Component Tree(コンポーネント ツリー)とpropertys(プロパティズ)の解説動画で、操作ミスしやすい部分を解説したいと思います。
この動画は「アプリ新規作成」を済ませた状態でご覧ください。
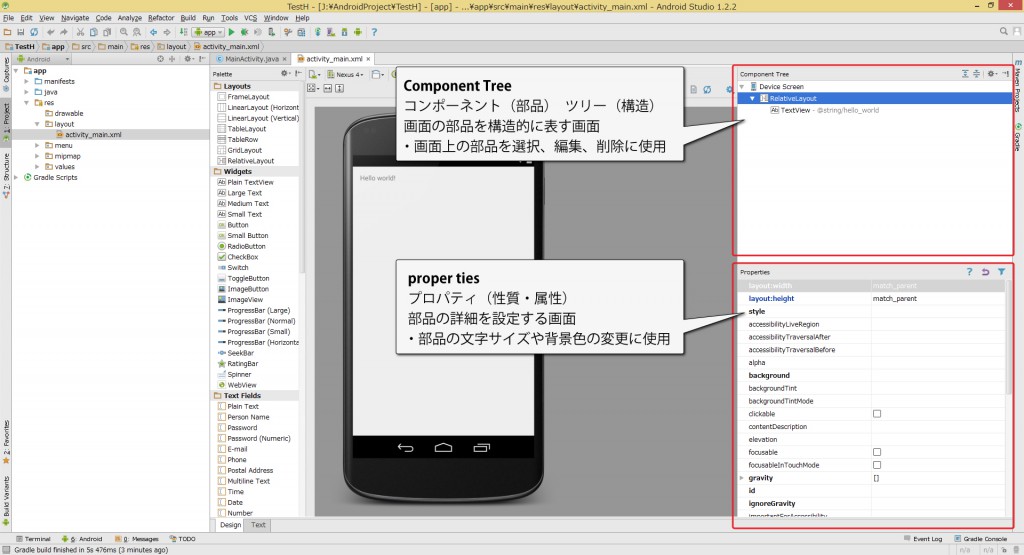
Component Treeとpropertys

Component Tree
- コンポーネント(部品) ツリー(構造)
- 画面の部品を構造的に表示する画面
※ 画面上の部品を選択、編集、削除等に使用
proper ties
- プロパティ(性質・属性)
- 部品の詳細を設定する画面
※ 部品の文字サイズや背景色の変更に使用
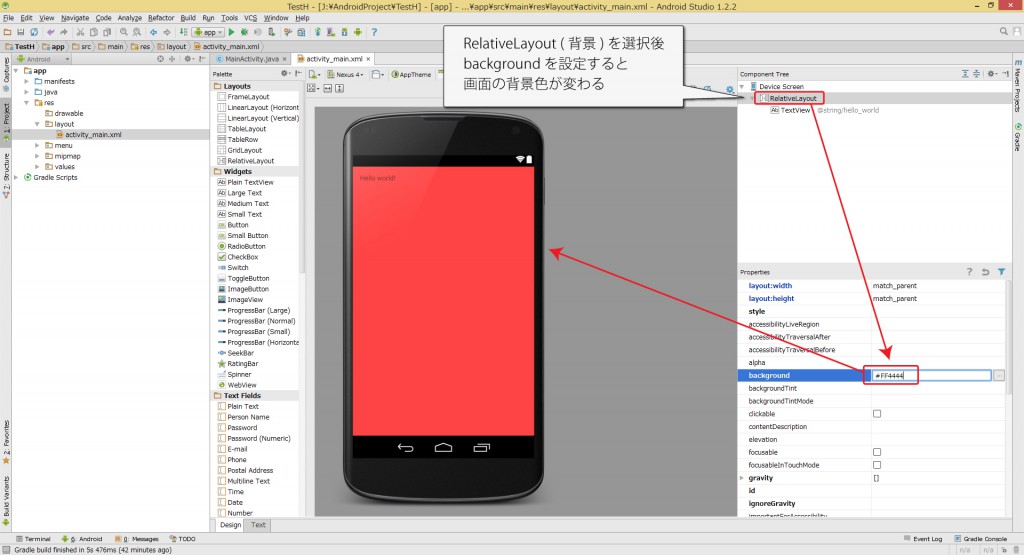
画面背景色の変更

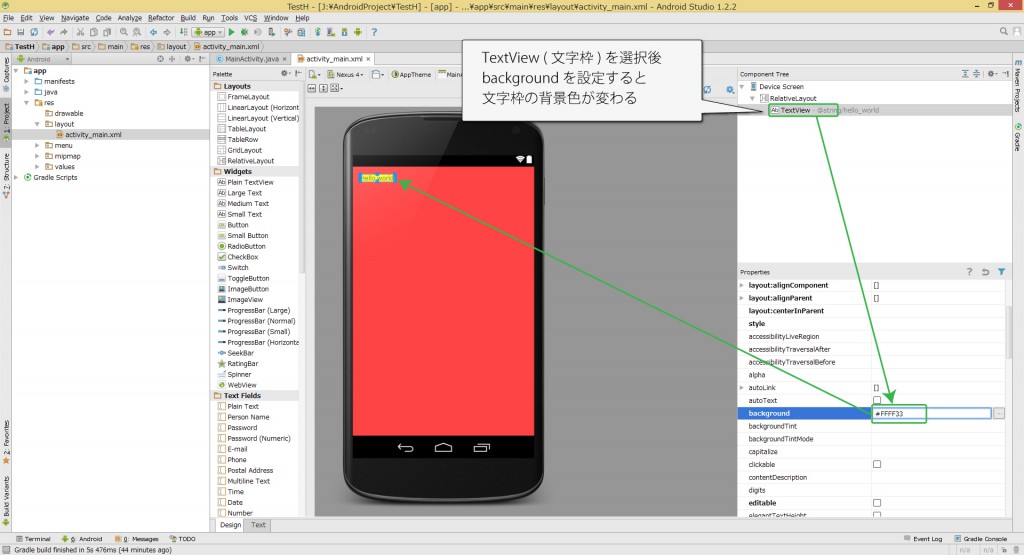
文字枠背景色の変更

簡単な操作ですが、簡単な操作ほど操作ミスしやすいので気をつけてください☆
