画面分割の①~③を組み合わせて、複雑なレイアウトを目指します。
RPG画面をモデルにしていますが、クイズ画面、メニュー画面など幅広く応用できます。
動画リスト
この動画はシリーズ物です。以下の順にご覧ください。
縦横画面対応
画面が縦でも横でもそれなりに見える作りを目指しました。
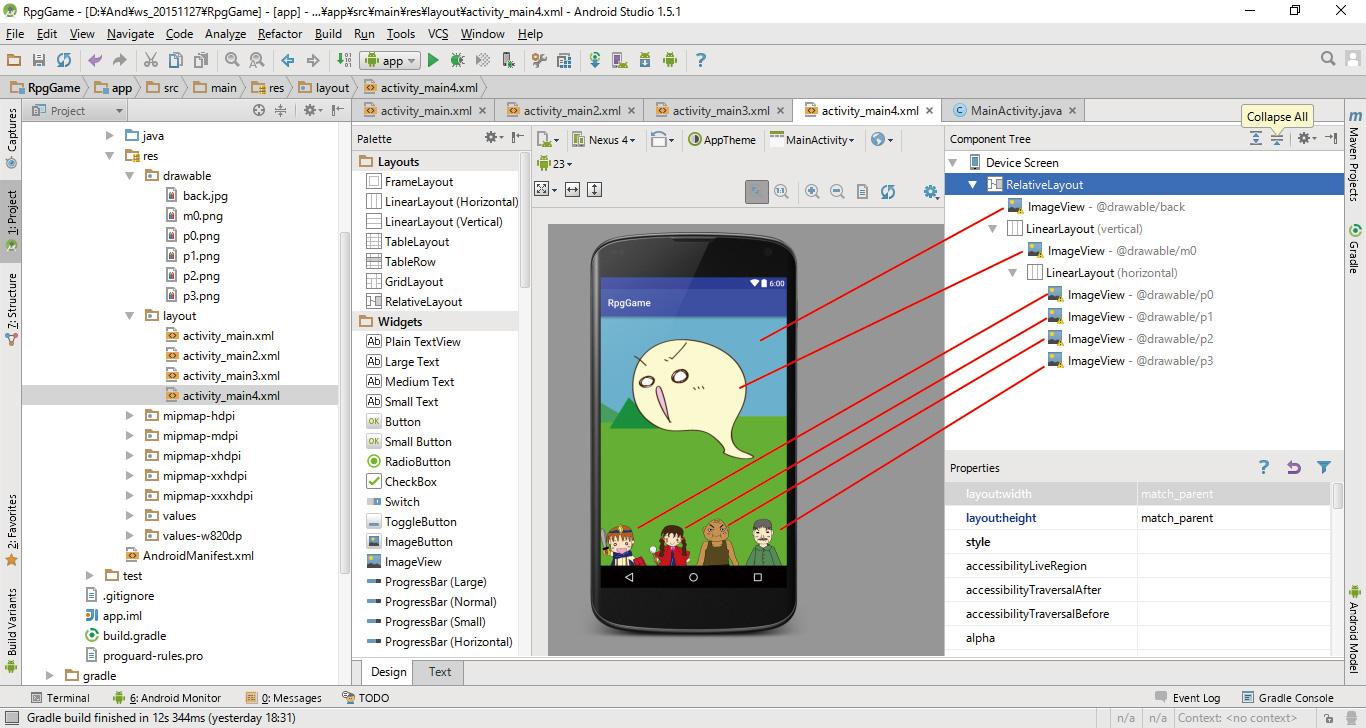
Designタブ
レイアウトと画像の順番、配置にご注意してください。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.test.rpggame.MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/back" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:src="@drawable/m0" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:scaleType="fitEnd"
android:src="@drawable/p0" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:scaleType="fitEnd"
android:src="@drawable/p1" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:scaleType="fitEnd"
android:src="@drawable/p2" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:scaleType="fitEnd"
android:src="@drawable/p3" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>