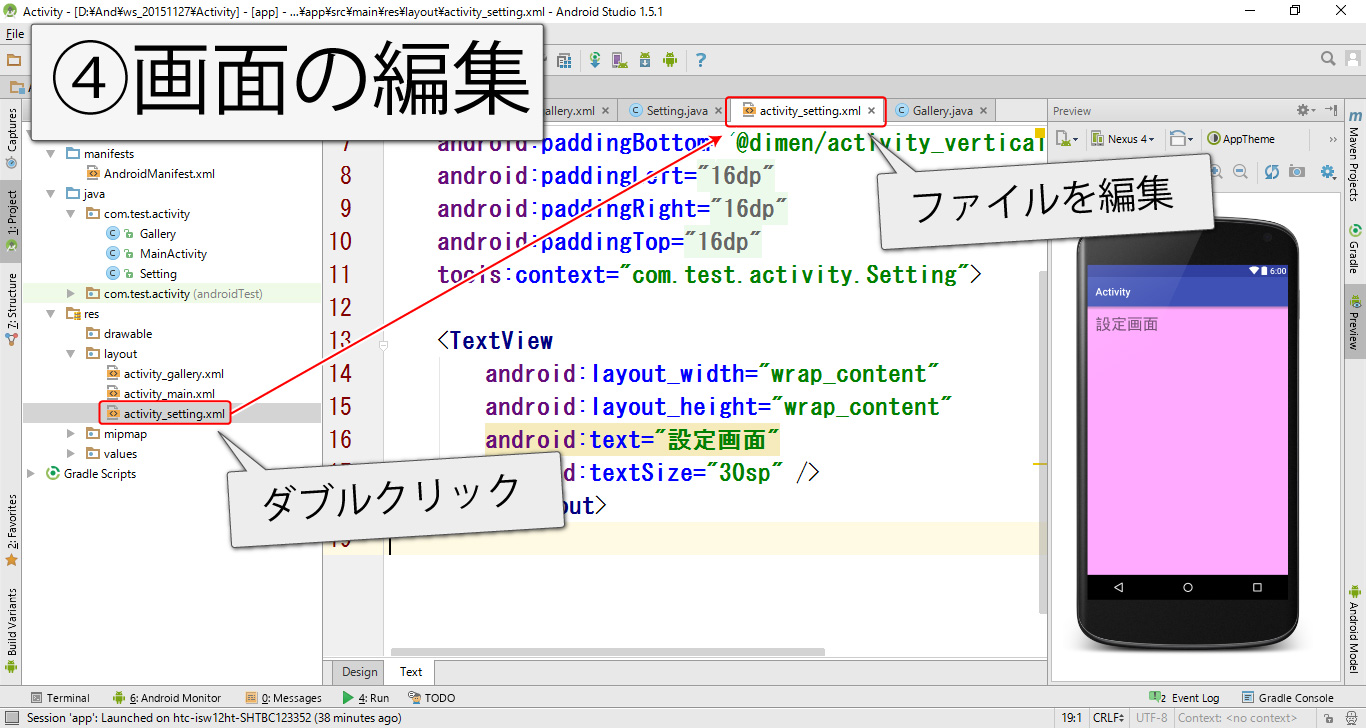
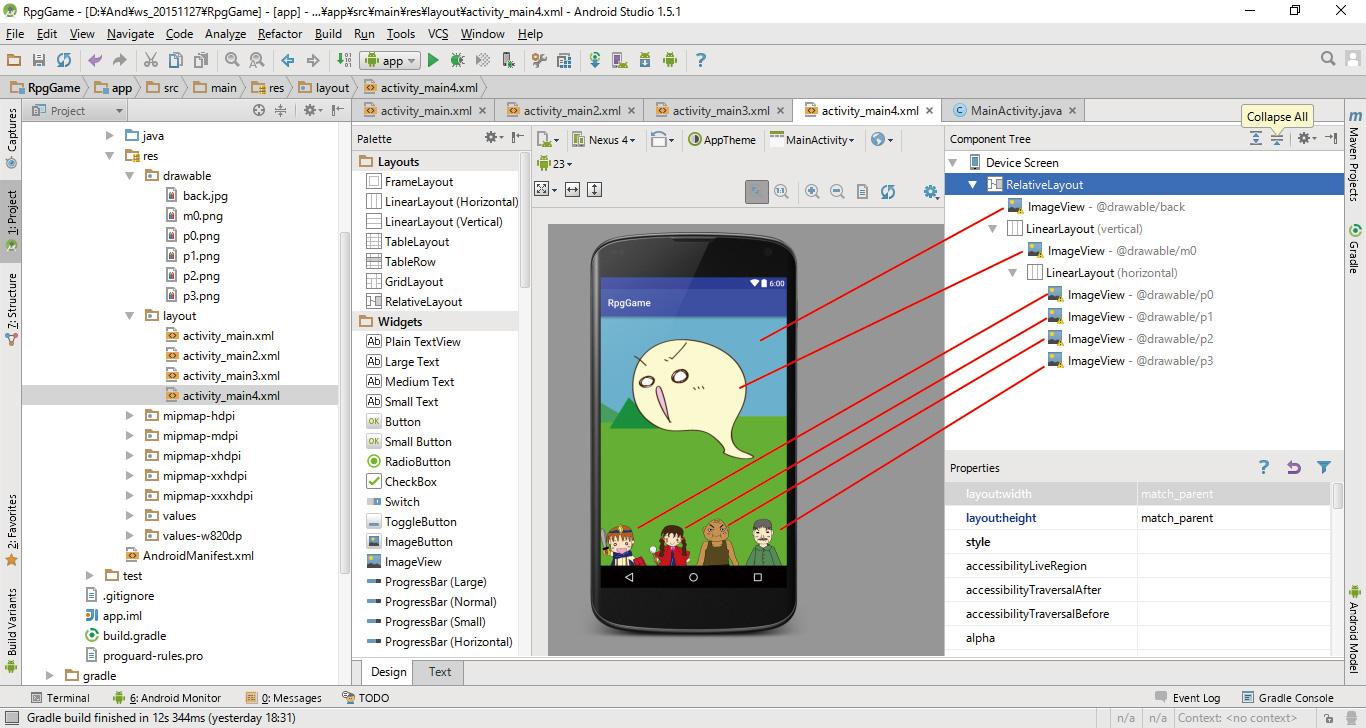
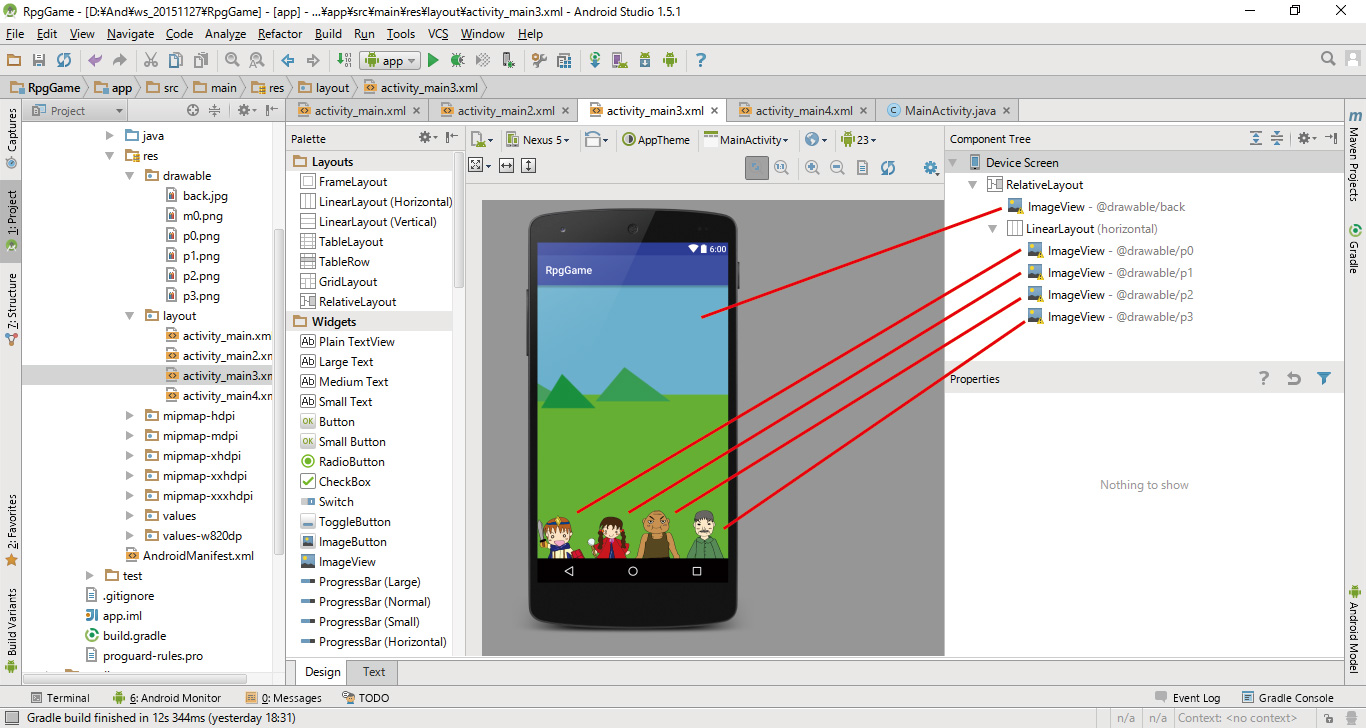
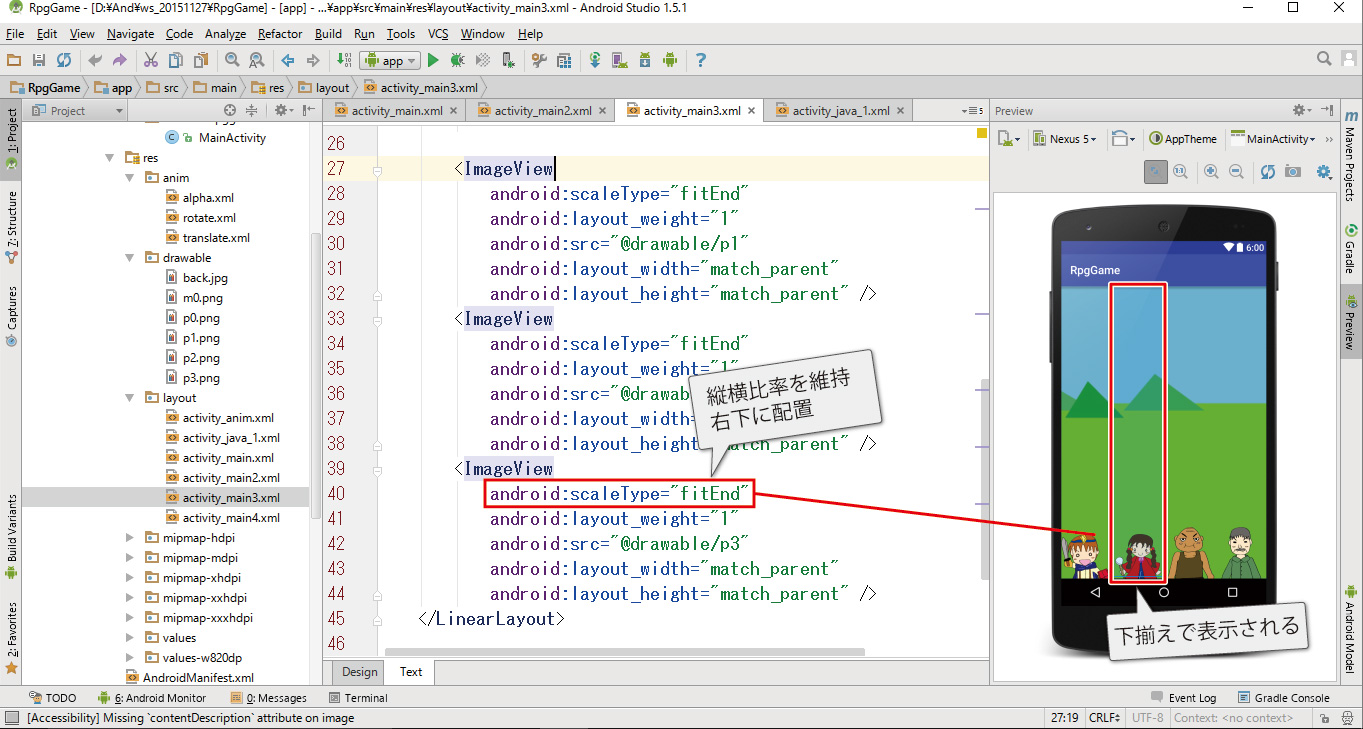
前回作成した画面を編集します。
編集するファイルを、間違わなかったら問題ないと思います。
動画リスト
この動画はシリーズ物です。以下の順にご覧ください。
- 【 アクティビティ① 】 ~ アクティビティとは ~
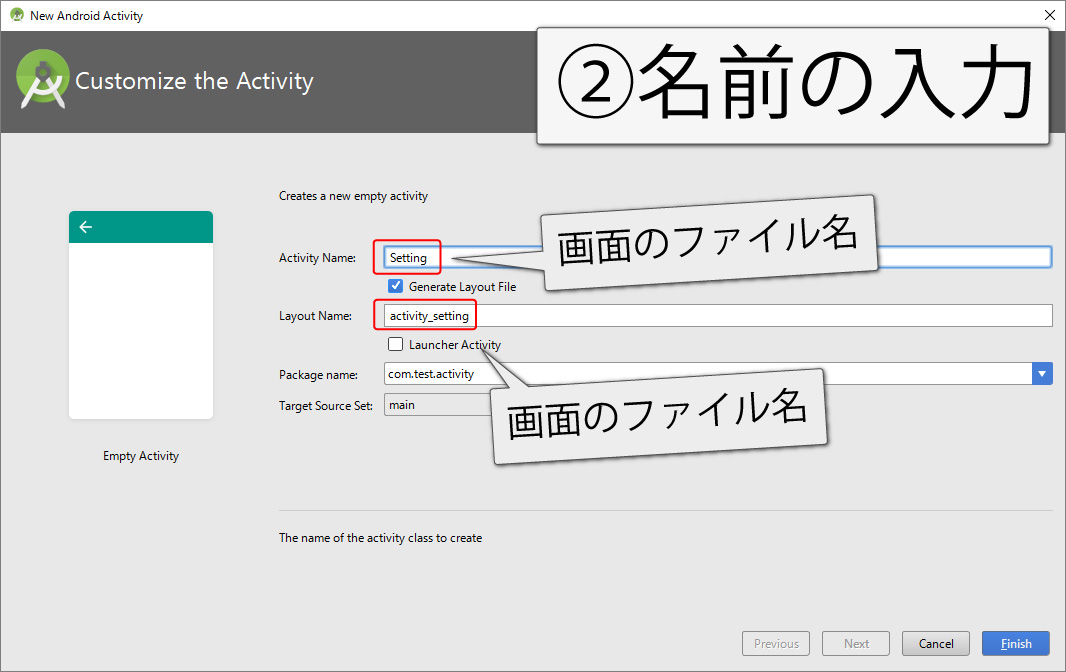
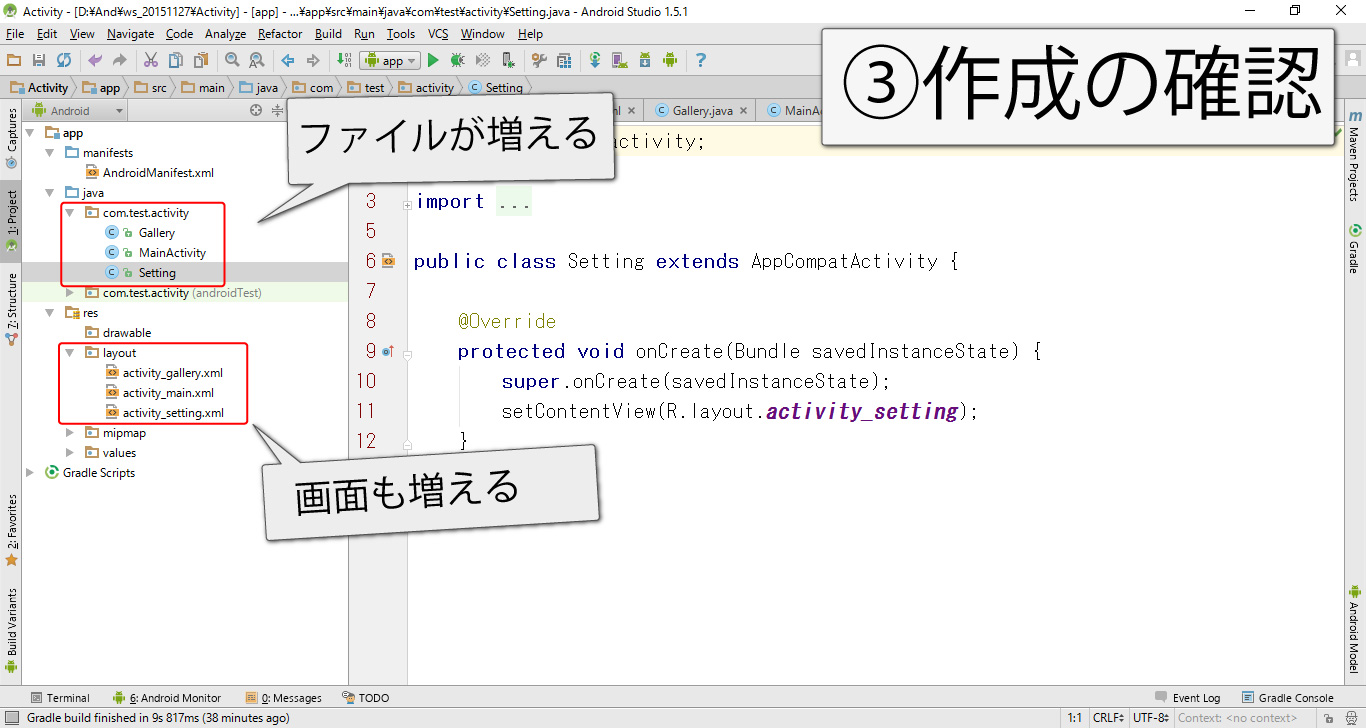
- 【 アクティビティ② 】 ~ 画面の作成 ~
- 【 アクティビティ③ 】 ~ 画面の編集 ~
- 【 アクティビティ④ 】 ~ 画面の切替 ~
- 【 アクティビティ⑤ 】 ~ 画面を閉じる ~
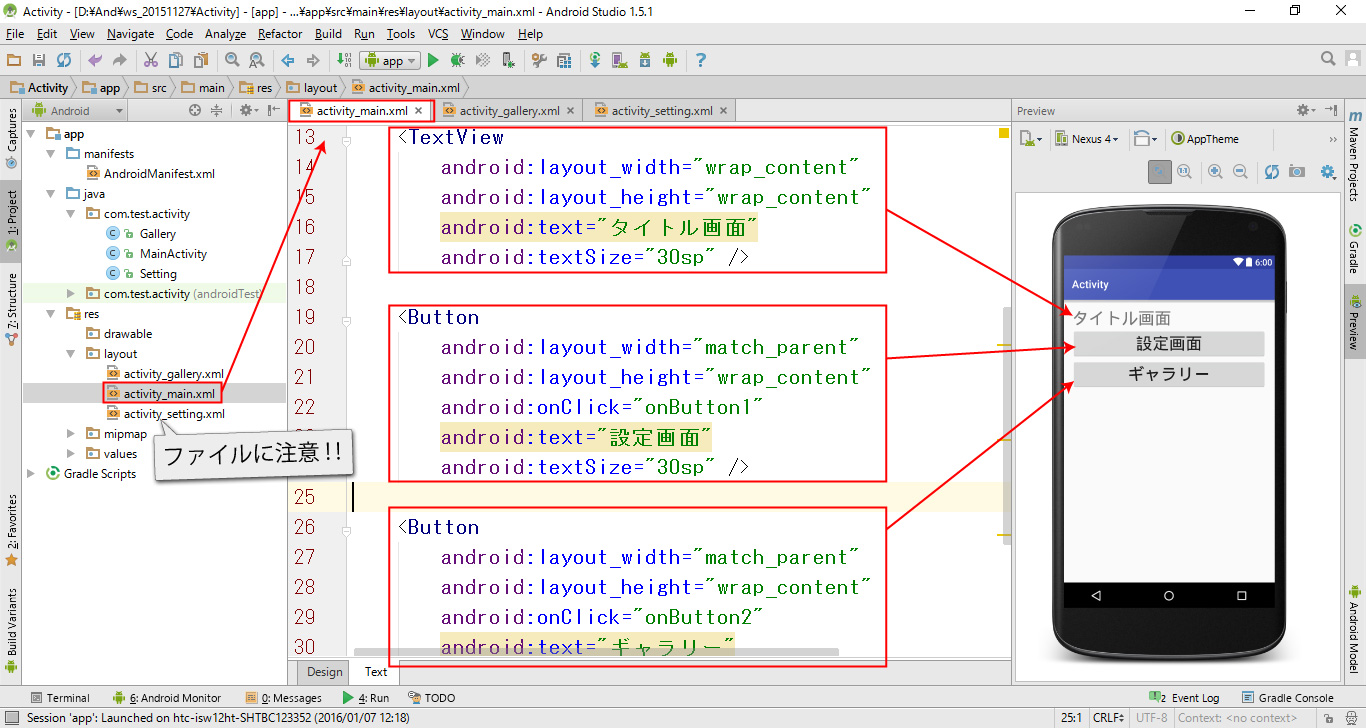
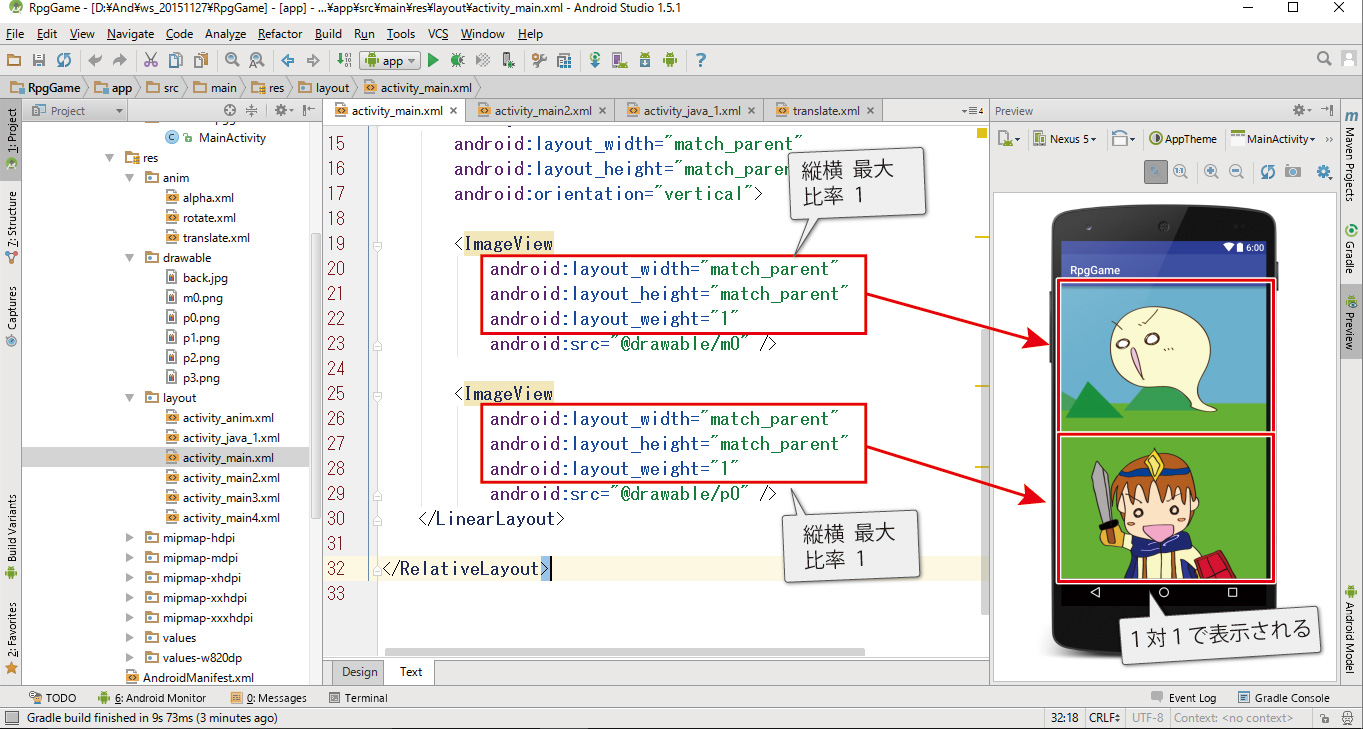
activity_main.xml
メインのタイトル画面です。
タイトルと画面切り替えのためのボタンが2つあります。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.test.activity.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="タイトル画面"
android:textSize="30sp" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onButton1"
android:text="設定画面"
android:textSize="30sp" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onButton2"
android:text="ギャラリー"
android:textSize="30sp" />
</LinearLayout>
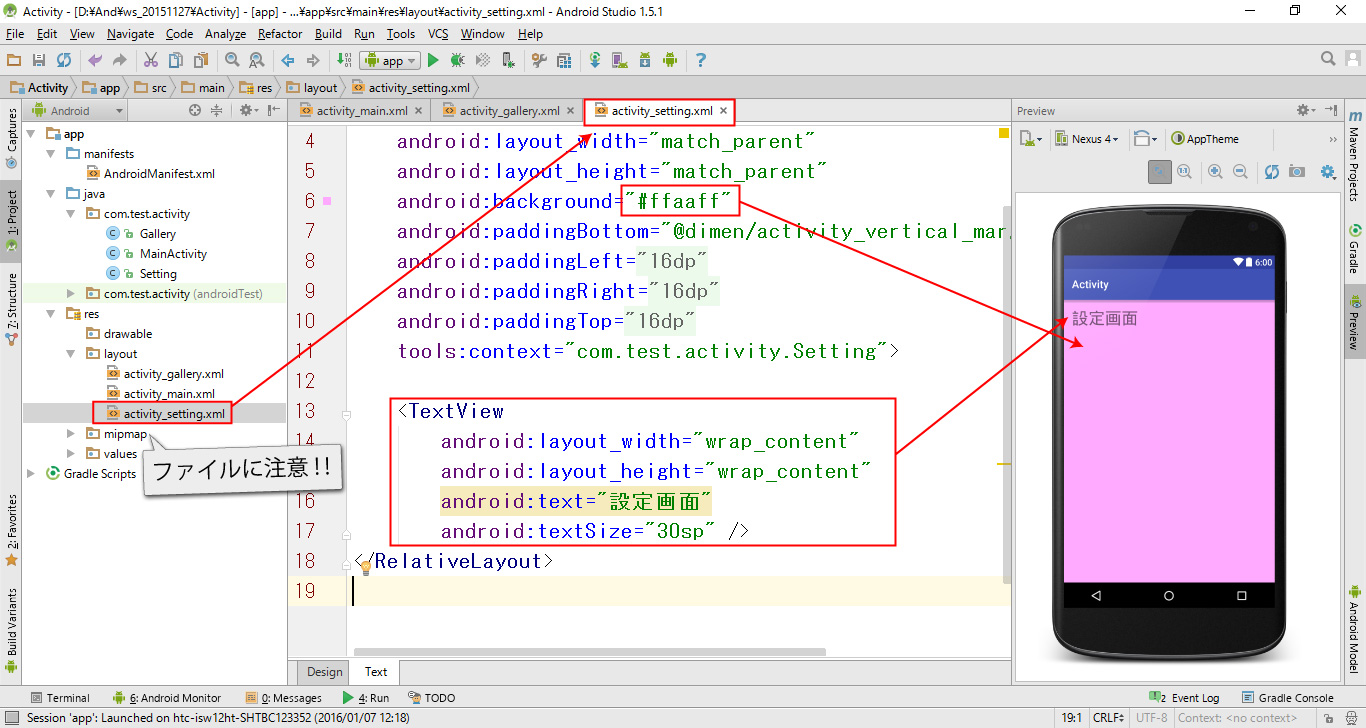
activity_setting.xml
設定画面です。
「設定」は名ばかりで、タイトルと背景色のみ編集します。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffaaff"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.test.activity.Setting">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="設定画面"
android:textSize="30sp" />
</RelativeLayout>
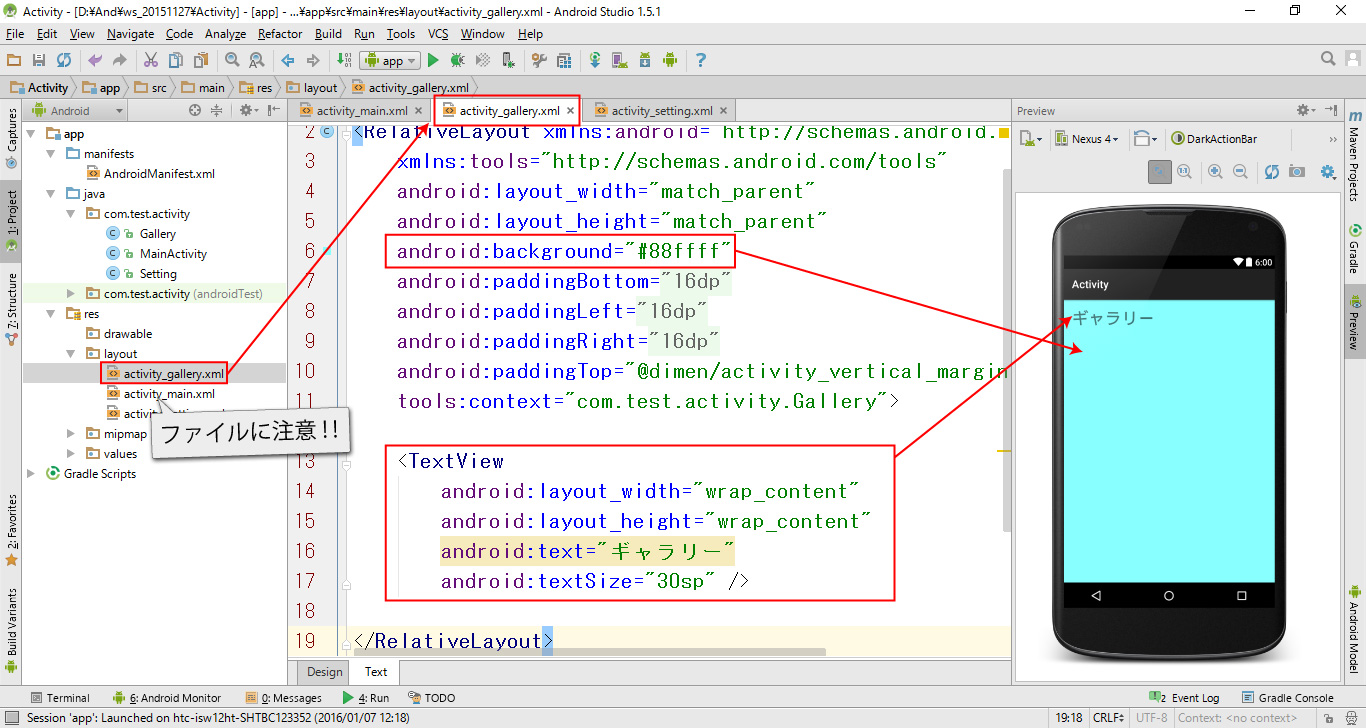
activity_gallery.xml
ギャラリー画面です。
ギャラリー画面も、タイトルと背景色のみ編集します。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#88ffff"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.test.activity.Gallery">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ギャラリー"
android:textSize="30sp" />
</RelativeLayout>