バイブレーションの停止処理を追加します。
通常の停止処理だけでなく、トラブル時の対応も追加しています。
動画リスト
この動画はシリーズ物です。以下の順にご覧ください。
ポイント
バイブレーションの停止もとても簡単です。
以下の1行を適切な場所に張付けるだけで停止することが出来ます。
((Vibrator) getSystemService(Context.VIBRATOR_SERVICE)).cancel();
AndroidManifest.xml(完成)
前回と全く一緒ですので変更は不要です。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.test.vibration">
<uses-permission android:name="android.permission.VIBRATE" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
activity_main.xml(完成)
画面中央にボタンを配置します。
バイブレーションのスタートボタンになります。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onStart"
android:text="START"
android:textSize="50dp" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="onStop"
android:text="STOP"
android:textSize="50dp" />
</LinearLayout>
MainActivity.java(完成)
ボタンクリック時にバイブレーションが鳴ります。
本体の「バイブレーション有無」はチェックしていません。
package com.test.vibration;
import android.content.Context;
import android.os.Vibrator;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// STARTボタン //////////////////////////////////
public void onStart(View v) {
// バイブレーションスタート(1秒:1000ミリ秒)
((Vibrator) getSystemService(Context.VIBRATOR_SERVICE)).vibrate(10000);
}
// STOPボタン //////////////////////////////////
public void onStop(View v) {
// キャンセル処理
((Vibrator) getSystemService(Context.VIBRATOR_SERVICE)).cancel();
}
// 強制停止処理 //////////////////////////////////
@Override
protected void onPause() {
super.onPause();
// キャンセル処理
((Vibrator) getSystemService(Context.VIBRATOR_SERVICE)).cancel();
}
}















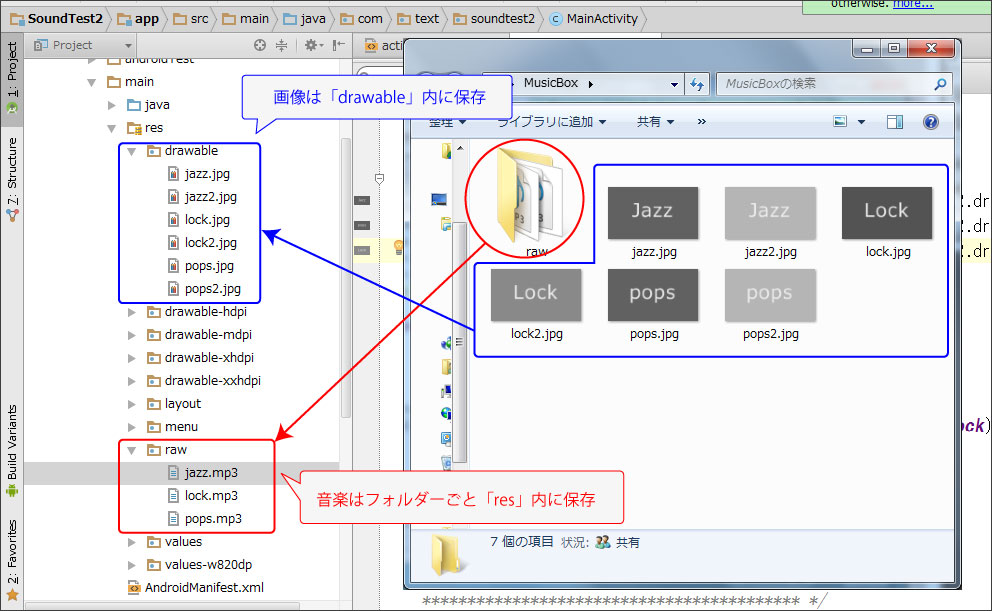
![アプリ名[Eclipseの場合]](http://hakoniwadesign.com/wp-content/uploads/2015/02/f9b3589b6850efa19c7a24078fde2760.jpg)
![アプリ名[アンドロイドスタジオの場合]](http://hakoniwadesign.com/wp-content/uploads/2015/02/d74a206cea76b0b427a9745b1da9334c.jpg)