ポイント
前回の動画に以下を追加すると可能です。( コピペでOK )
activity_main.xml
<TextView
android:id="@+id/t0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="aaaaaaaaaa"
android:textSize="30dp" />
MainActivity.java
import android.widget.TextView;
((TextView)findViewById(R.id.t0)).setText("0mだよー");
activity_main.xml
画面作りは簡略化します。コピペでOKです。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/back"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/b0" />
<Button
android:id="@+id/b0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="b0"
android:text="0m" />
<Button
android:id="@+id/b1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/b0"
android:onClick="b1"
android:text="10m" />
<Button
android:id="@+id/b2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/b1"
android:onClick="b2"
android:text="20m" />
<TextView
android:id="@+id/t0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="あああああ"
android:textSize="30sp" />
</RelativeLayout>
MainActivity.java
プログラミング(動的な変化)です。赤文字を適切な場所にコピペすると動くはずです。
package com.test.test0811;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
// 0mのボタン
public void b0(View v) {
// 画像の変更 (b0画像を設定)
((ImageView) findViewById(R.id.back)).setImageResource(R.drawable.b0);
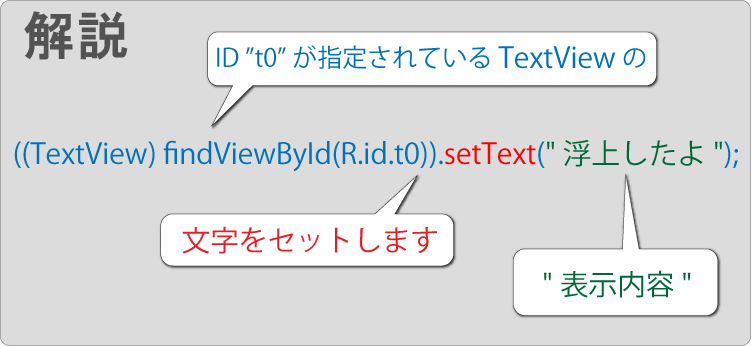
((TextView) findViewById(R.id.t0)).setText("浮上したよ");
}
// 10mのボタン
public void b1(View v) {
// 画像の変更 (b1画像を設定)
((ImageView) findViewById(R.id.back)).setImageResource(R.drawable.b1);
((TextView) findViewById(R.id.t0)).setText("10mです");
}
// 20mのボタン
public void b2(View v) {
// 画像の変更 (b2画像を設定)
((ImageView) findViewById(R.id.back)).setImageResource(R.drawable.b2);
((TextView) findViewById(R.id.t0)).setText("20mまで潜ったよ!");
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
ポイント