プログラミング未経験者対象の【 Androidアプリ作成動画 】です。
この動画は「AlertDialog(アラートダイアログ)の利用」を行ってます。
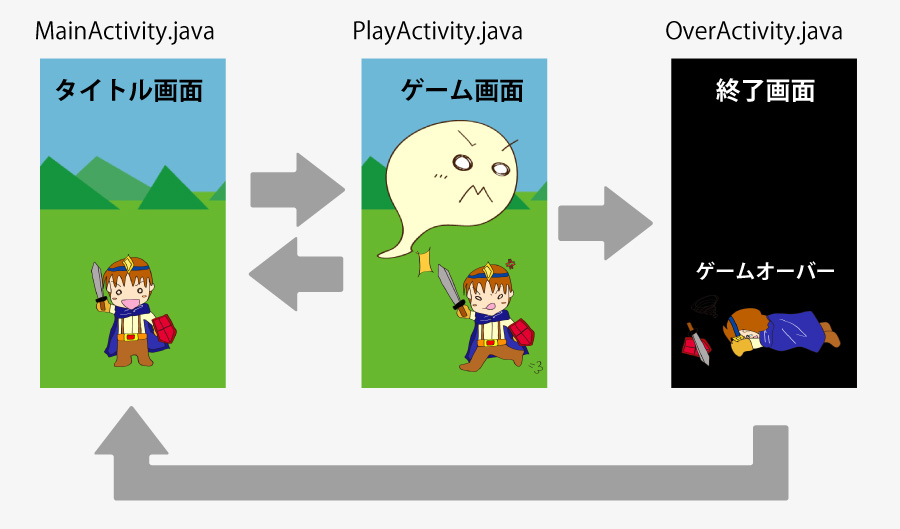
戻るボタンを押したときにダイアログを表示し、YESを選択するとアプリを終了します。
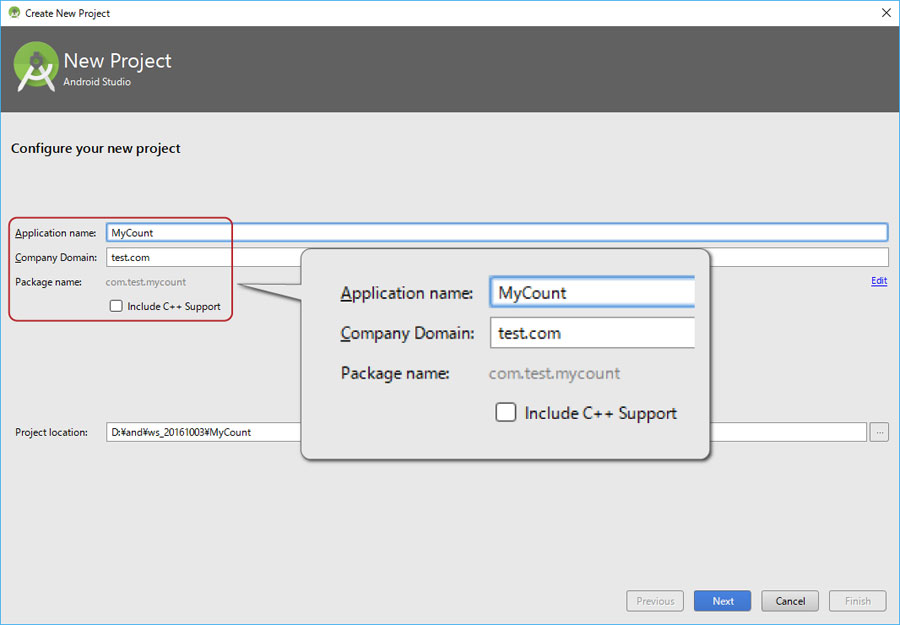
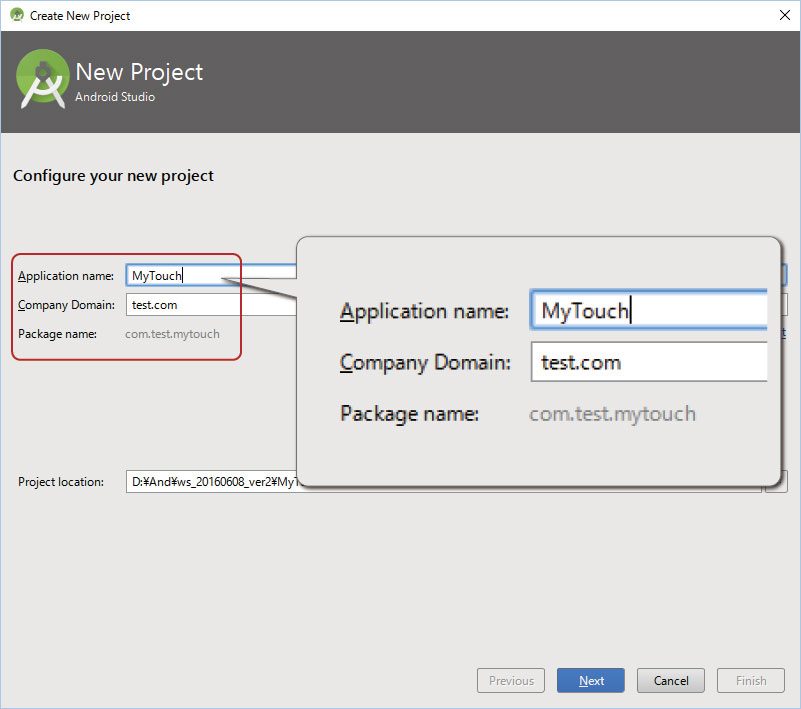
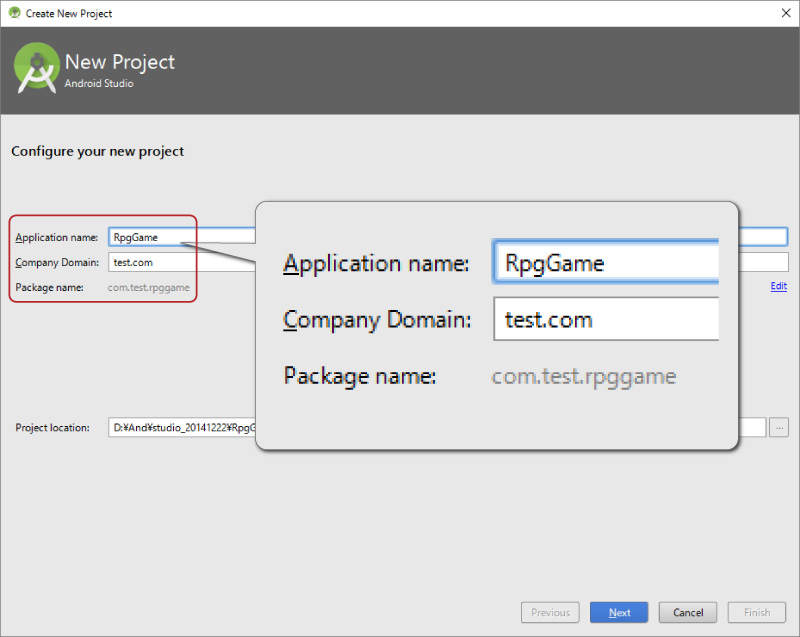
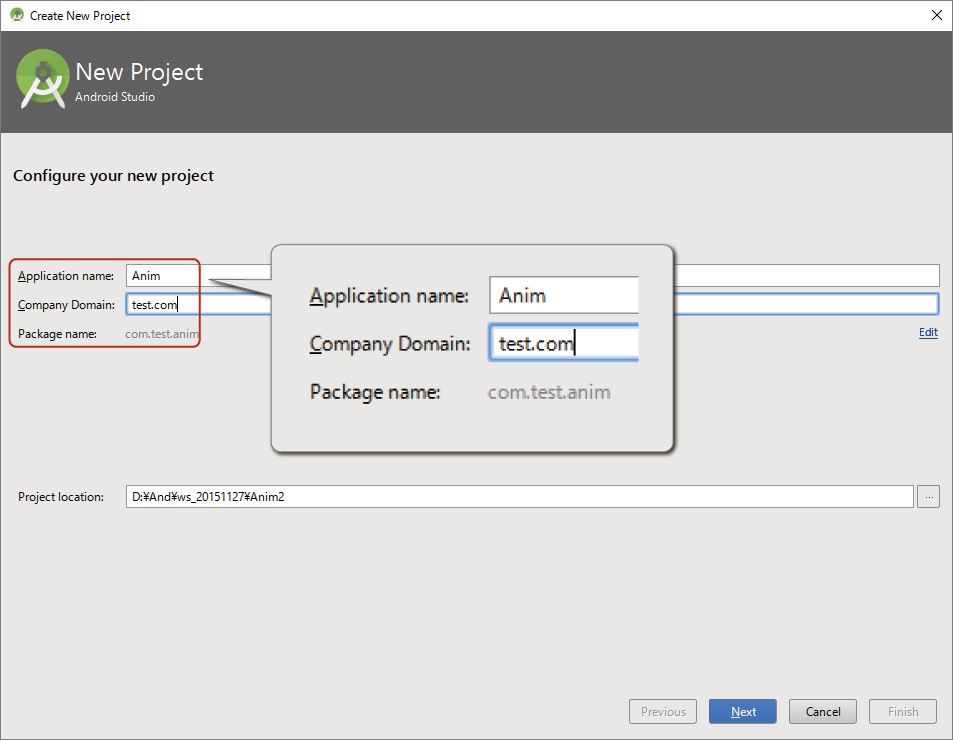
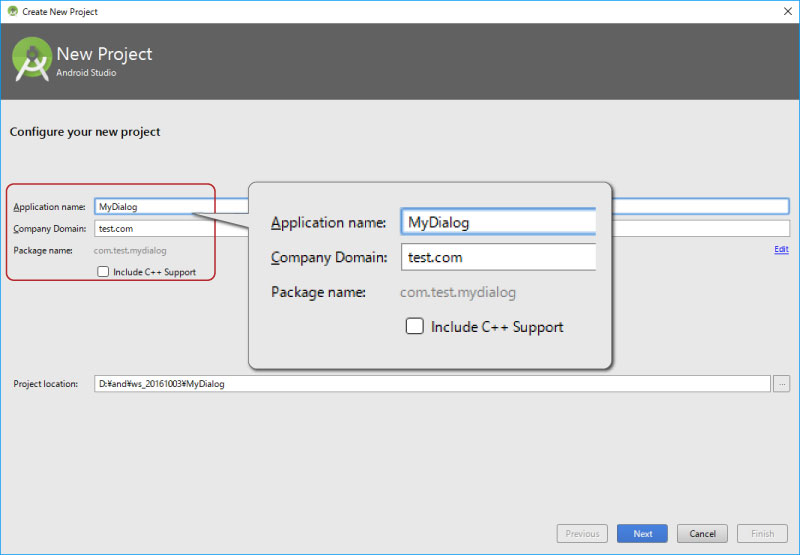
プロジェクト名
プロジェクト、カンパニードメイン、パッケージネームを同じにするとコピペエラーが減ります。
Application name MyDialog
Company Domain test.com
Package name com.test.mydialog

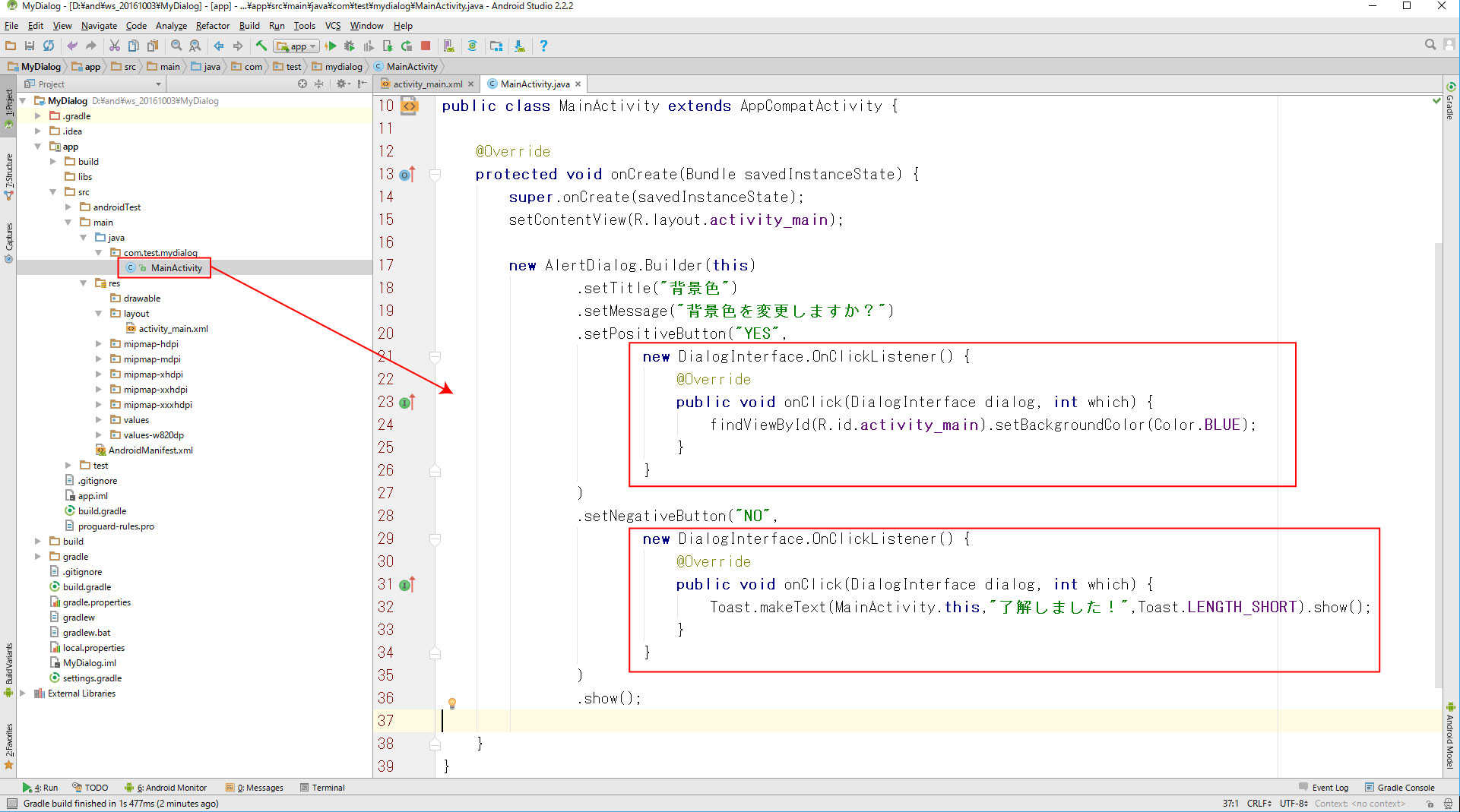
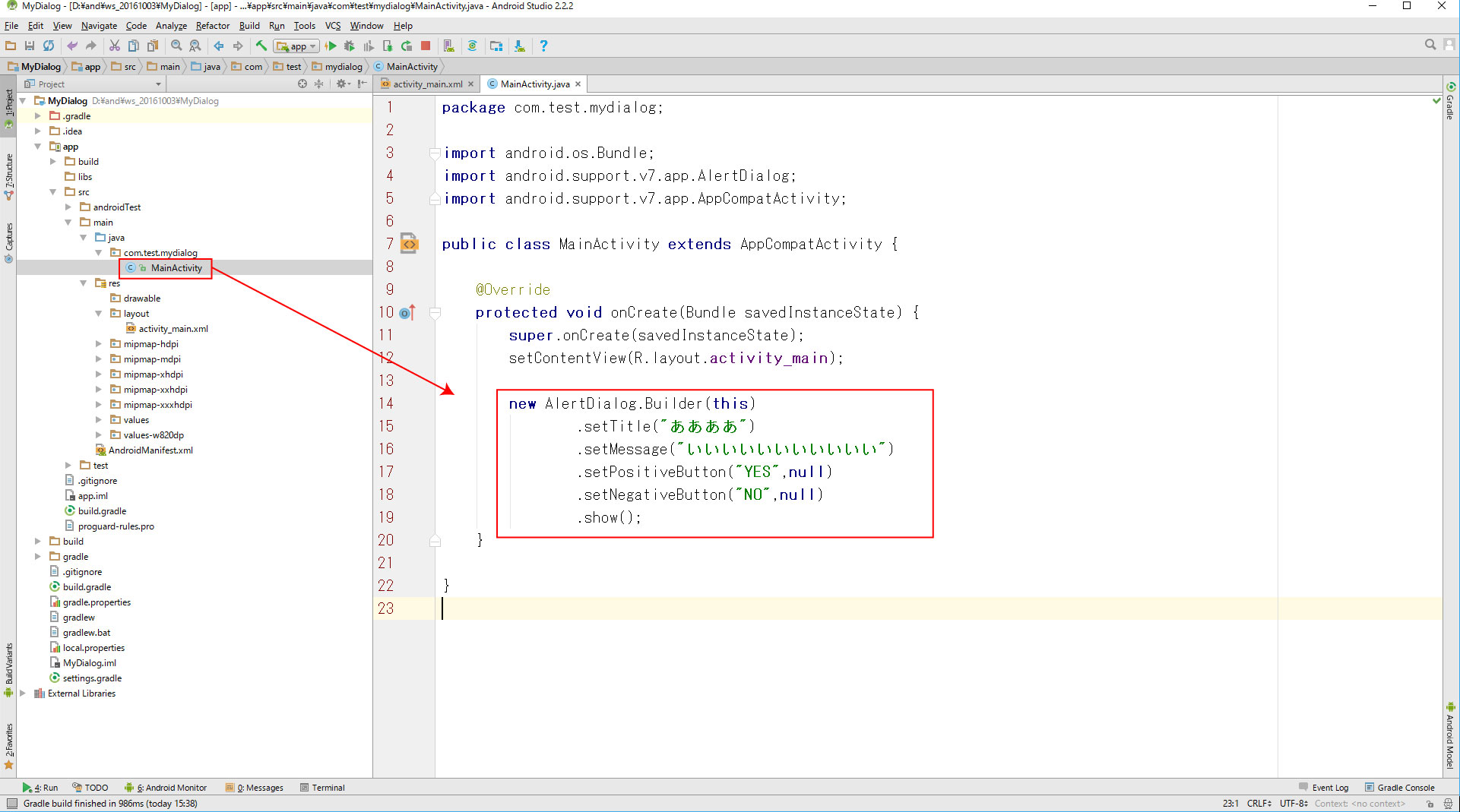
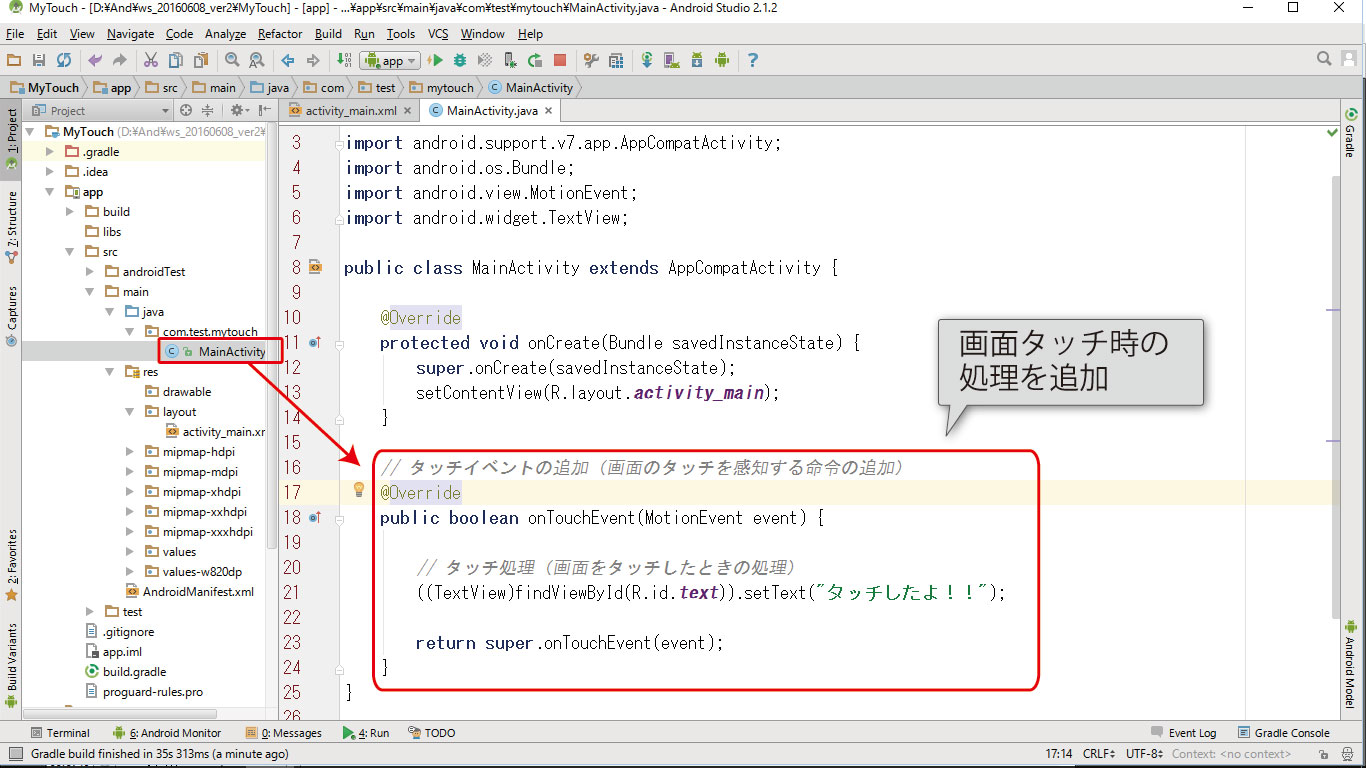
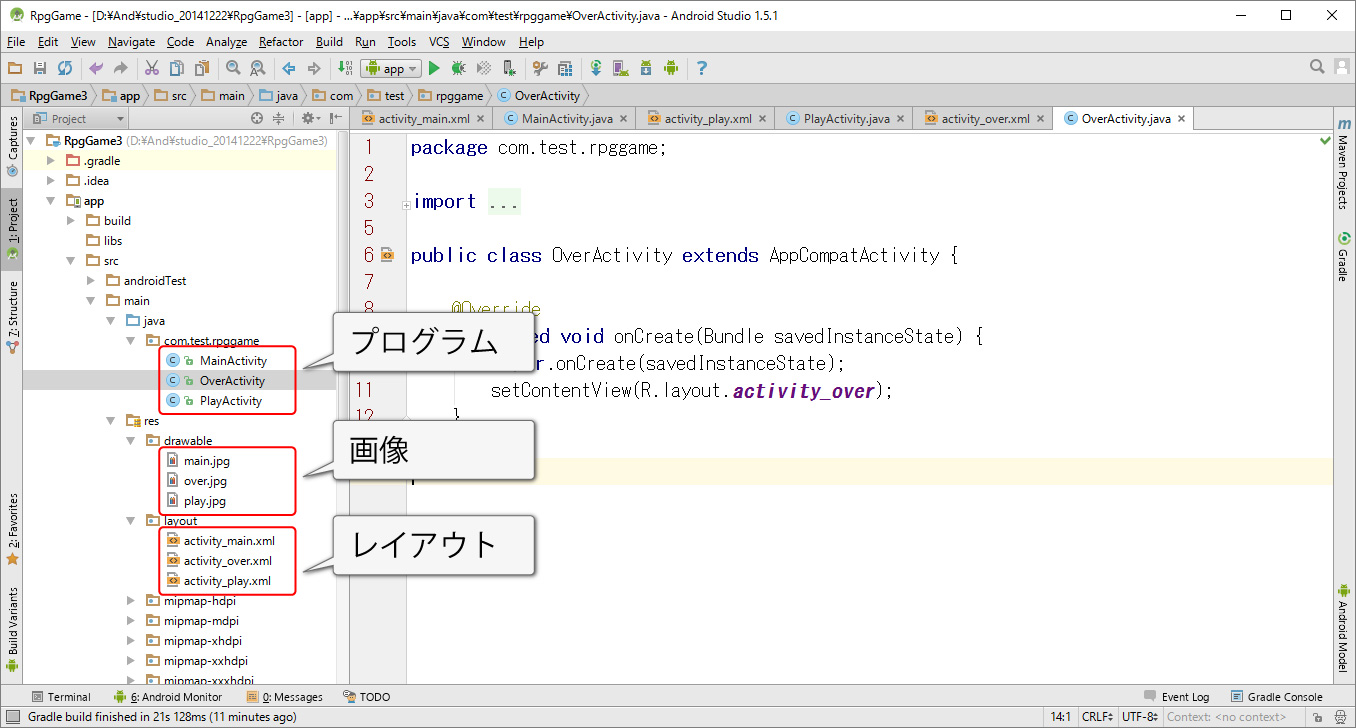
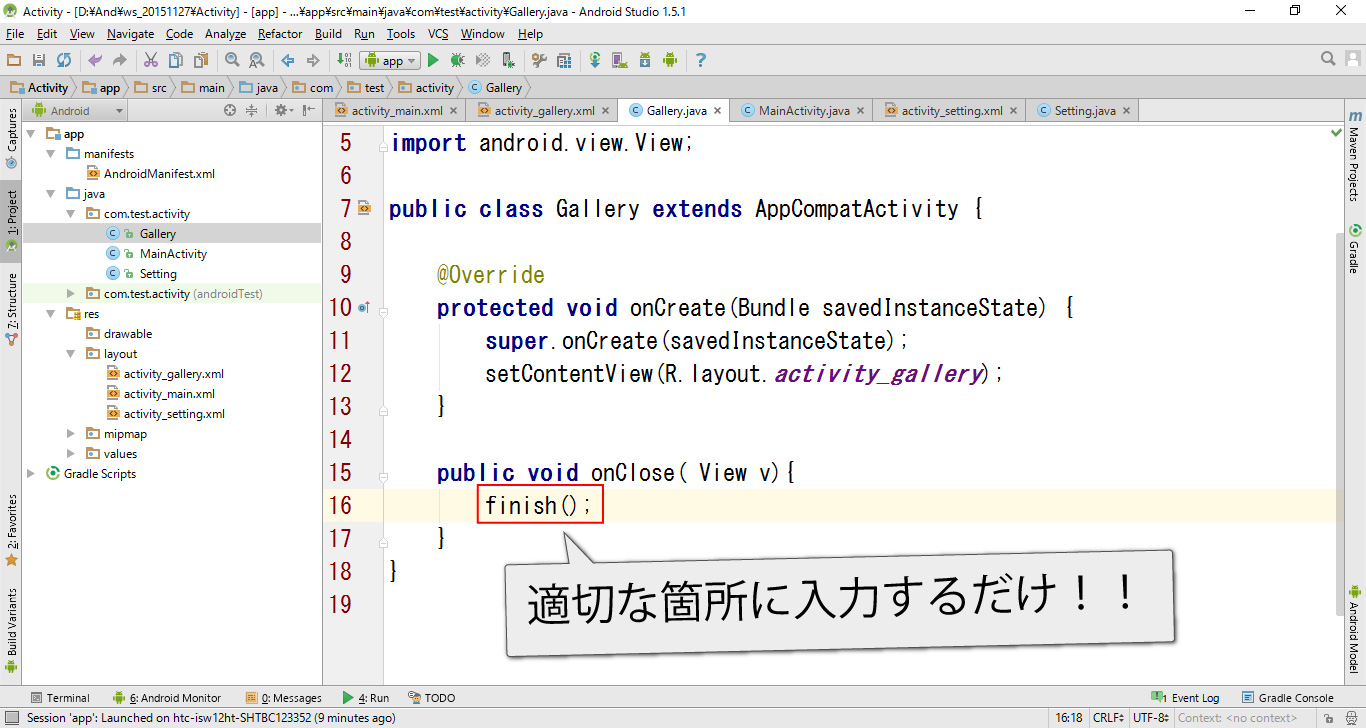
MainActivity.java(完成)
package com.test.mydialog; import android.content.DialogInterface; import android.os.Bundle; import android.support.v7.app.AlertDialog; import android.support.v7.app.AppCompatActivity; import android.view.KeyEvent; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { switch (keyCode){ case KeyEvent.KEYCODE_BACK: new AlertDialog.Builder(this) .setTitle("終了確認") .setMessage("アプリを終了しますか?") .setNegativeButton("NO", null) .setPositiveButton("YES", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { finish(); } } ) .show(); } return super.onKeyDown(keyCode, event); } }