
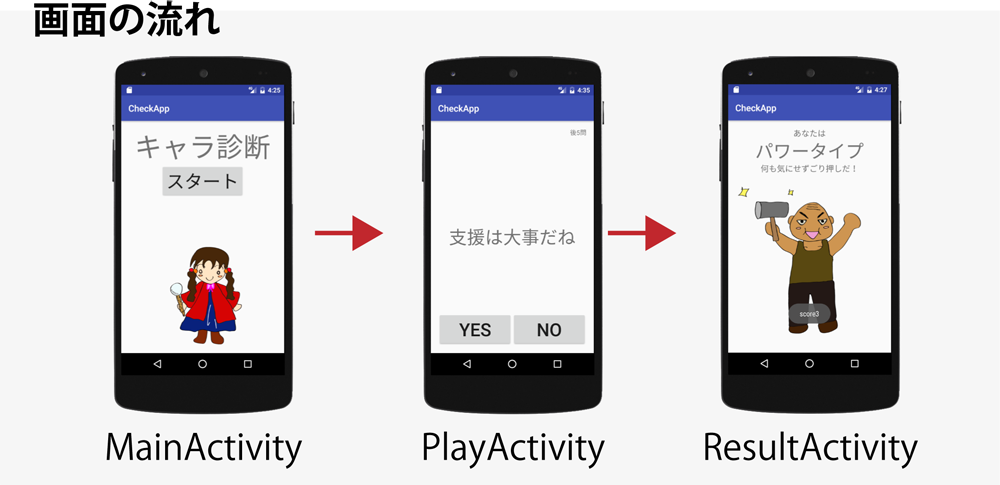
少々長い動画になります。
過去の動画をほぼご覧になって「理解済み」の方用の動画です。
専門用語 「 変数・配列・アクティビティ・インテント・クリック処理 」と言われて分からない方は参考程度にご覧ください。
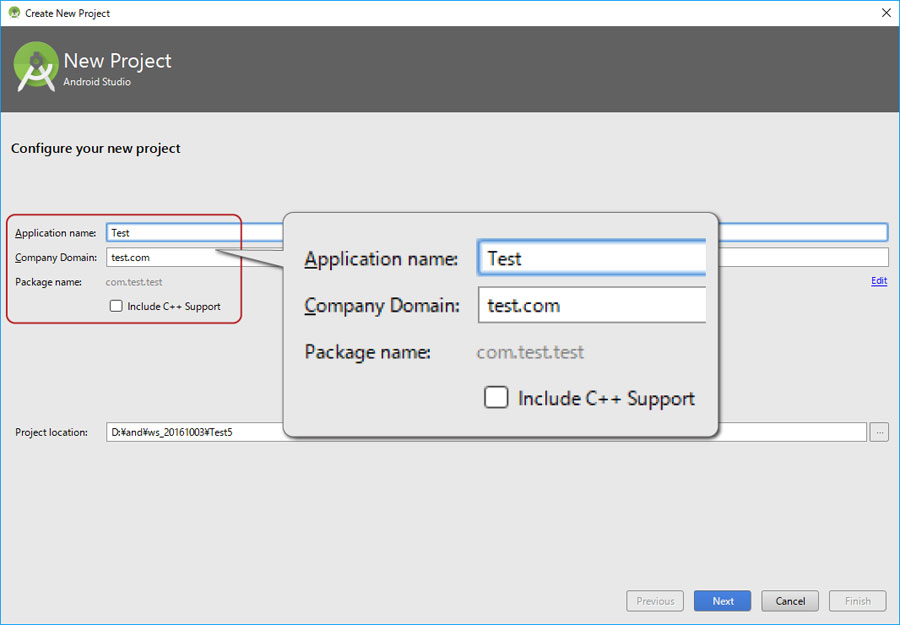
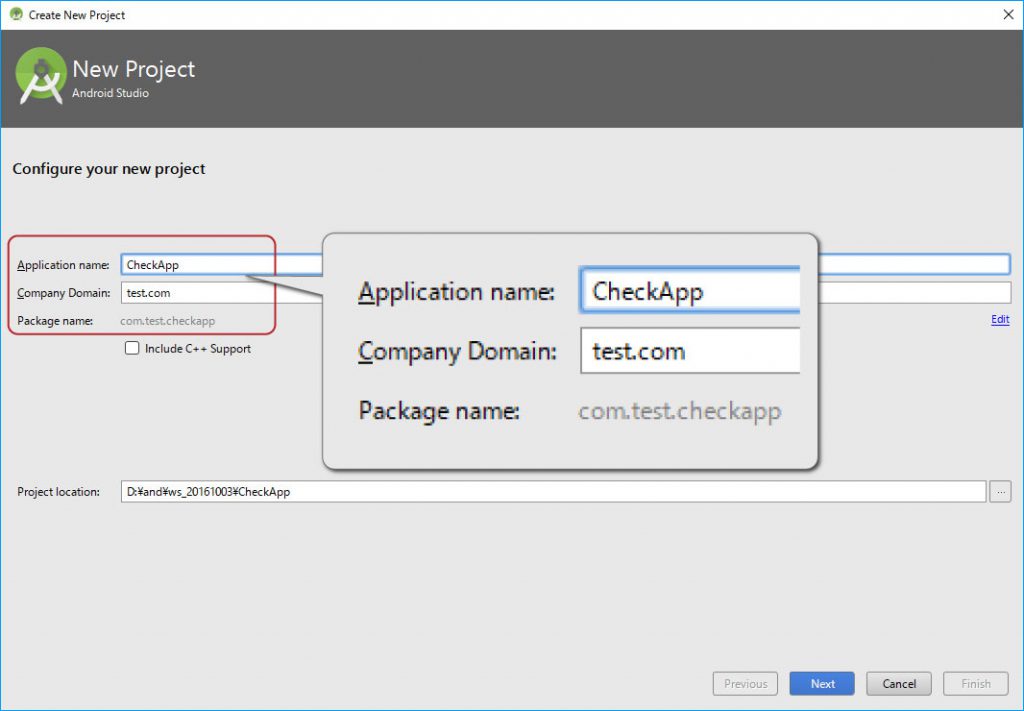
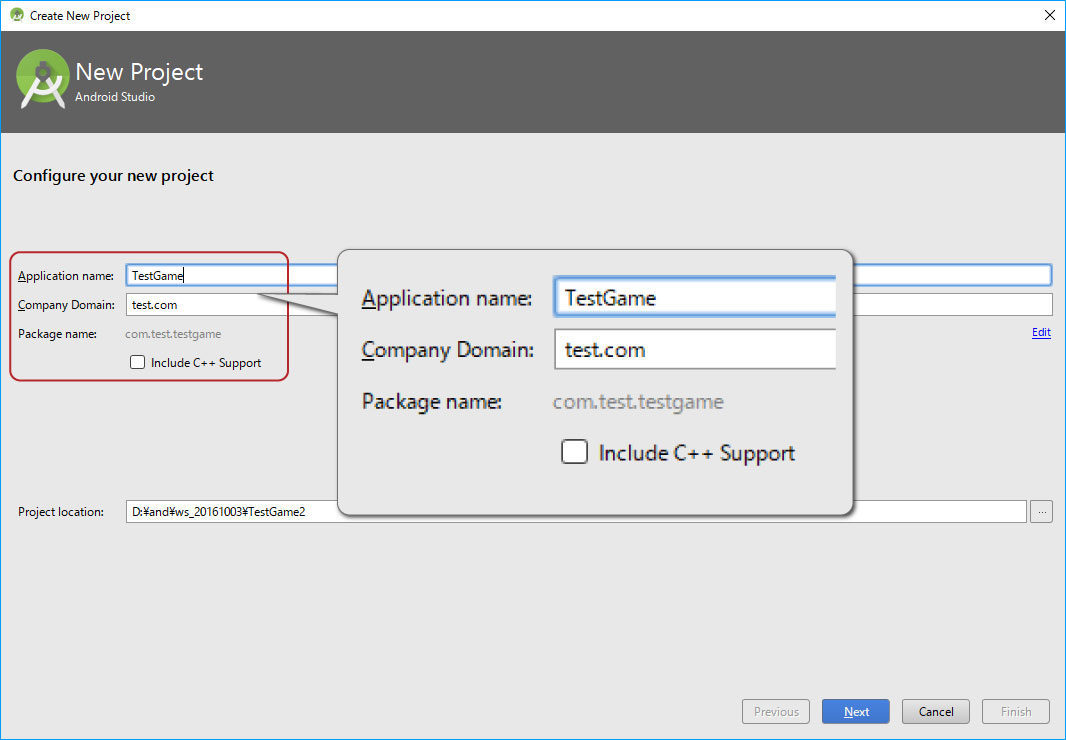
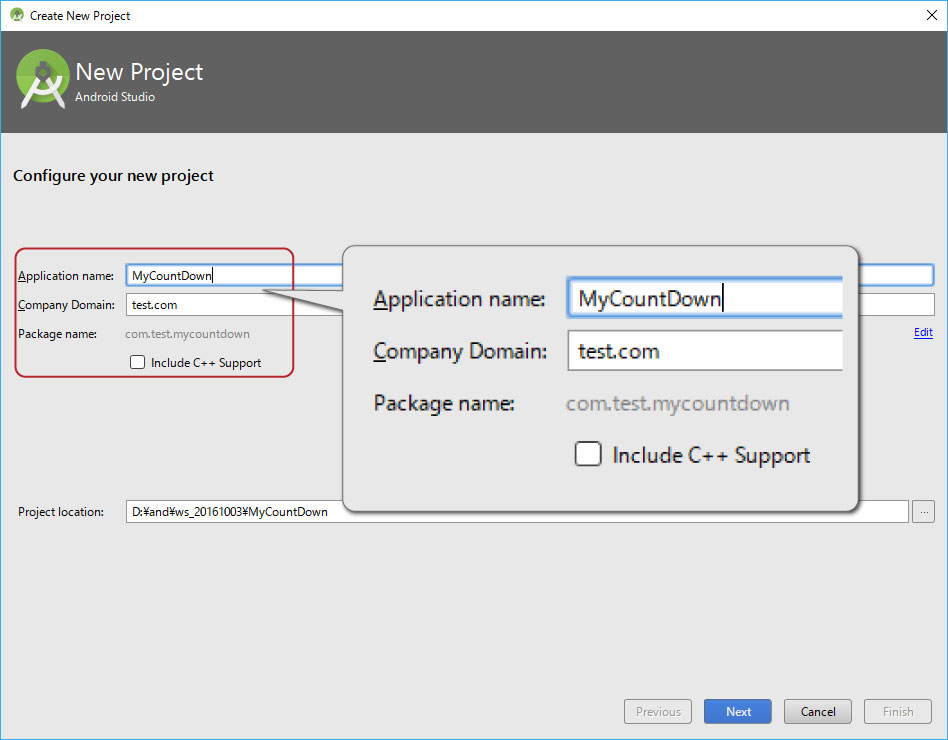
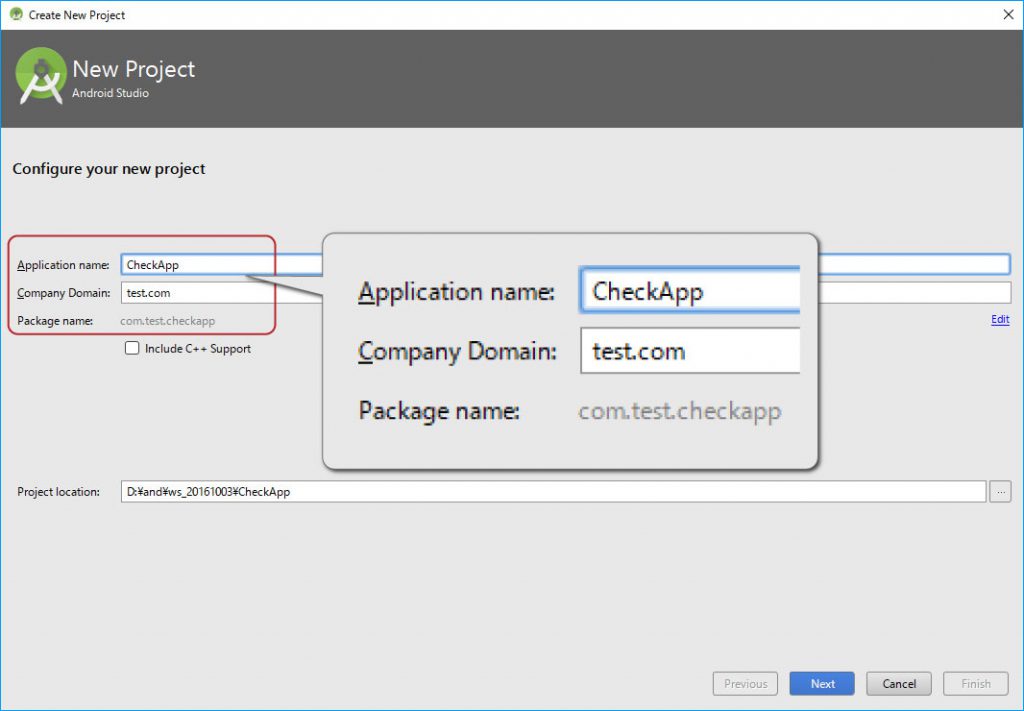
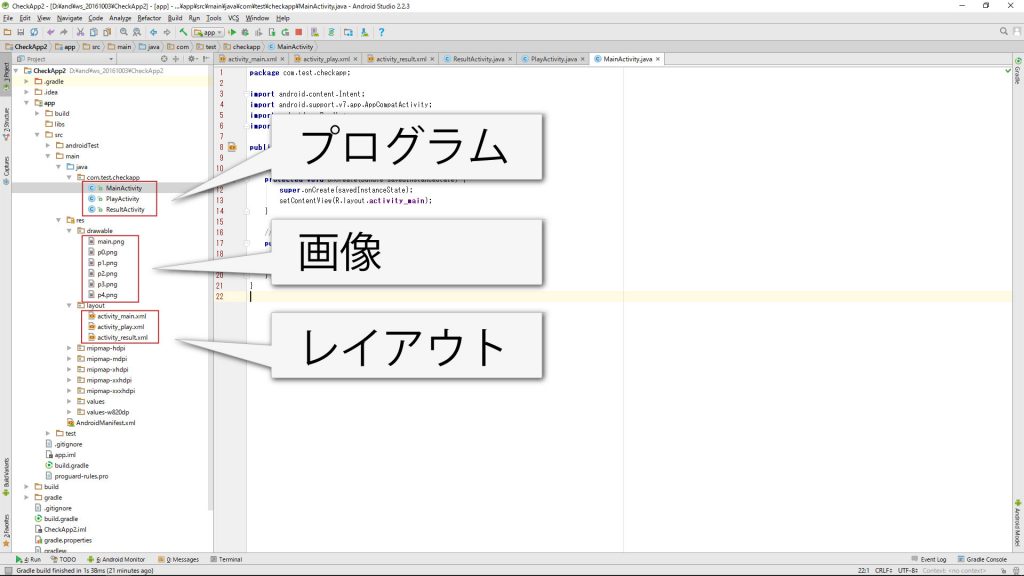
プロジェクト、カンパニードメイン、パッケージネームを同じにするとコピペエラーが減ります。
Application name CheckApp
Company Domain test.com
Package name com.test.checkapp




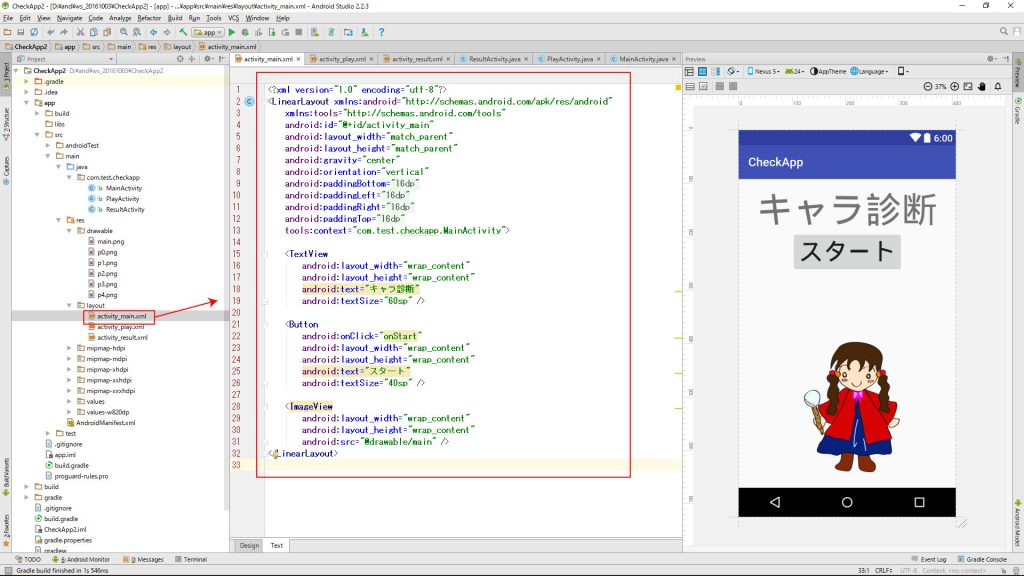
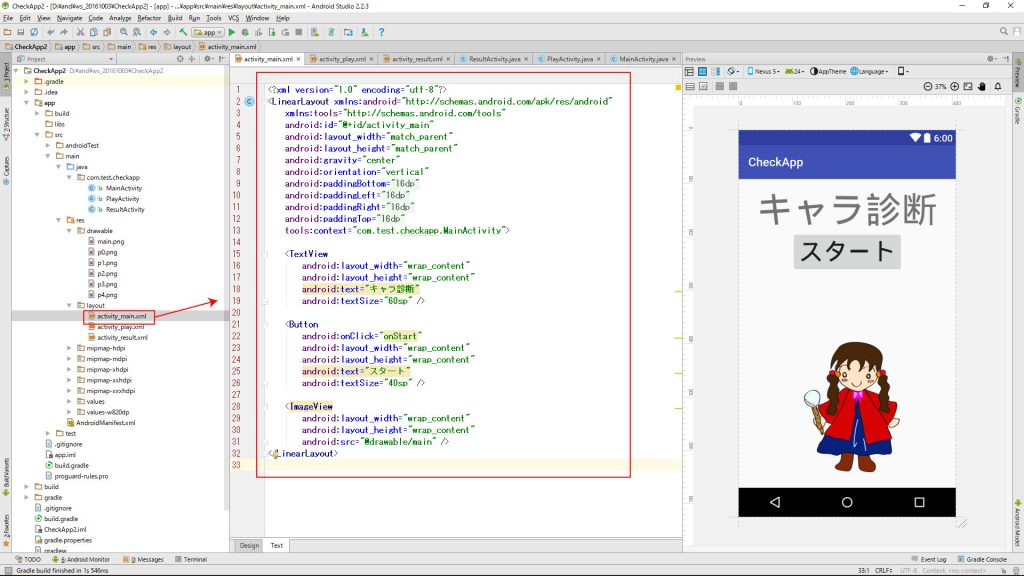
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.test.checkapp.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="キャラ診断"
android:textSize="60sp" />
<Button
android:onClick="onStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="スタート"
android:textSize="40sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/main" />
</LinearLayout>

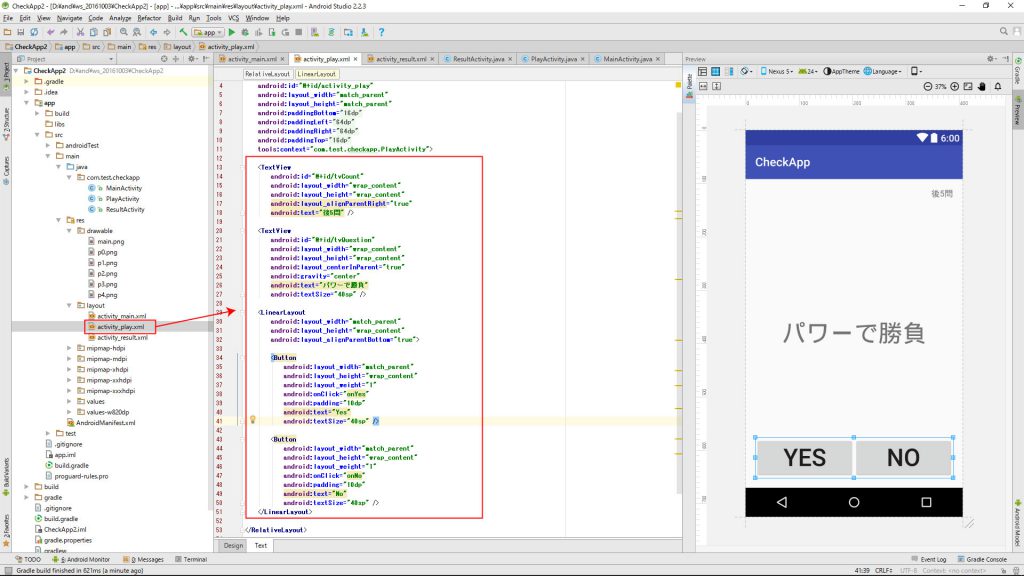
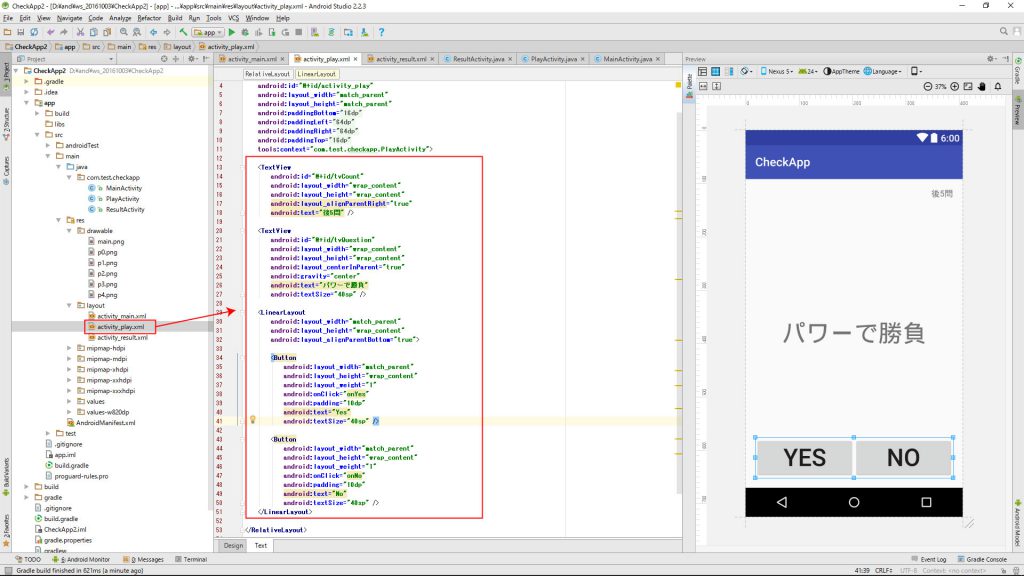
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_play"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.test.checkapp.PlayActivity">
<TextView
android:id="@+id/tvCount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="後5問" />
<TextView
android:gravity="center"
android:id="@+id/tvQuestion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="パワーで勝負"
android:textSize="40sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<Button
android:padding="10dp"
android:onClick="onYes"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Yes"
android:textSize="40sp" />
<Button
android:padding="10dp"
android:onClick="onNo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="No"
android:textSize="40sp" />
</LinearLayout>
</RelativeLayout>

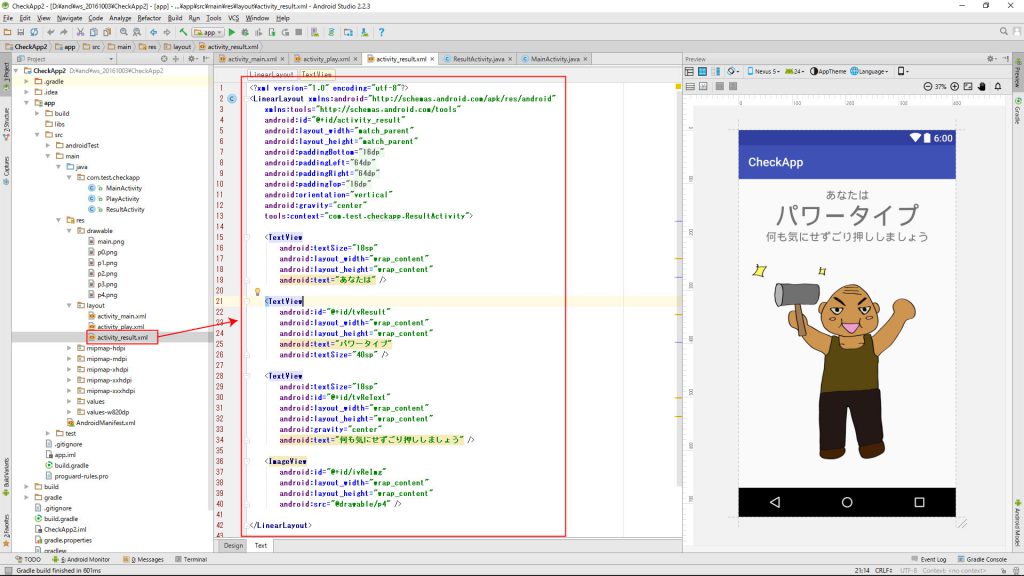
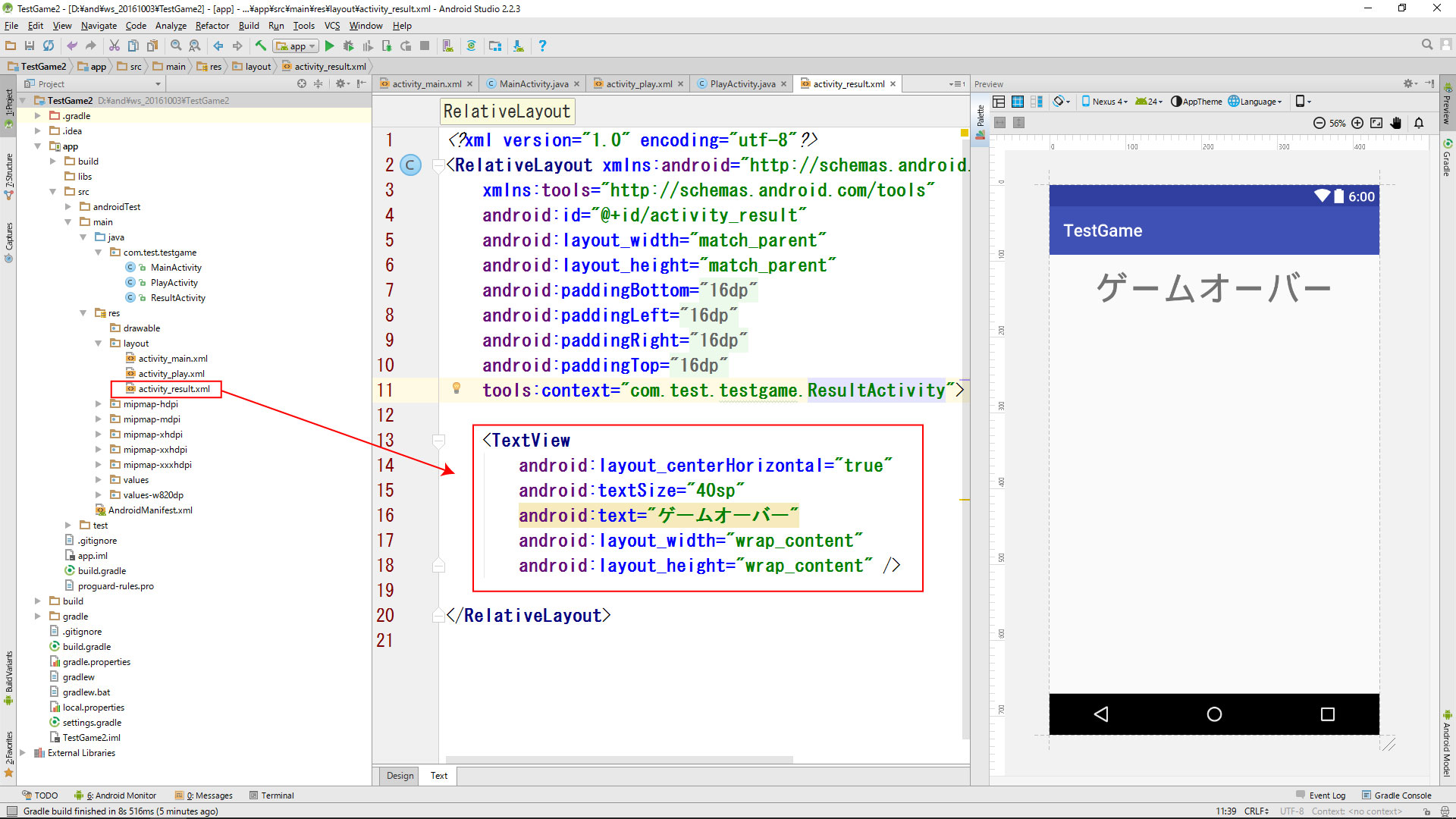
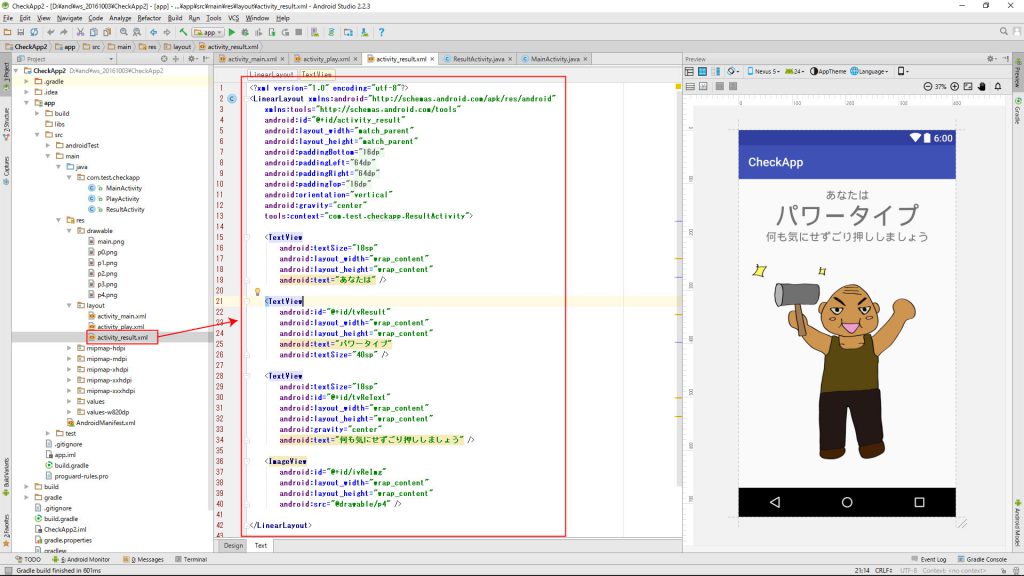
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_result"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.test.checkapp.ResultActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="あなたは"
android:textSize="18sp" />
<TextView
android:id="@+id/tvResult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="パワータイプ"
android:textSize="40sp" />
<TextView
android:id="@+id/tvReText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="何も気にせずごり押ししましょう"
android:textSize="18sp" />
<ImageView
android:id="@+id/ivReImg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/p4" />
</LinearLayout>
package com.test.checkapp;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
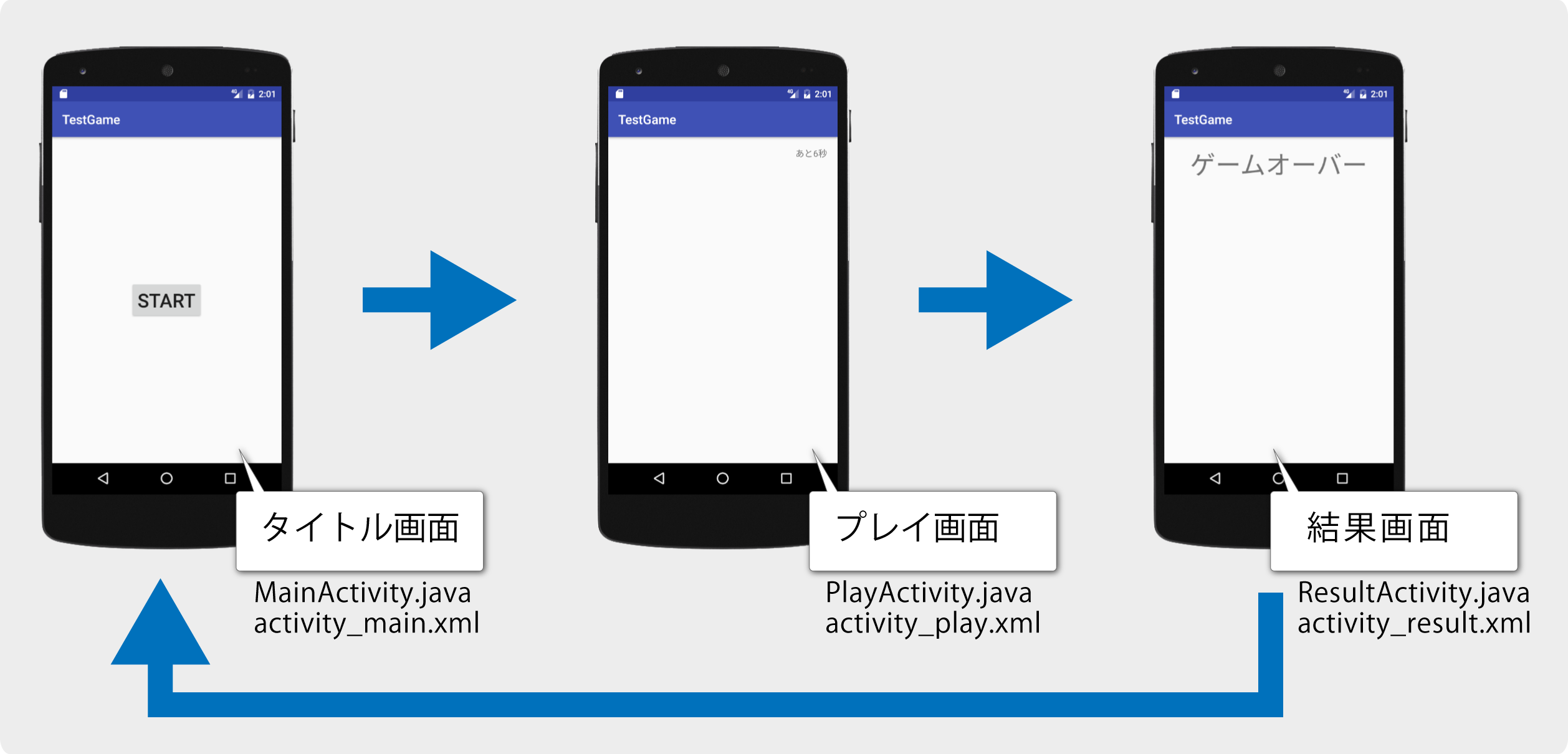
// 画面切り替え /////////////////////////////////////
public void onStart(View v){
Intent intent = new Intent(this,PlayActivity.class);
startActivity(intent);
}
}
package com.test.checkapp;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.TextView;
public class PlayActivity extends AppCompatActivity {
int count = 5; // 問題数
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_play);
}
// Yesボタン /////////////////////////////////////
public void onYes(View v) {
count--;
if (count > 0) {
((TextView) findViewById(R.id.tvCount)).setText("後" + count + "問");
} else {
Intent intent = new Intent(this, ResultActivity.class);
startActivity(intent);
finish();
}
}
// Noボタン /////////////////////////////////////
public void onNo(View v) {
count--;
if (count > 0) {
((TextView) findViewById(R.id.tvCount)).setText("後" + count + "問");
} else {
Intent intent = new Intent(this, ResultActivity.class);
startActivity(intent);
finish();
}
}
}
package com.test.checkapp;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.TextView;
import java.util.Random;
public class PlayActivity extends AppCompatActivity {
// 問題データ ////////////////////////
String[] question = {
"ガンガン行こうぜ!",
"慎重に!!",
"支援は大事だね",
"元気があれば何でも出来る!",
};
int r = 0; // 乱数の保管
int count = 5; // 問題数
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_play);
// 出題 /////////////////////////////
r = new Random().nextInt(question.length);
((TextView) findViewById(R.id.tvQuestion)).setText(question[r]);
}
// Yesボタン /////////////////////////////////////
public void onYes(View v) {
count--;
if (count > 0) {
((TextView) findViewById(R.id.tvCount)).setText("後" + count + "問");
// 出題 /////////////////////////////
r = new Random().nextInt(question.length);
((TextView) findViewById(R.id.tvQuestion)).setText(question[r]);
} else {
Intent intent = new Intent(this, ResultActivity.class);
startActivity(intent);
finish();
}
}
// Noボタン /////////////////////////////////////
public void onNo(View v) {
count--;
if (count > 0) {
((TextView) findViewById(R.id.tvCount)).setText("後" + count + "問");
// 出題 /////////////////////////////
r = new Random().nextInt(question.length);
((TextView) findViewById(R.id.tvQuestion)).setText(question[r]);
} else {
Intent intent = new Intent(this, ResultActivity.class);
startActivity(intent);
finish();
}
}
}

package com.test.checkapp;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.TextView;
import java.util.Random;
public class PlayActivity extends AppCompatActivity {
// 問題データ ////////////////////////
String[] question = {
"ガンガン行こうぜ!",
"慎重に!!",
"支援は大事だね",
"元気があれば何でも出来る!",
};
// YES選択時のスコア(評価点)
int[] yes = {1, -1, -1, 1};
int r = 0; // 乱数の保管
int count = 5; // 問題数
int score = 0; // スコアの合計(評価点)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_play);
// 出題 /////////////////////////////
r = new Random().nextInt(question.length);
((TextView) findViewById(R.id.tvQuestion)).setText(question[r]);
}
// Yesボタン /////////////////////////////////////
public void onYes(View v) {
count--;
score += yes[r]; // スコアの加算
if (count > 0) {
((TextView) findViewById(R.id.tvCount)).setText("後" + count + "問");
// 出題 /////////////////////////////
r = new Random().nextInt(question.length);
((TextView) findViewById(R.id.tvQuestion)).setText(question[r]);
} else {
Intent intent = new Intent(this, ResultActivity.class);
intent.putExtra("score" , score);
startActivity(intent);
finish();
}
}
// Noボタン /////////////////////////////////////
public void onNo(View v) {
count--;
score -= yes[r]; // スコアの減算
if (count > 0) {
((TextView) findViewById(R.id.tvCount)).setText("後" + count + "問");
// 出題 /////////////////////////////
r = new Random().nextInt(question.length);
((TextView) findViewById(R.id.tvQuestion)).setText(question[r]);
} else {
Intent intent = new Intent(this, ResultActivity.class);
intent.putExtra("score" , score);
startActivity(intent);
finish();
}
}
}
package com.test.checkapp;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import android.widget.TextView;
public class ResultActivity extends AppCompatActivity {
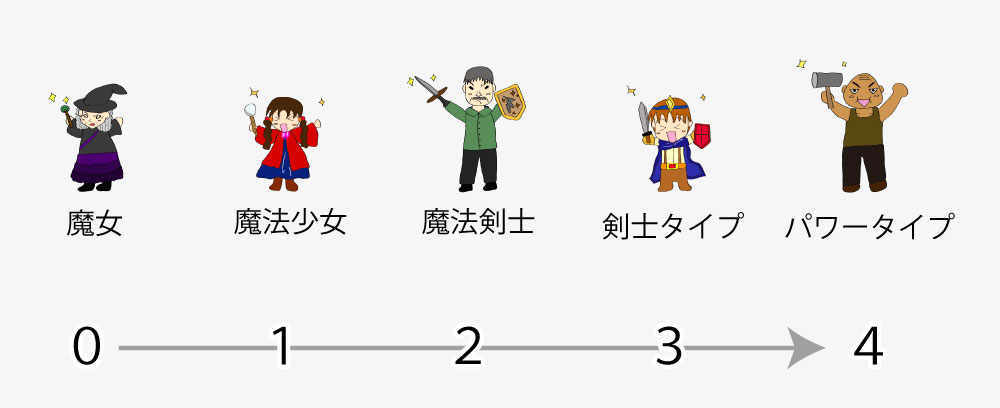
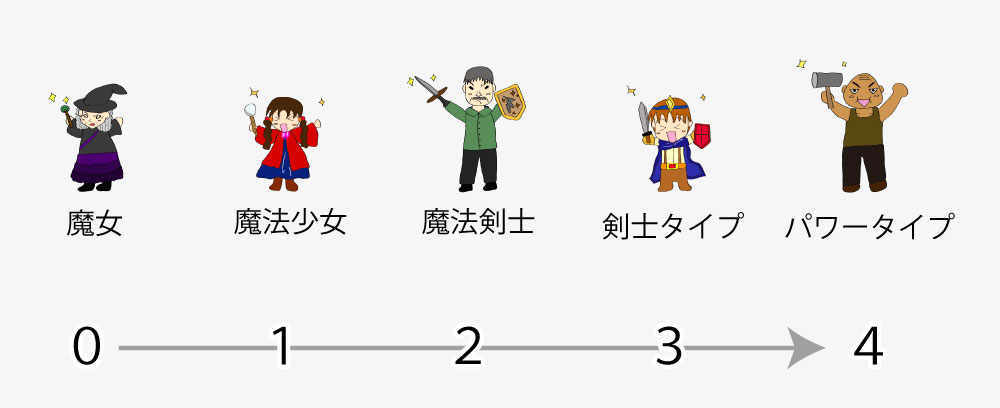
String[] result = {
"魔女タイプ",
"魔法少女",
"魔法剣士",
"剣士タイプ",
"パワータイプ",
};
String[] reTest = {
"とっても神秘的!!",
"後方支援が得意です",
"オールマイティ!!",
"スタンダードに攻撃だ!",
"何も気にせずごり押しだ!",
};
int[] reImg = {
R.drawable.p0,
R.drawable.p1,
R.drawable.p2,
R.drawable.p3,
R.drawable.p4,
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_result);
// インテントからスコアを取得 /////////////////////
int score = getIntent().getIntExtra("score" , 0);
if( score < 0) score = 0;
if( score >= result.length) score = result.length -1;
// テキストと画像をセット //////////////////////////
((TextView)findViewById(R.id.tvResult)).setText(result[score]);
((TextView)findViewById(R.id.tvReText)).setText(reTest[score]);
((ImageView)findViewById(R.id.ivReImg)).setImageResource(reImg[score]);
}
}