プログラミング未経験者対象の【 Androidアプリ作成動画 】です。
この動画はアプリの画面作成の流れを動画にしてUPしたもで、あまり丁寧に解説してません。
開発バージョンの違いや、文字コード、設定等により、コピペしてもうまく機能しない時があります。
未経験者の方の参考動画としてご覧ください。
【 動画内容 】
複数の画面の切り替え方の動画です。
専門書では「アクティビティの切り替え」等で説明されてますが、専門用語を省き「画面の切り替え」として説明させてもらってます。

【 学習メリット 】
動画を参考にしてもらえると、「ヘルプページ」や「設定画面」「タイトルページ」等の切り替えに役立ちます。
動画は簡単に見せているだけですので、本格的な学習はJavaのオブジェクト指向を先に学ぶことをおすすめします。
【 タイトル画面 fragment_main.xml 】
<RelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:paddingBottom=”@dimen/activity_vertical_margin”
android:paddingLeft=”@dimen/activity_horizontal_margin”
android:paddingRight=”@dimen/activity_horizontal_margin”
android:paddingTop=”@dimen/activity_vertical_margin”
tools:context=”com.example.text0601d.MainActivity$PlaceholderFragment” >
<TextView
android:id=”@+id/textView1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_alignParentTop=”true”
android:layout_centerHorizontal=”true”
android:layout_marginTop=”85dp”
android:text=”メイン画面”
android:textSize=”40sp” />
<Button
android:id=”@+id/button1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_below=”@+id/textView1″
android:layout_centerHorizontal=”true”
android:layout_marginTop=”79dp”
android:onClick=”onHelp”
android:text=”ヘルプ” />
<Button
android:id=”@+id/button2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_below=”@+id/button1″
android:layout_centerHorizontal=”true”
android:layout_marginTop=”32dp”
android:onClick=”onSetting”
android:text=”設 定” />
</RelativeLayout>
【 タイトル画面 MainActivity 】
package com.example.text0601d;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.app.ActionBar;
import android.support.v4.app.Fragment;
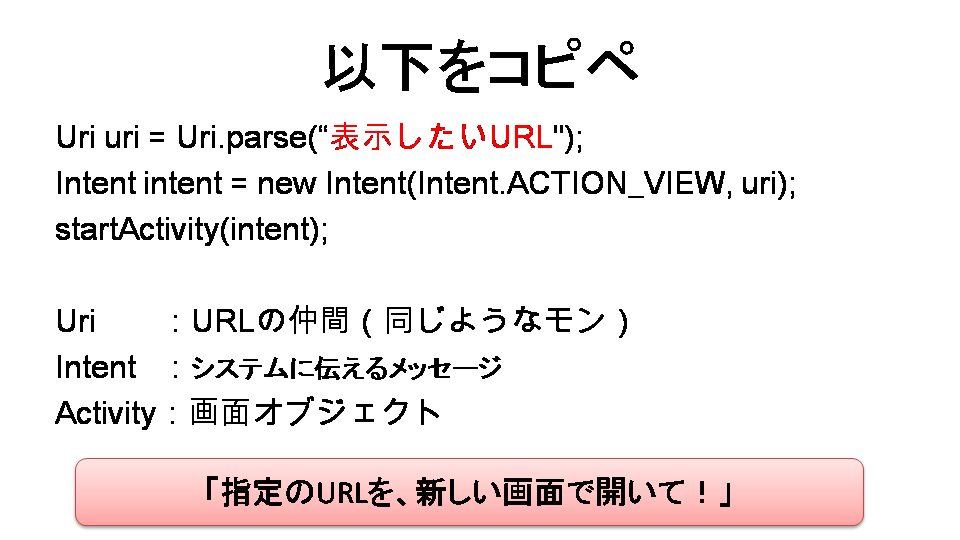
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
import android.os.Build;
/*****************************************
* メイン画面
* ボタンを押すと別ページ表示(別のアクティビティを表示)
*/
public class MainActivity extends ActionBarActivity {
// ヘルプボタンを押したら実行される
public void onHelp(View v){
// ポップアップ表示
Toast.makeText(this, “ヘルプボタンを押したよ”, Toast.LENGTH_SHORT).show();
// 別画面表示
Intent intent = new Intent(this,com.example.text0601d.HelpActivity.class);
startActivity(intent);
}
// 設定ボタンを押したら実行される
public void onSetting(View v){
// ポップアップ表示
Toast.makeText(this, “設定ボタンを押したよ”, Toast.LENGTH_SHORT).show();
// 別画面表示
Intent intent = new Intent(this,com.example.text0601d.SettingActivity.class);
startActivity(intent);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
未変更
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
未変更
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
未変更
}
public static class PlaceholderFragment extends Fragment {
未変更
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
未変更
}
}
【 ヘルプ画面 fragment_help.xml 】
※ タイトル文字と、背景色を設定しただけです。
※ Javaファイルも変更していません。
<RelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”#eeee77″
android:paddingBottom=”@dimen/activity_vertical_margin”
android:paddingLeft=”@dimen/activity_horizontal_margin”
android:paddingRight=”@dimen/activity_horizontal_margin”
android:paddingTop=”@dimen/activity_vertical_margin”
tools:context=”com.example.text0601d.HelpActivity$PlaceholderFragment” >
<TextView
android:id=”@+id/textView1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_alignParentTop=”true”
android:layout_centerHorizontal=”true”
android:layout_marginTop=”54dp”
android:text=”ヘルプページ”
android:textSize=”40sp” />
</RelativeLayout>
【 ヘルプ画面 fragment_setting.xml 】
※ ボタン、タイトル文字と、背景色を設定しただけです。
※ Javaファイルも変更していません。
<RelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”#77eeee”
android:paddingBottom=”@dimen/activity_vertical_margin”
android:paddingLeft=”@dimen/activity_horizontal_margin”
android:paddingRight=”@dimen/activity_horizontal_margin”
android:paddingTop=”@dimen/activity_vertical_margin”
tools:context=”com.example.text0601d.SettingActivity$PlaceholderFragment” >
<TextView
android:id=”@+id/textView1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_alignParentTop=”true”
android:layout_centerHorizontal=”true”
android:layout_marginTop=”97dp”
android:text=”設定画面”
android:textSize=”40sp” />
<ToggleButton
android:id=”@+id/toggleButton1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_alignParentLeft=”true”
android:layout_below=”@+id/textView1″
android:layout_marginLeft=”57dp”
android:layout_marginTop=”32dp”
android:text=”ToggleButton” />
<ToggleButton
android:id=”@+id/toggleButton2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_alignLeft=”@+id/toggleButton1″
android:layout_below=”@+id/toggleButton1″
android:layout_marginTop=”24dp”
android:text=”ToggleButton” />
</RelativeLayout>