アプリ開発に必須のアクティビティを学習します。
今回は3つの画面を作り、作成されるファイルを確認します。
動画リスト
この動画はシリーズ物です。以下の順にご覧ください。
動画で学ぶプログラミング入門

アプリ開発に必須のアクティビティを学習します。
今回は3つの画面を作り、作成されるファイルを確認します。
この動画はシリーズ物です。以下の順にご覧ください。

アプリ開発に必須のアクティビティを学習します。
アクティビティを簡単に言うと「画面」です。
かなり重要な項目ですが、挫折ポイントでもある難問です。
焦らずにまずは「慣れ」を目指してください。
この動画はシリーズ物です。以下の順にご覧ください。



前回の動画に以下を追加すると可能です。( コピペでOK )
<TextView
android:id="@+id/t0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="aaaaaaaaaa"
android:textSize="30dp" />
import android.widget.TextView;
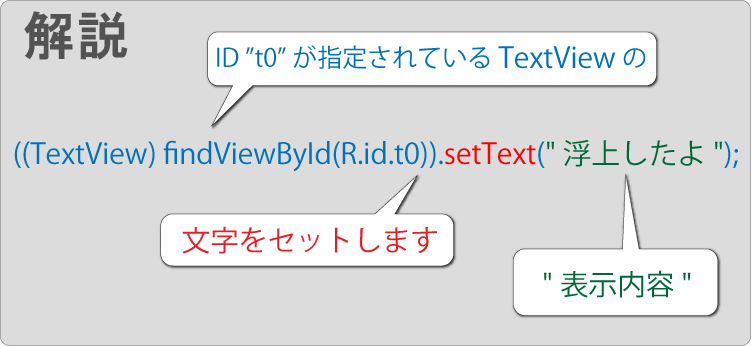
((TextView)findViewById(R.id.t0)).setText("0mだよー");
画面作りは簡略化します。コピペでOKです。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/back"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/b0" />
<Button
android:id="@+id/b0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="b0"
android:text="0m" />
<Button
android:id="@+id/b1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/b0"
android:onClick="b1"
android:text="10m" />
<Button
android:id="@+id/b2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/b1"
android:onClick="b2"
android:text="20m" />
<TextView
android:id="@+id/t0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="あああああ"
android:textSize="30sp" />
</RelativeLayout>
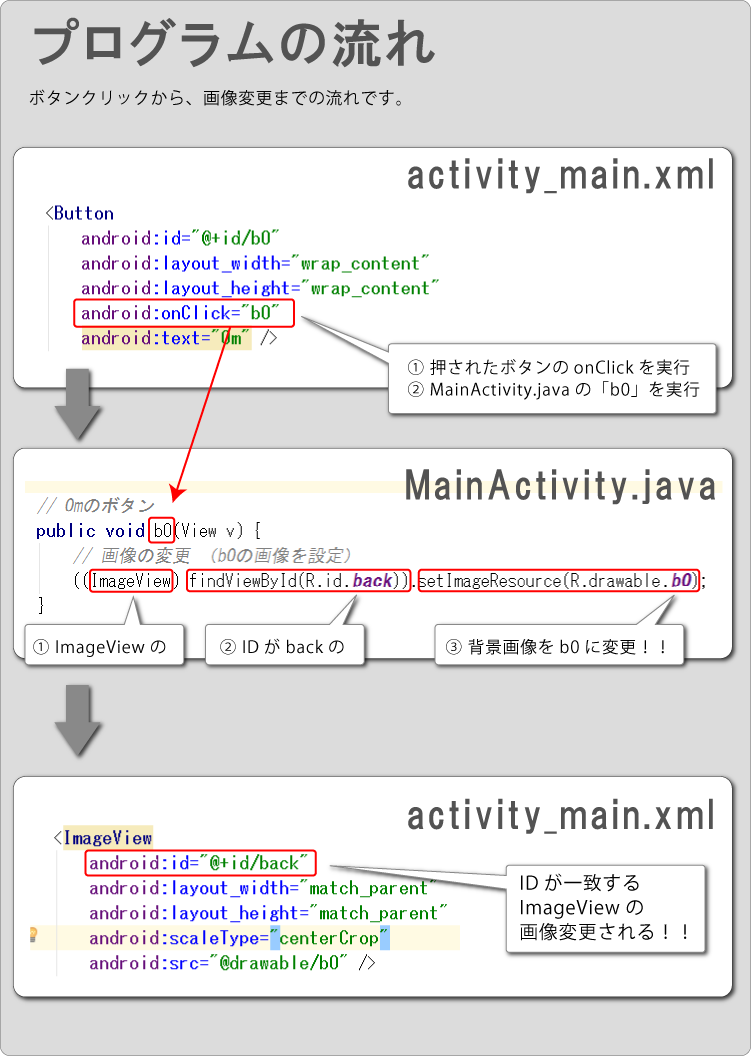
プログラミング(動的な変化)です。赤文字を適切な場所にコピペすると動くはずです。
package com.test.test0811;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
// 0mのボタン
public void b0(View v) {
// 画像の変更 (b0画像を設定)
((ImageView) findViewById(R.id.back)).setImageResource(R.drawable.b0);
((TextView) findViewById(R.id.t0)).setText("浮上したよ");
}
// 10mのボタン
public void b1(View v) {
// 画像の変更 (b1画像を設定)
((ImageView) findViewById(R.id.back)).setImageResource(R.drawable.b1);
((TextView) findViewById(R.id.t0)).setText("10mです");
}
// 20mのボタン
public void b2(View v) {
// 画像の変更 (b2画像を設定)
((ImageView) findViewById(R.id.back)).setImageResource(R.drawable.b2);
((TextView) findViewById(R.id.t0)).setText("20mまで潜ったよ!");
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}


画面上にボタンを配置して「ボタンを押すと背景画像が変わる」を学習します。
もちろん、背景画像だけで無く、キャラクター自信や表情も変更できます。

今回は「新規作成から完成」までを動画に納めたいので、細かい解説は省かせてもらいます。(m_m)
詳細は以下リンク先をご覧ください。
画面作りは簡略化します。コピペでOKです。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/back"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/b0" />
<Button
android:id="@+id/b0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="b0"
android:text="0m" />
<Button
android:id="@+id/b1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/b0"
android:onClick="b1"
android:text="10m" />
<Button
android:id="@+id/b2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/b1"
android:onClick="b2"
android:text="20m" />
</RelativeLayout>
プログラミング(動的な変化)です。赤文字を適切な場所にコピペすると動くはずです。
package com.test.testf; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { // 0mのボタン public void b0(View v) { // 画像の変更 (b0画像を設定) ((ImageView) findViewById(R.id.back)).setImageResource(R.drawable.b0); } // 10mのボタン public void b1(View v) { // 画像の変更 (b1画像を設定) ((ImageView) findViewById(R.id.back)).setImageResource(R.drawable.b1); } // 20mのボタン public void b2(View v) { // 画像の変更 (b2画像を設定) ((ImageView) findViewById(R.id.back)).setImageResource(R.drawable.b2); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); //noinspection SimplifiableIfStatement if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }



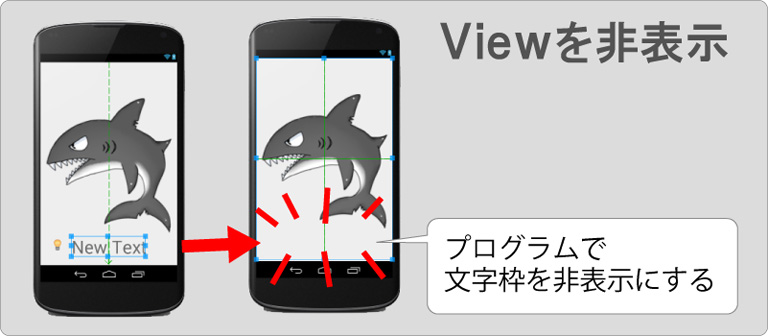
前回学習した「文字枠の追加」の「文字枠」を非表示にする方法です。
この動画の前に「文字枠の追加」を済ませておいてください。

応用で「タイトルボタンを非表示にする」などかなり幅広く使える命令です。

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:src="@drawable/character" />
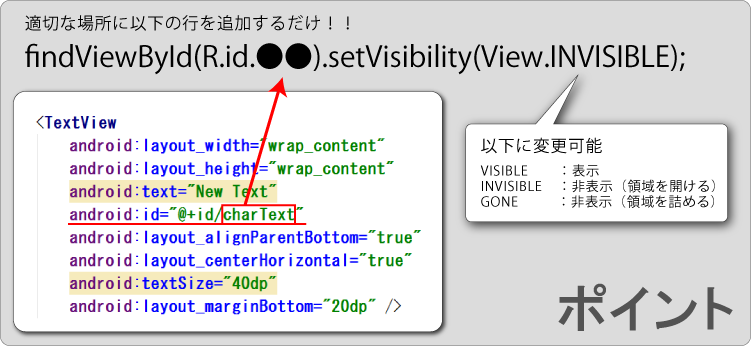
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/charText"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:textSize="40dp"
android:layout_marginBottom="20dp" />
</RelativeLayout>
アプリケーション起動時に文字枠(TextView)の非表示
package com.test.test; // この行はコピペするとエラーが出ます。(アプリ毎に違う内容になる)
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 文字枠の非表示
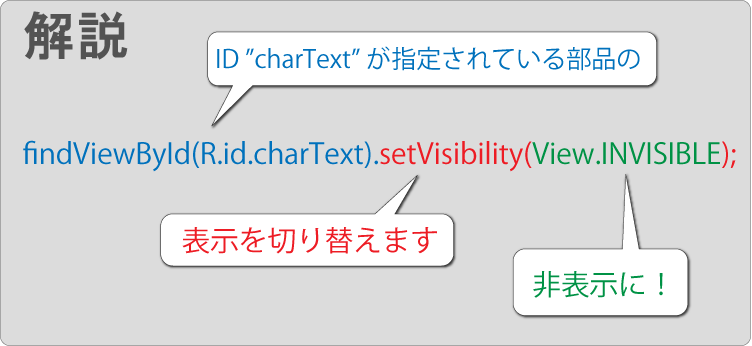
findViewById(R.id.charText).setVisibility(View.INVISIBLE);
}
// 以下略 (変更不要)
}
findViewById(R.id.●●).setVisibility(View.INVISIBLE);


アプリケーション起動時に非表示 → オプションメニュー選択で表示
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:src="@drawable/character" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/charText"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:textSize="40dp"
android:layout_marginBottom="20dp" />
</RelativeLayout>




