このページでは「Androidの開発環境の構築の流れ」を動画で紹介しています。
見ての通りかなり長い上いです。
「環境作るだけでどんだけかかるねん!!!」と、つっこみたくなります。
さらに「開発環境やインストール時のバージョン」によって上手く行かないことはまれです。
初心者の方は動画を参考にしつつ、自分の環境にあった書籍等をご覧ください。
注意: 自身のPCのバージョンの確認方法等は、自身で調べる必要があります。
また、動作保障や、不都合が起きないことを約束するわけではありません。
【 動画の内容 】
eclipseによるAdroidアプリの開発環境の構築経過を動画にした物です。
初心者の方が、これから開発するときの参考にしてもらえると幸いです。

この動画は4つに分かれていて以下の順にご覧ください。
■1/1 ~前置き編~
https://www.youtube.com/watch?v=nbb56PTcFTo
■2/4 ~インストール編~
https://www.youtube.com/watch?v=vLLUhnh8KPU
■3/4 ~初期設定編~
https://www.youtube.com/watch?v=OZw2i9wfTas
■4/4 ~起動確認編~ (起動エラーも対処してます。汗)
https://www.youtube.com/watch?v=KiR3qJeZa9Q
① ダウンロード
必要なファイル ( JavaとSDK )をダウンロードします。
※ Javaとは・・・Java言語のプログラムの実行環境および開発環境
※ SDKとは・・・・開発に必要な部品のこと = ここでは「Androidを開発するソフト」でOK
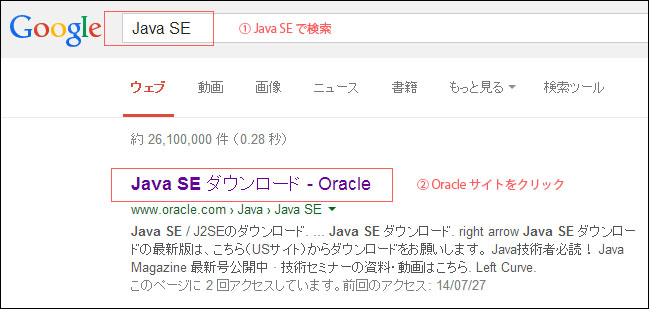
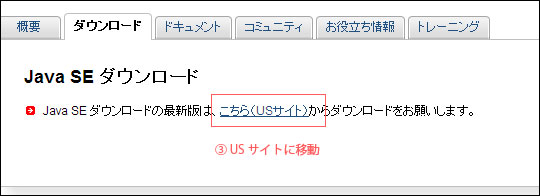
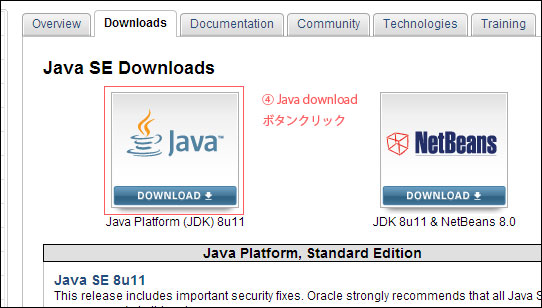
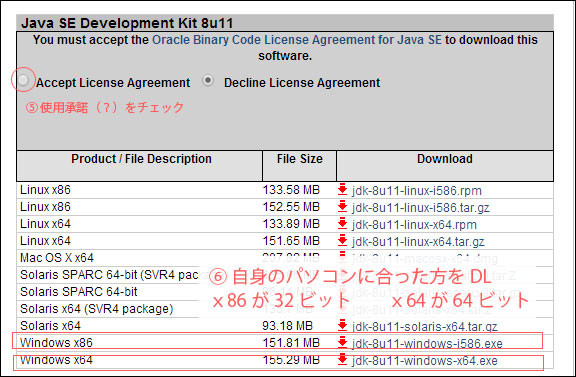
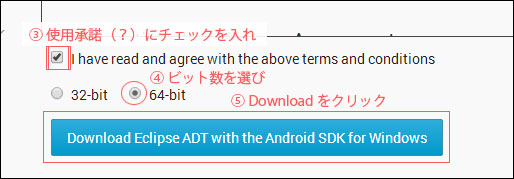
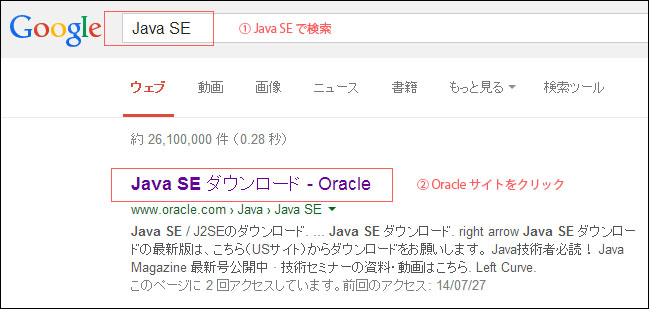
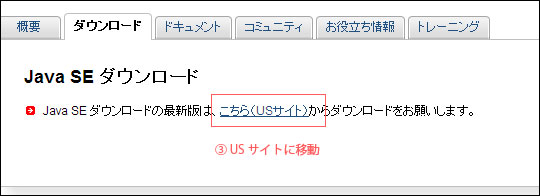
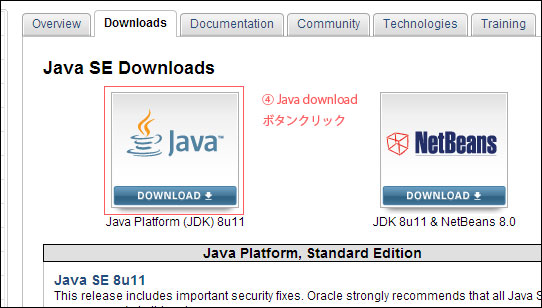
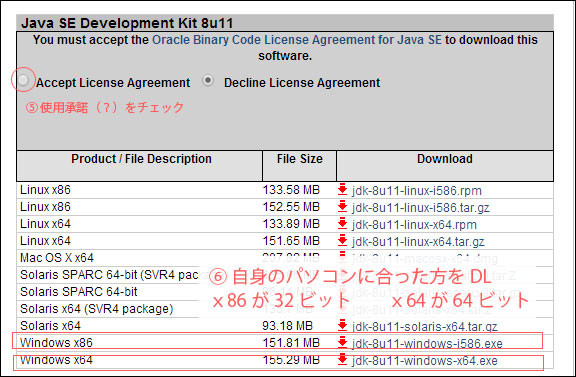
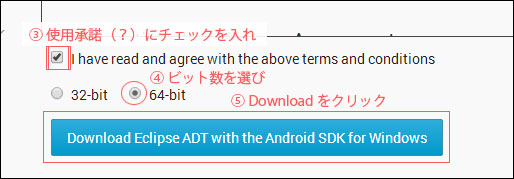
1-1 Java SEのダウンロード


* 以下をクリックでも開きます
http://www.oracle.com/technetwork/java/javase/downloads/index.html


以上で、ダウンロードが始まります。
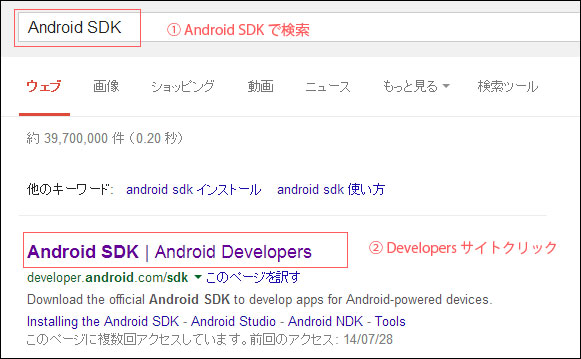
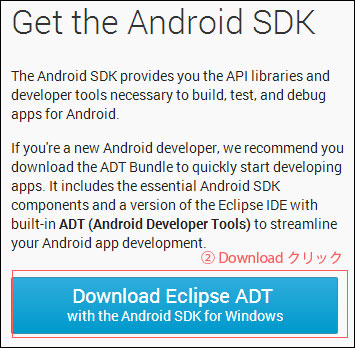
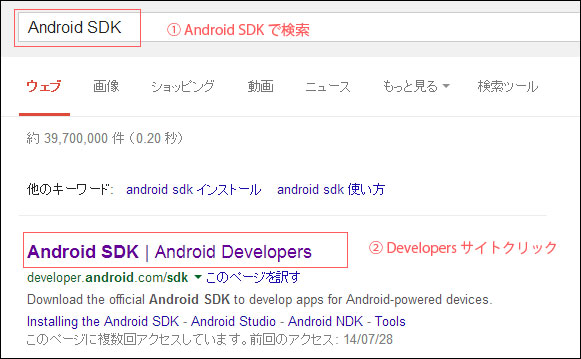
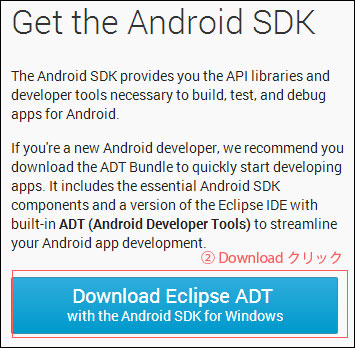
1-2 Android SDKのダウンロード

* 以下をクリックでも開きます
http://developer.android.com/sdk/index.html


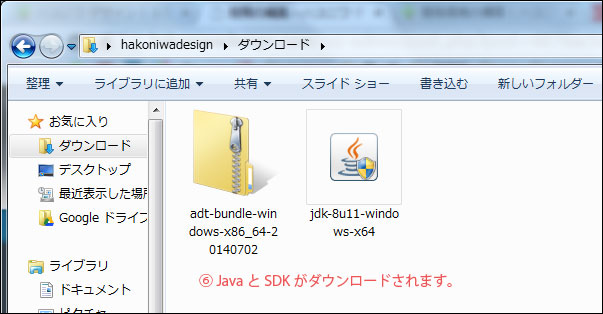
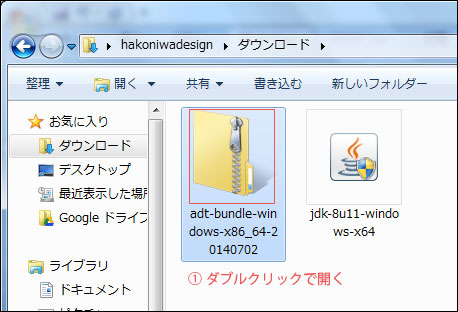
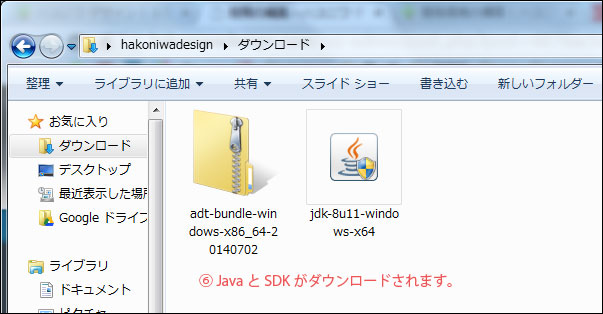
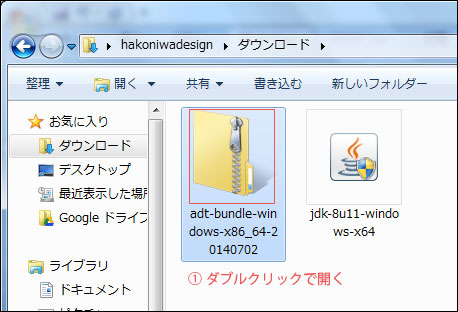
6 ・ パソコン内にダウンロードされていることが確認できると思います。

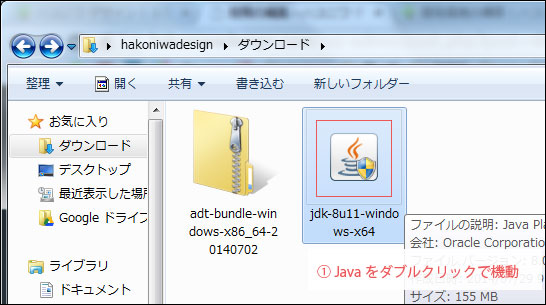
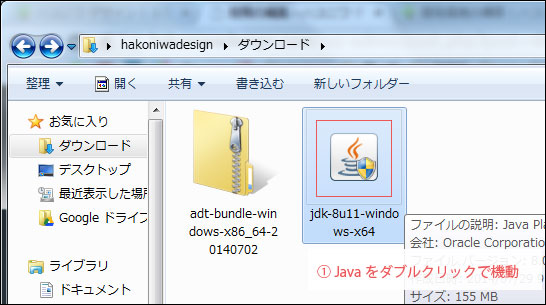
② インストール
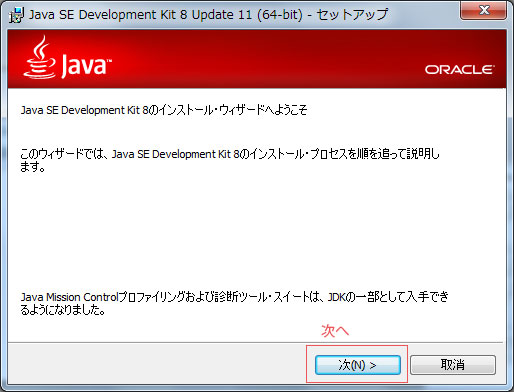
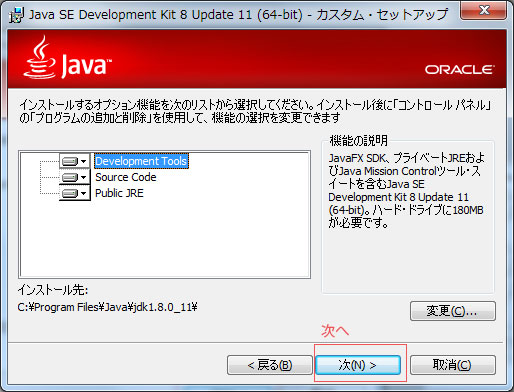
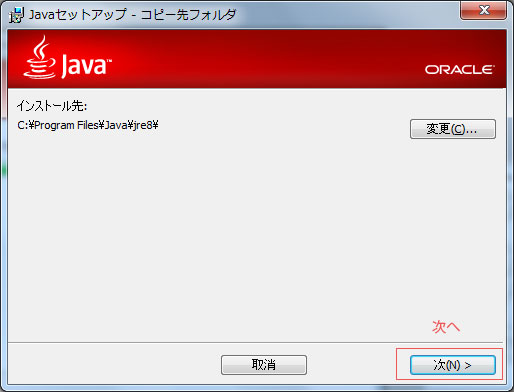
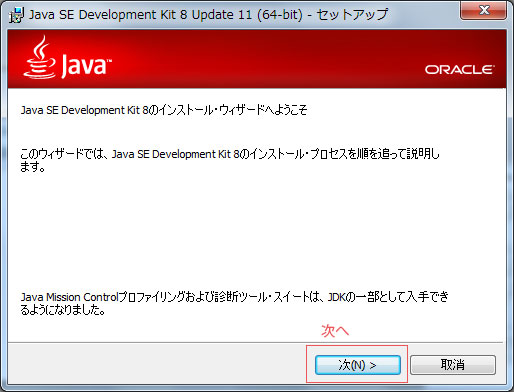
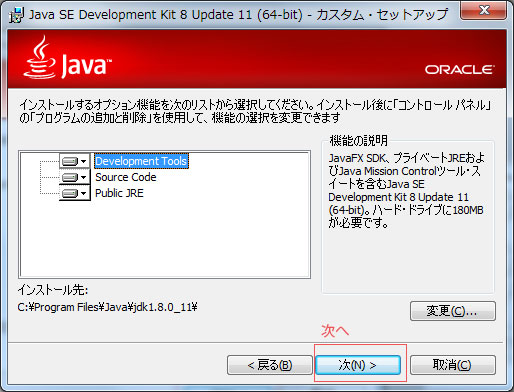
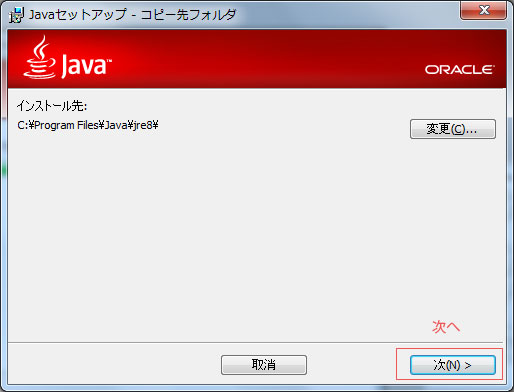
・Javaはダブルクリックでインストール

以降は基本 次へ・・・次へ・・・






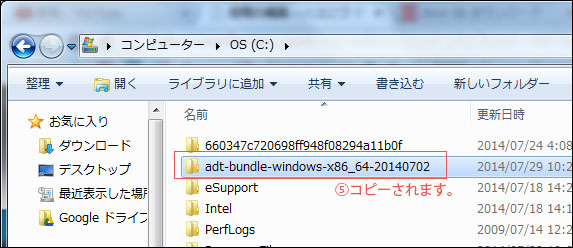
・Android SDKは解凍して Cドライブ直下にコピーします。

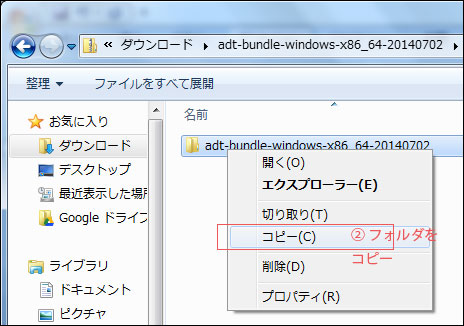
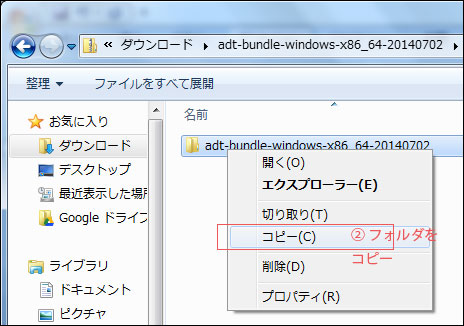
② 圧縮ファイル内のフォルダを丸ごとコピー

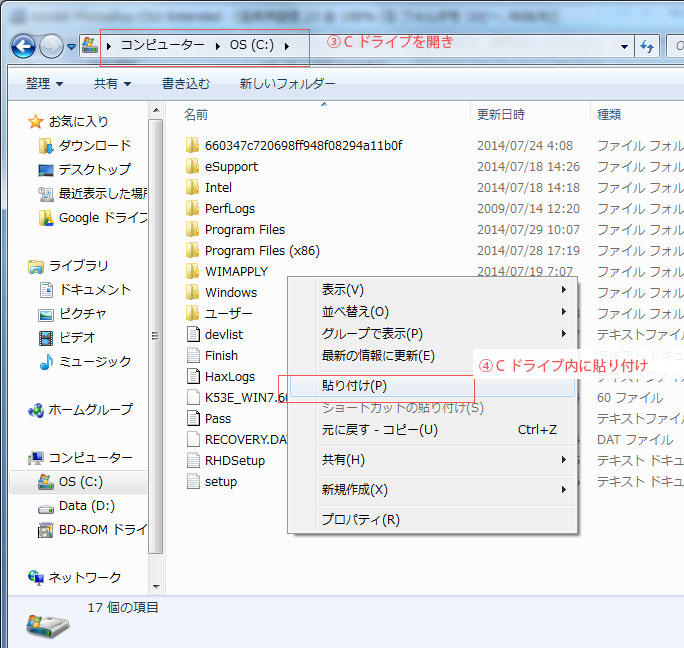
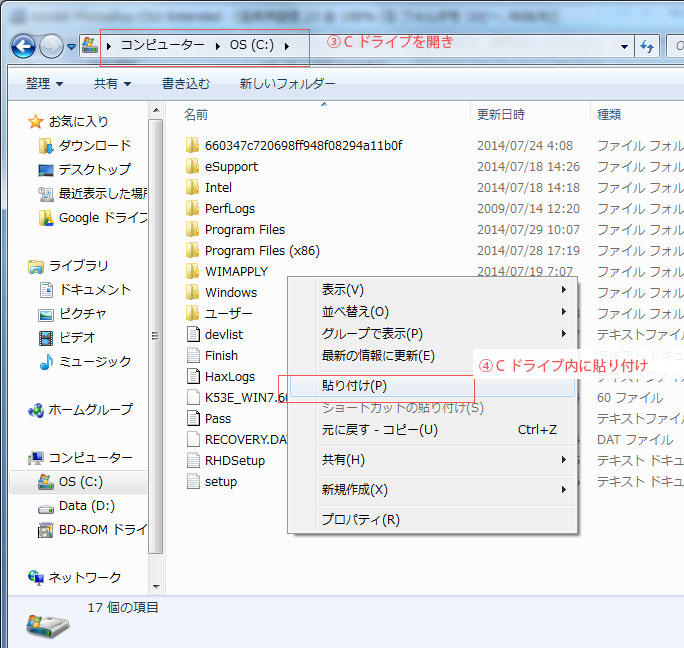
③ コピーしたフォルダをCドライブ直下に貼り付け

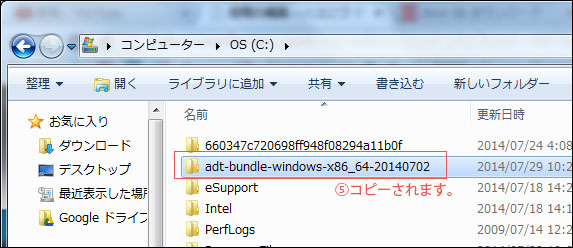
⑤ Cドライブ直下にコピーされます。

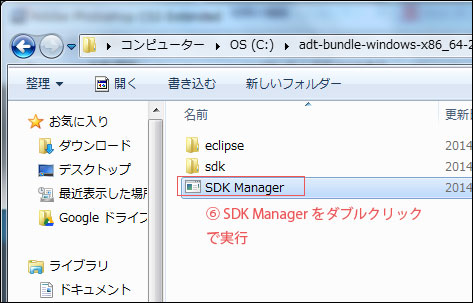
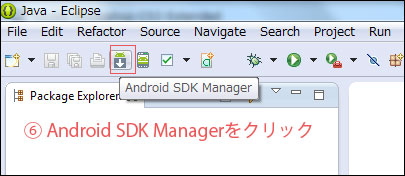
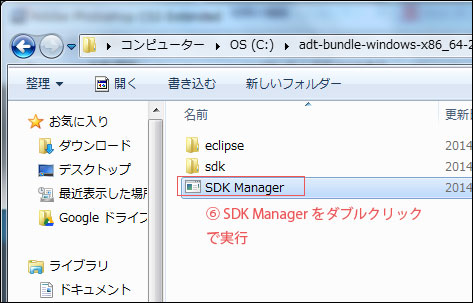
⑥ コピーされたフォルダ内の「SDK Manager」を起動 ( SDK Managerのインストール )

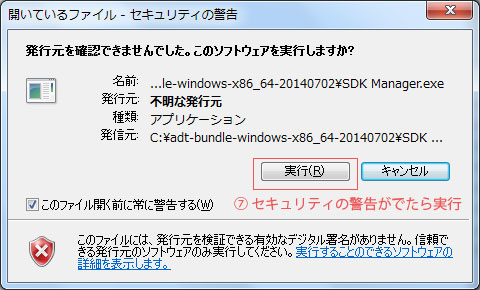
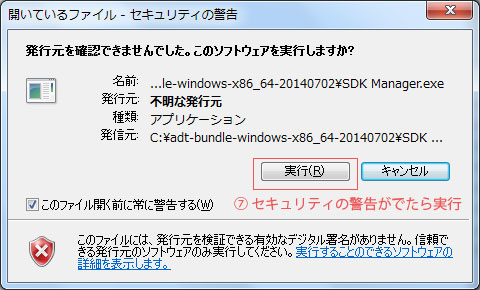
⑦ セキュリティの警告が出たら「実行」をクリック

* 何事もなく終わると思います。
以上で、ダウンロードとインストールは終了です。
引き続き、初期設定に入ります。
③ 初期設定( SDKコンポーネントの追加 )
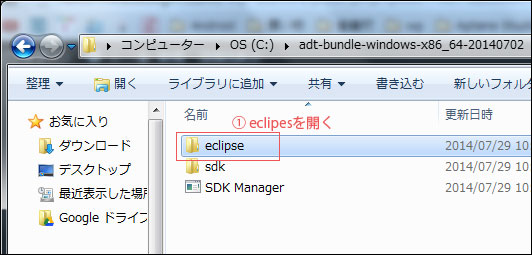
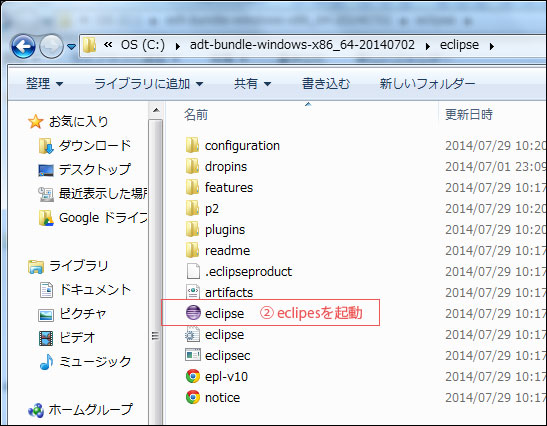
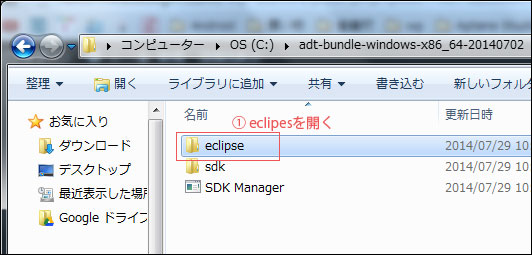
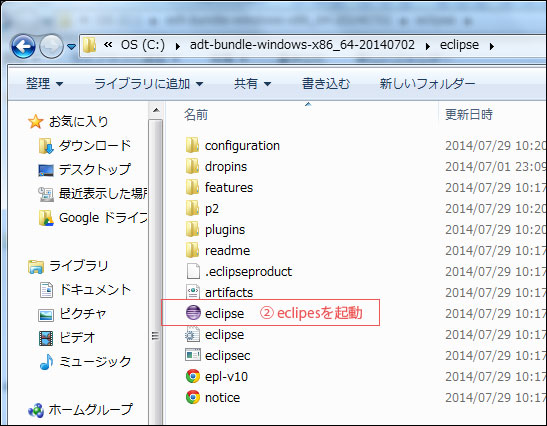
① Eclipseを起動するために「eclipes」フォルダを開く。

② フォルダ内の「eclipse」クリックで起動される

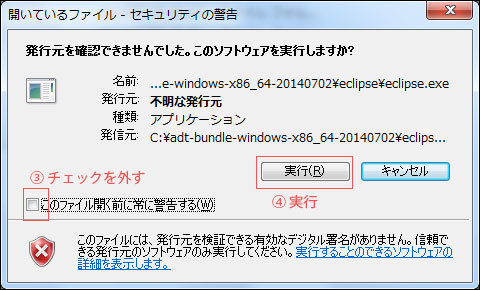
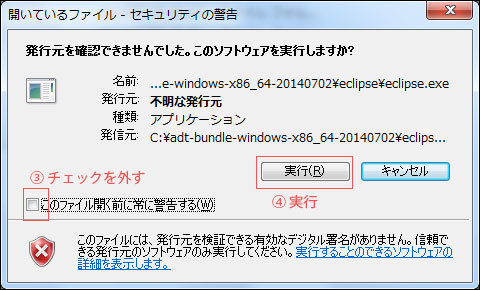
④ セキュリティの警告が出たら「実行」
* 何度も起動するので、③のチェックを外す。

④ 起動を待ちます。

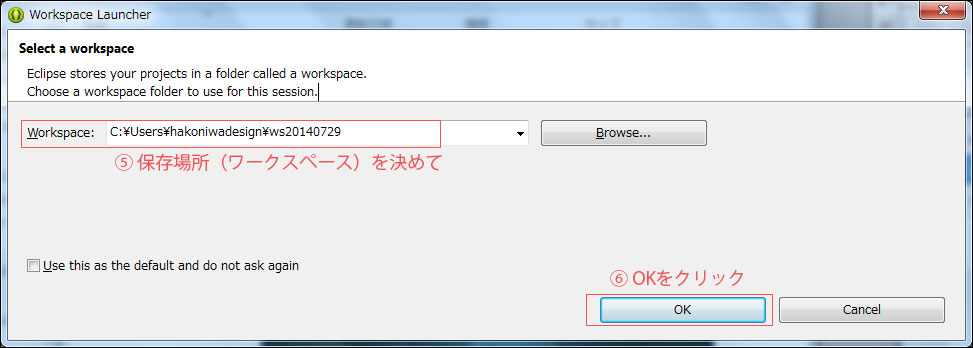
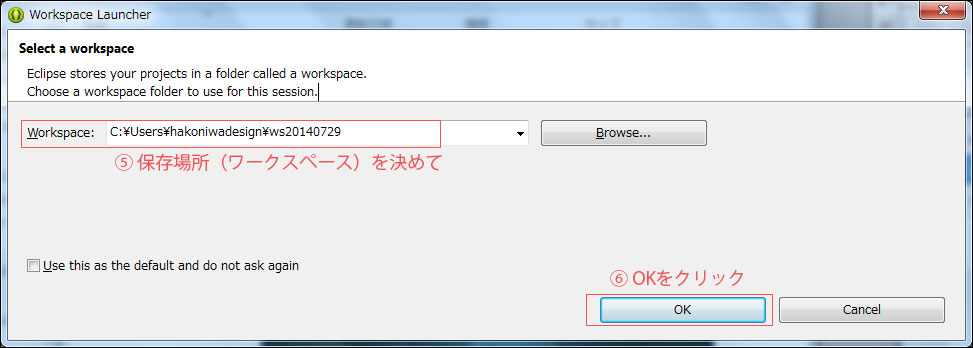
⑤ 作成したアプリの保存場所を決めます ( 初期設定でOK )
⑥ ⑤が決まったら「OK」をクリック

⑤ 起動されます。

⑥ SDKコンポーネント(複数のAndroidバージョンに対応させるためのパーツ) を追加するため ⑥のアイコンをクリック

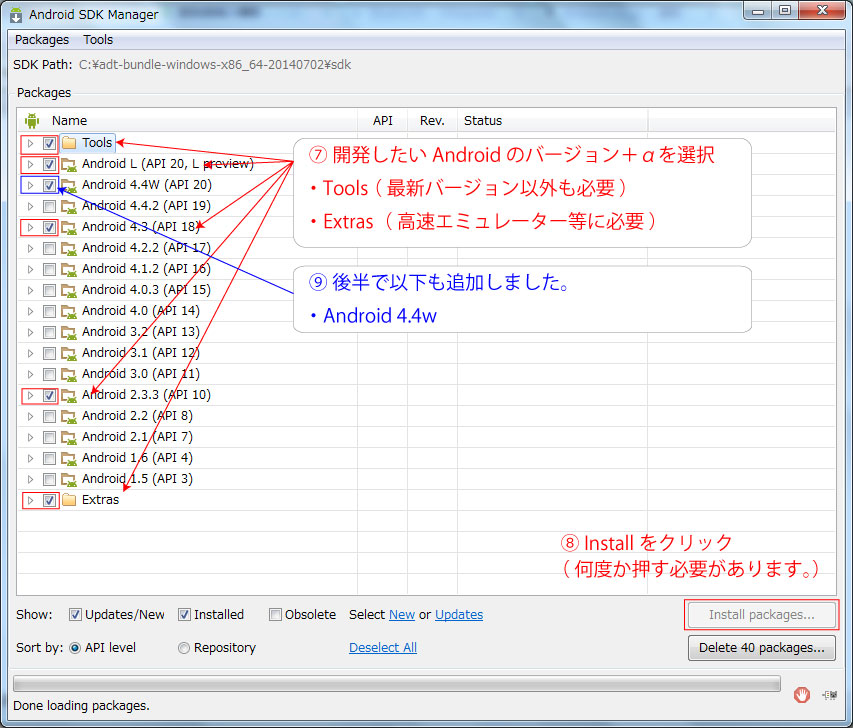
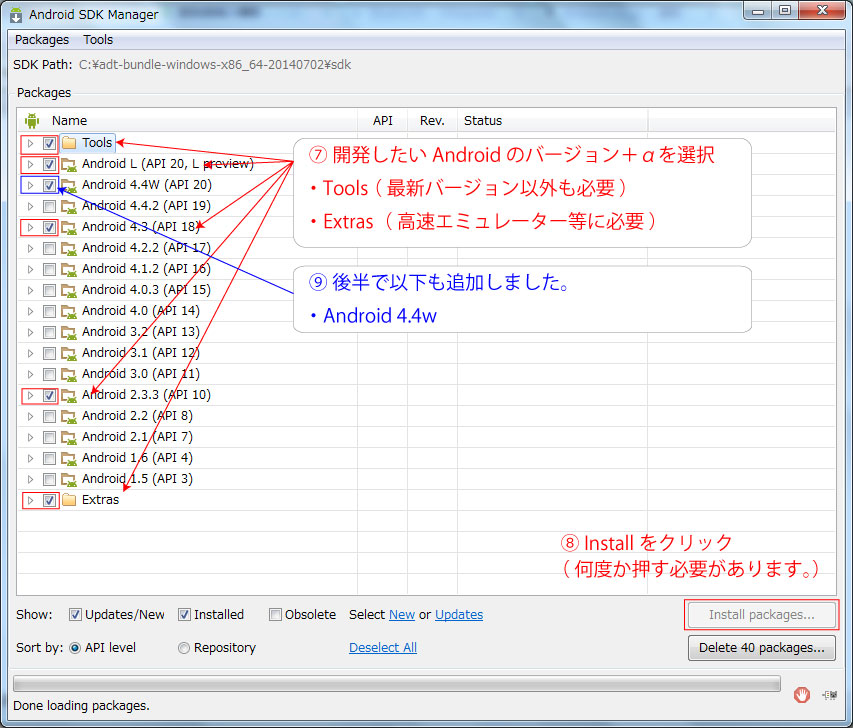
⑦ テストしたいAndroidバージョン等を選択 ( ここでは3機種でテストしたいので、Android L、Android 4.3、Android 2.33を選択しています。)
⑧ Installをクリック ( 何度か押す必要があります。)
⑨ チェックが足りてなかったので、動画の後半でインストールします。 (チェックが必要です。)

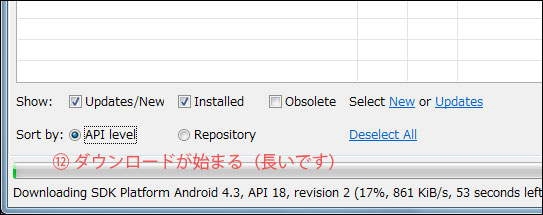
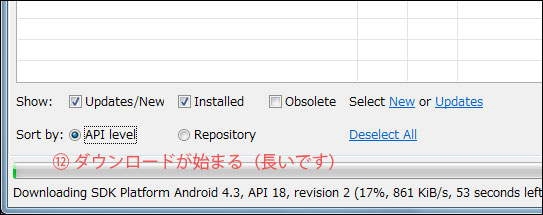
⑫ ダウンロードが始まります (超長いです。)

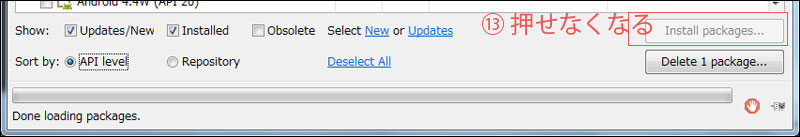
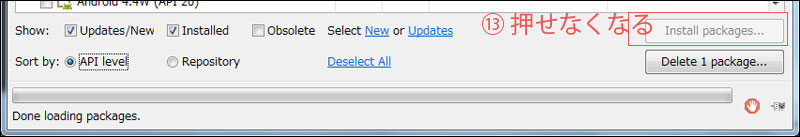
⑬ 何度か「Install」すると押せなくなるのでウインドウを閉じます。

以上で、SDKコンポーネントの追加は終わりです。
④ 初期設定( 高速エミュレータの設定 )
Android 2.33以降のバージョンはエミュレータの高速化を行います。
まずは、 Intel HAXMをインストールします。
* これは自身のパソコンのCPUがIntelのみで可能です。
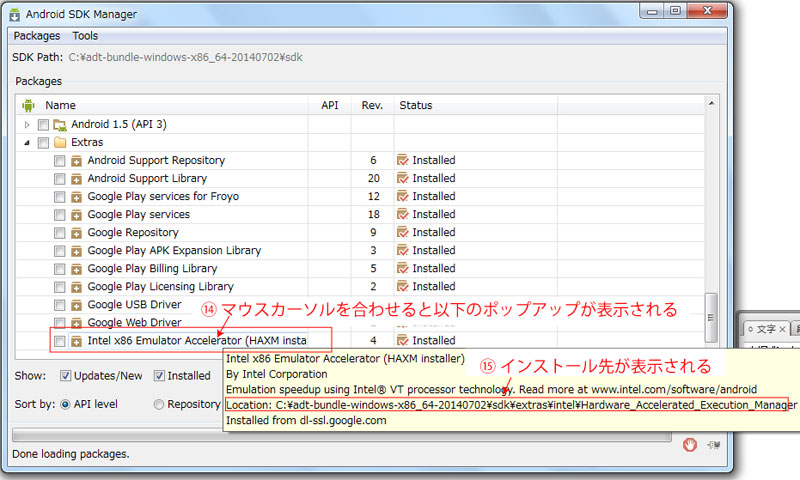
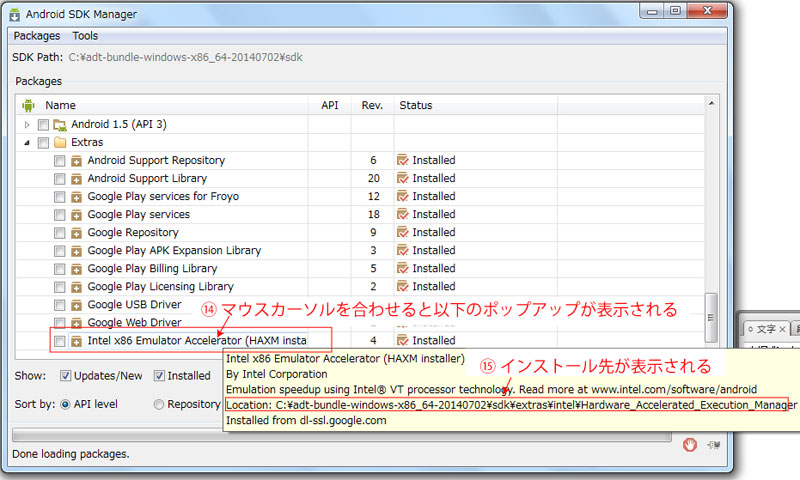
⑭~⑮ Intel HAXMをインストールするために、保存先を確認します。

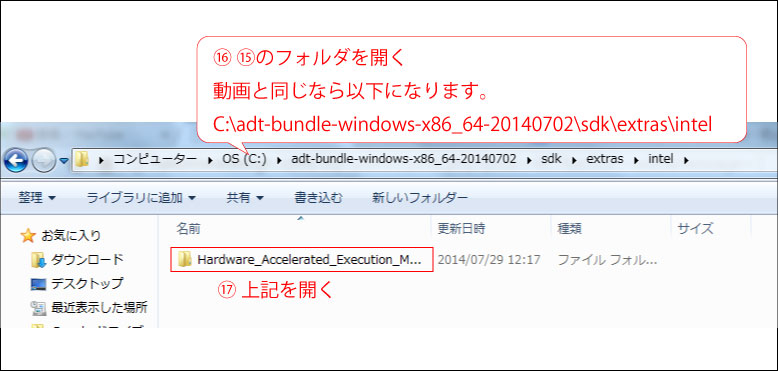
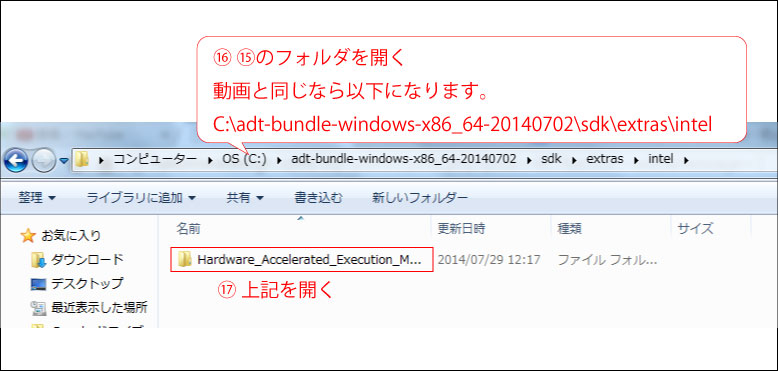
⑯ ⑮のフォルダ内を開く

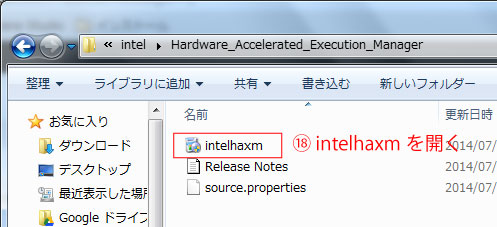
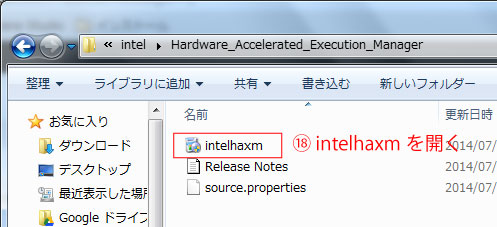
⑱ intelhaxmファイルが見つかったらダブルクリックで起動 (インストール)

* セキュリティの警告が出たら「実行」をクリック
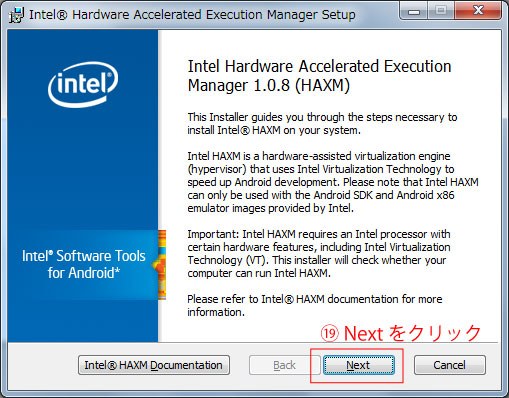
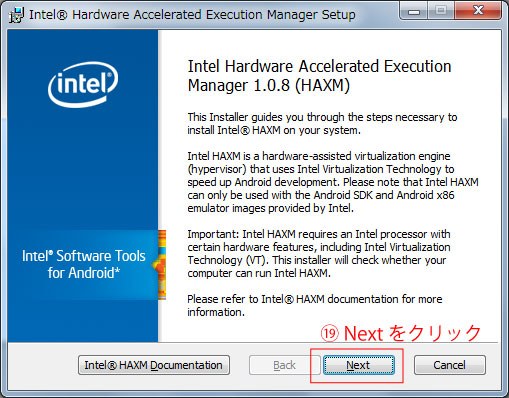
⑲ Nextをクリック

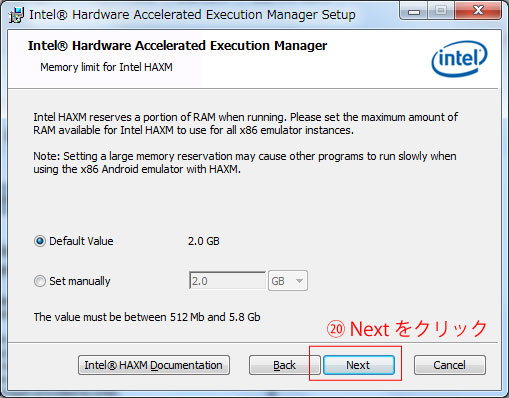
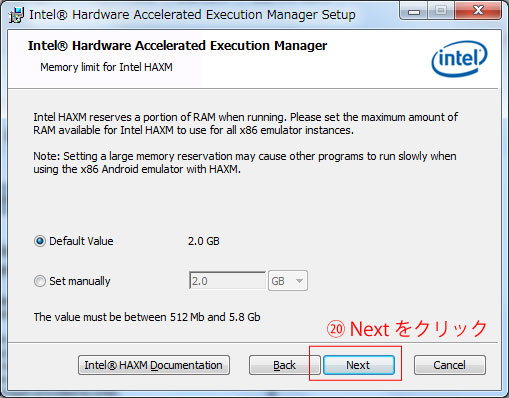
⑳ Nextをクリック

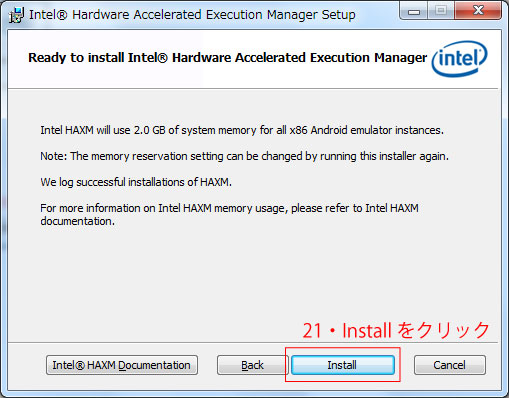
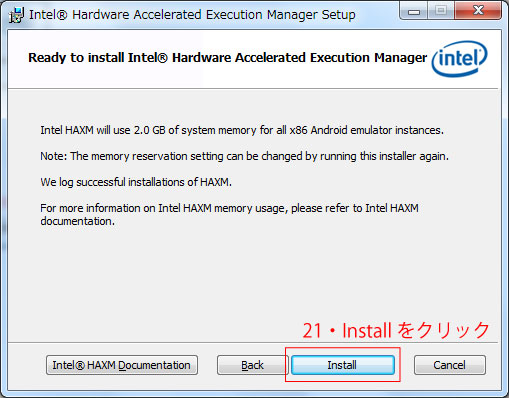
21- Installをクリック

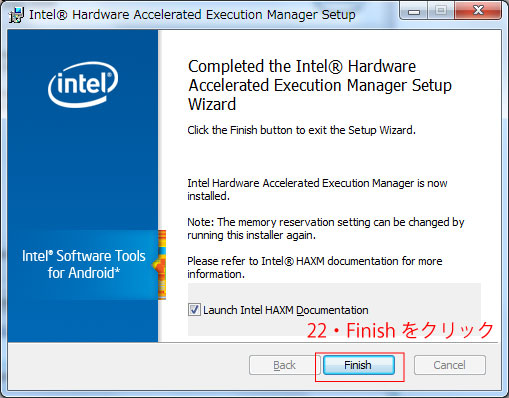
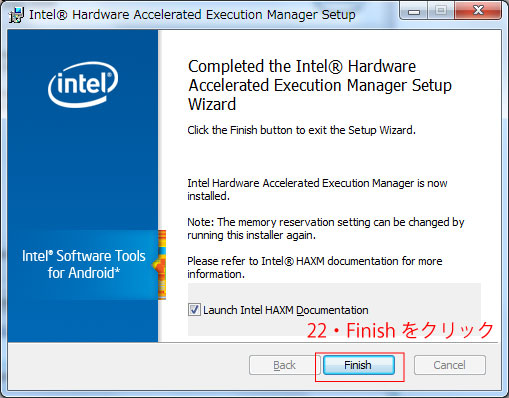
21- インストール終了後にFinishをクリック

以上で高速エミュレータの 準備(Intel HAXMのインストール)は終了します。
* サイトが開いたら閉じておいてください。
* Ecliepsを再起動しといてください。
⑤ 初期設定( エミュレーターの作成 )
Eclieps再起動後、エミュレーター( パソコン上の仮想Android :作成したアプリのテストをする )の作成を行います。
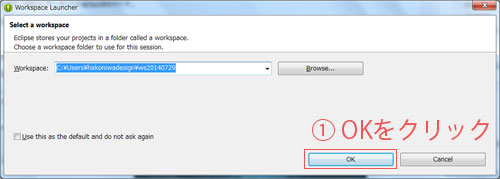
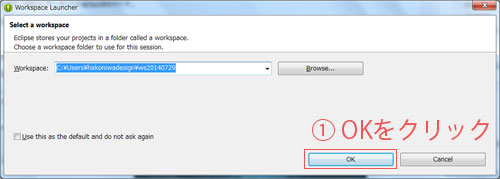
① 起動後のワークスペース(保存場所)は「OK」をクリック

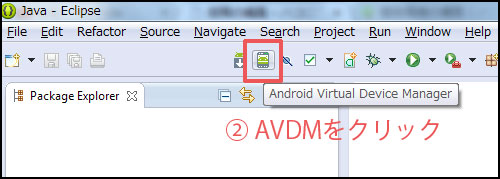
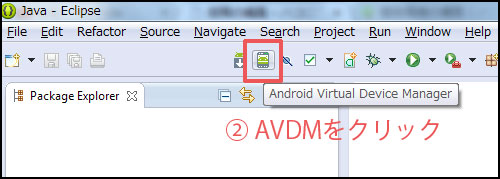
② エミュレーターの管理が面を開くために②をクリック

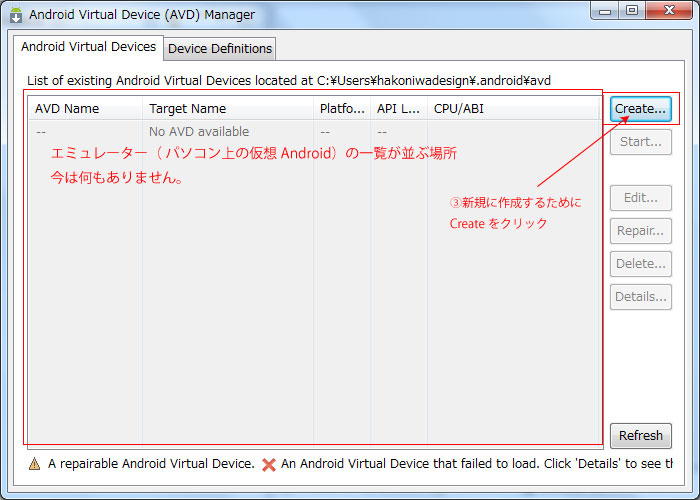
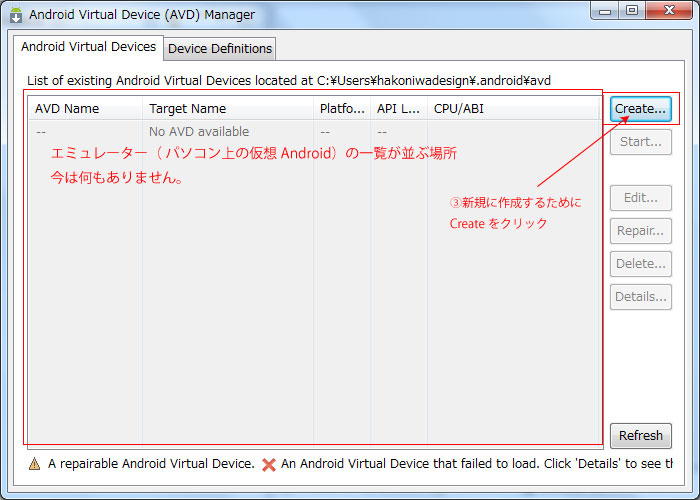
③ 画面がAVD Managerが開くので「Create」をクリック

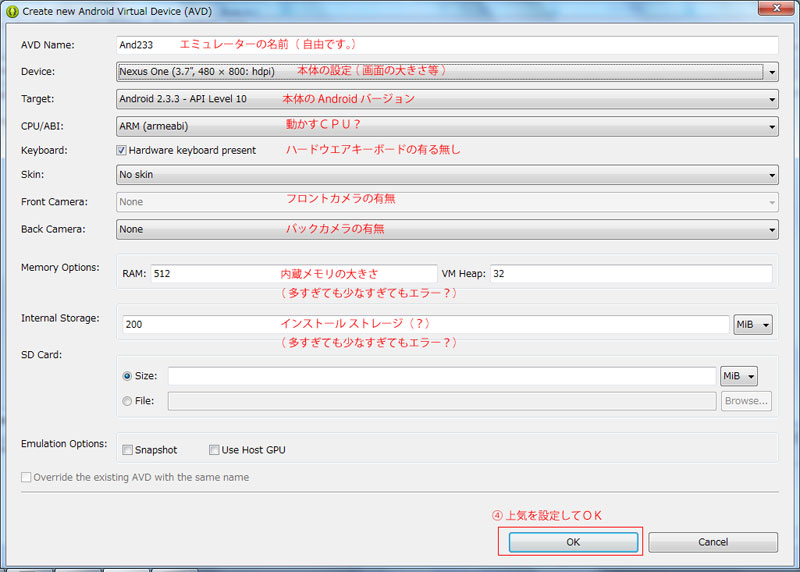
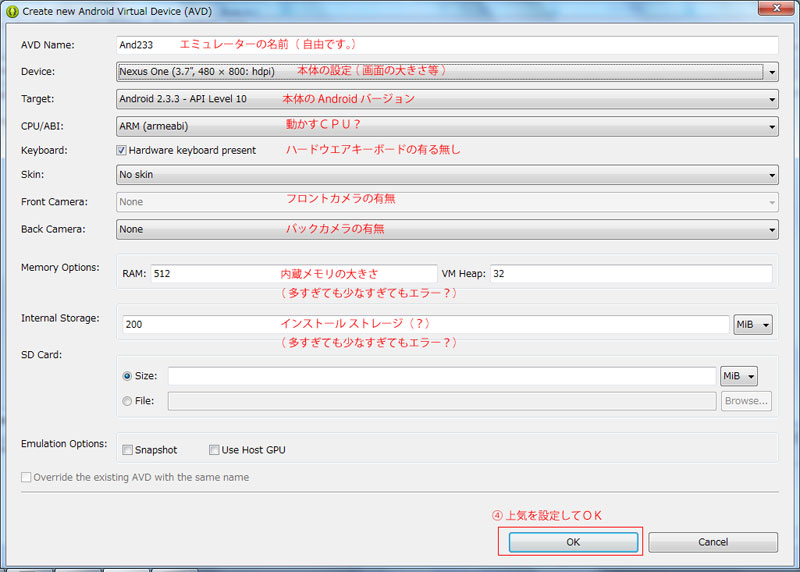
④ Android 2.33の設定 (1台目)

* OK後は③の「Create」をクリック
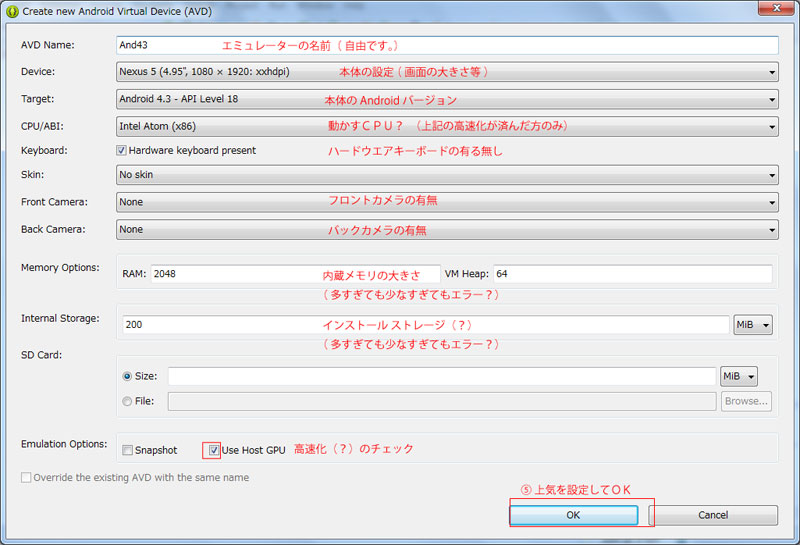
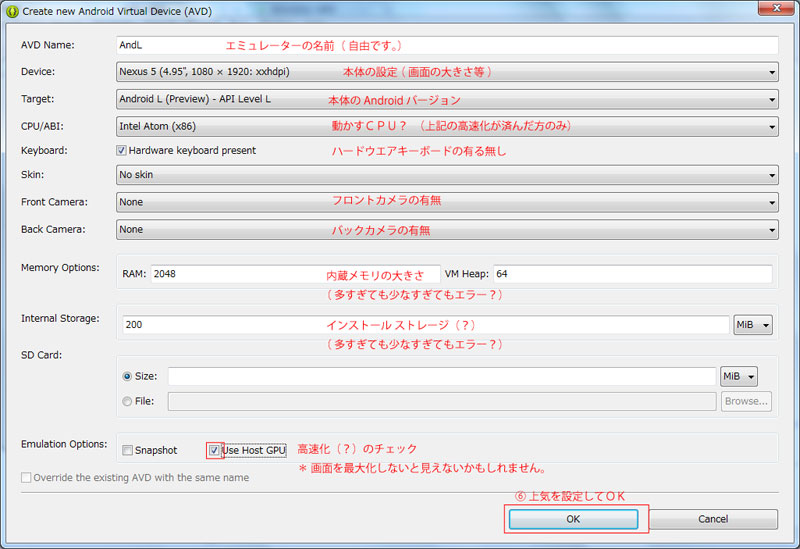
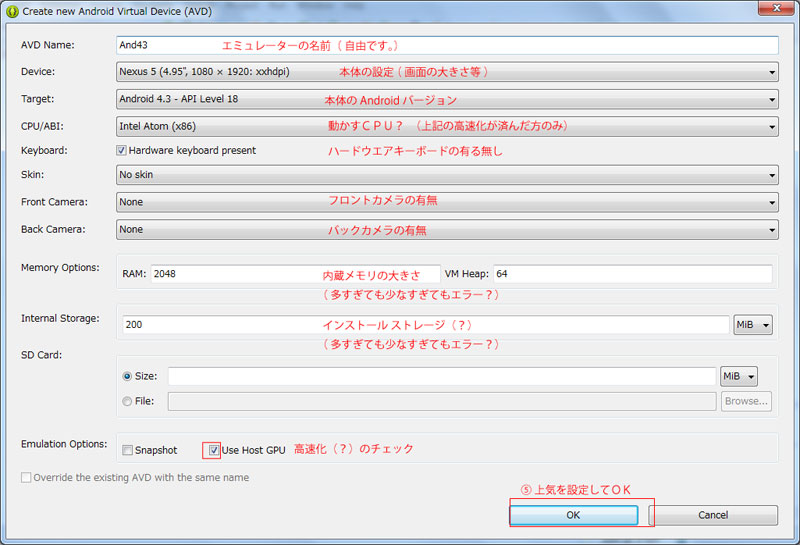
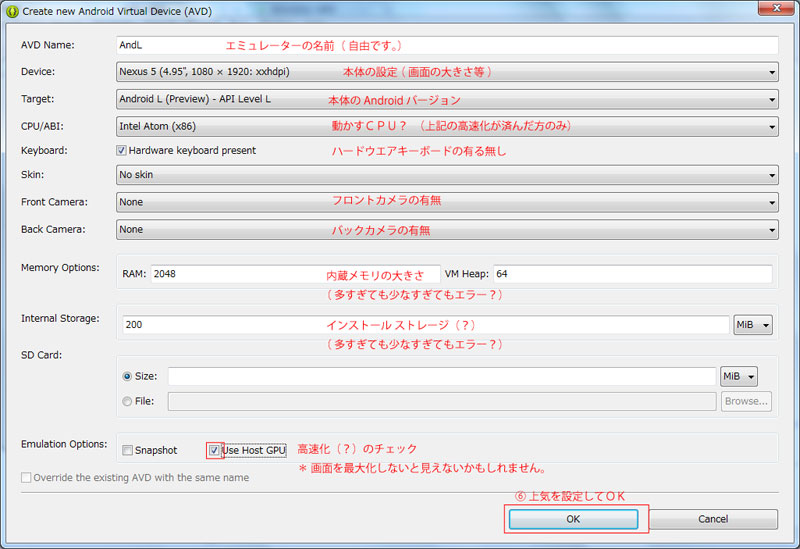
⑤ Android 4.3の設定 (2台目)
* 画面を最大化しないと「高速化(?)のチェック」が見えないかもしれません。

* OK後は③の「Create」をクリック
⑥ Android Lの設定 (3台目)
*本体の設定を Nexus 7にしてもいいと思います。

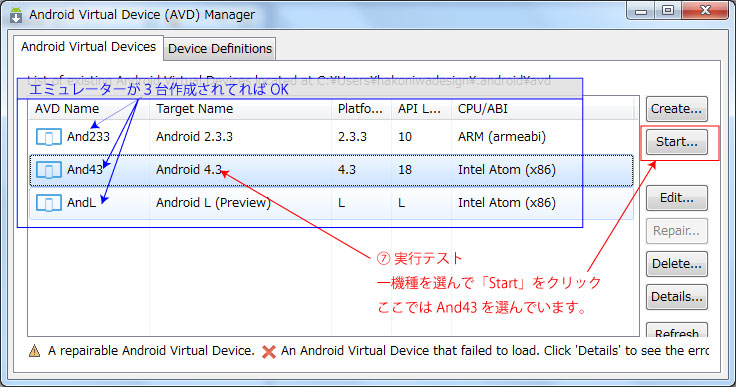
以上で、エミュレータの作成は終了です。
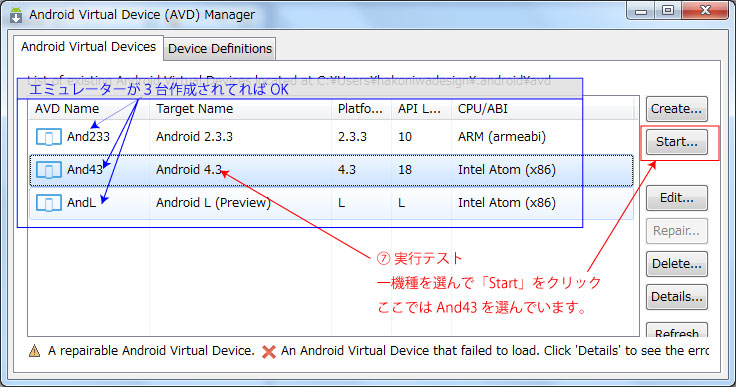
続いてエミュレータの起動テストを行います。
⑦ 一機種選び「Start」をクリック

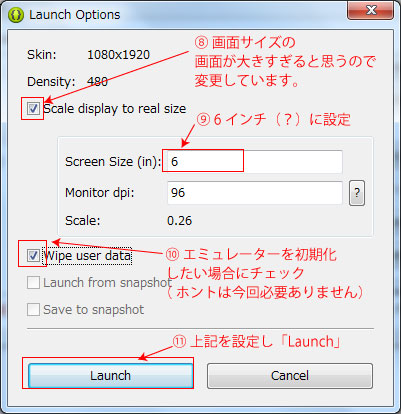
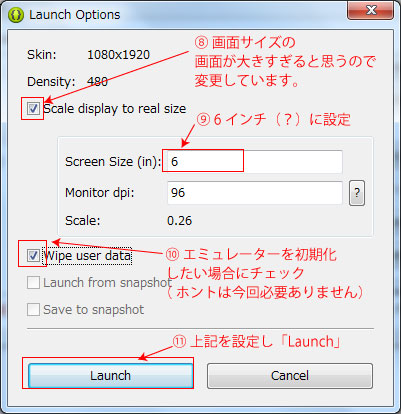
⑧~⑨ エミュレーターは画面が大きすぎるので、画面に表示されるサイズを6インチ(?)に設定
⑩ はエミュレータを初期化したい時にチェックを入れる (動きがおかしい、アプリがインストールできないなど)
⑪ 設定後 「Launch」をクリックすると起動される (遅いです)

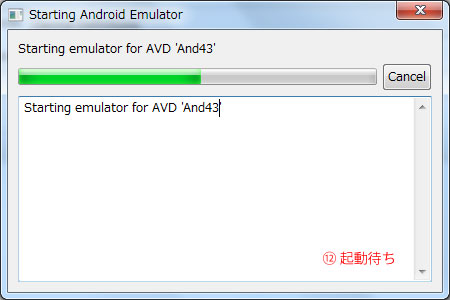
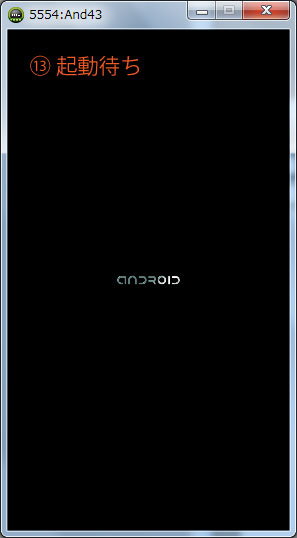
⑫~⑬ 起動待ちの状態です。(長いです)


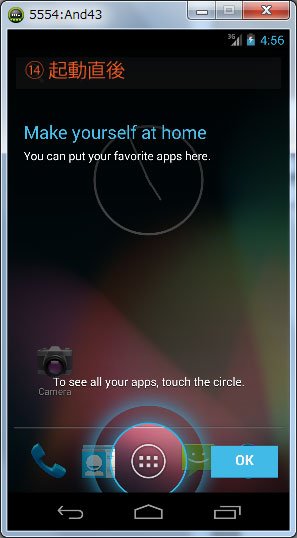
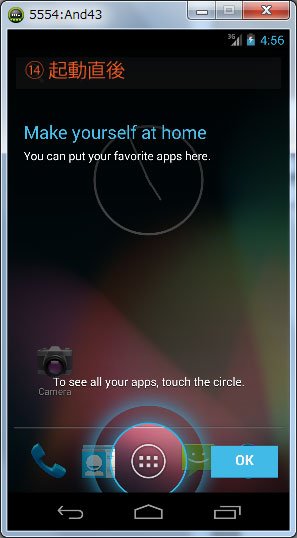
⑭ 初起動直後です。右下の青い「OK」をクリックしてください。

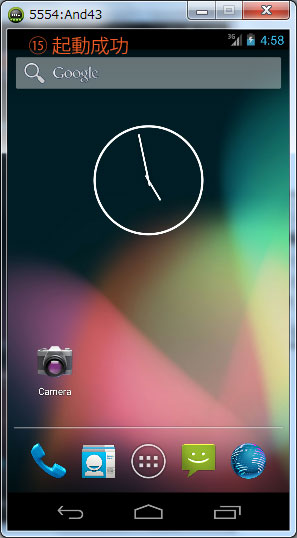
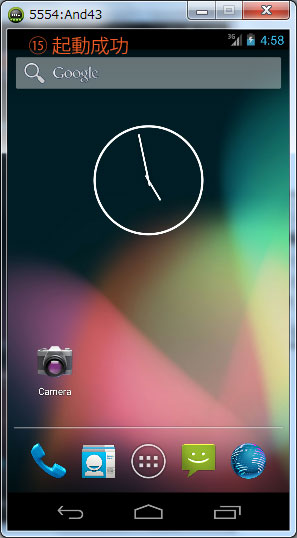
⑮ 無事に起動しました。普通のAndroidとして動かせます。
( 電話やBluetoothなど使用できない機能も多いです。)

以上で、エミュレータの起動テストは終了です。
* 他のエミュレーター(And2.33)等も同じように起動できます。
* エミュレーターはメモリを多く使用するので、複数起動は避けたほうがいいかもです。
最後に新規にアプリケーションを作成し、起動したエミュレーターで動かしてみます。
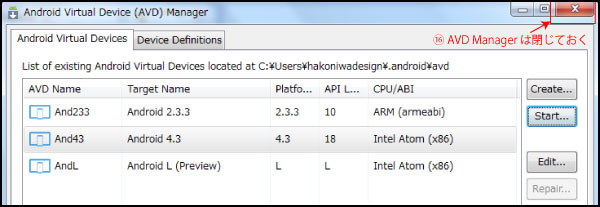
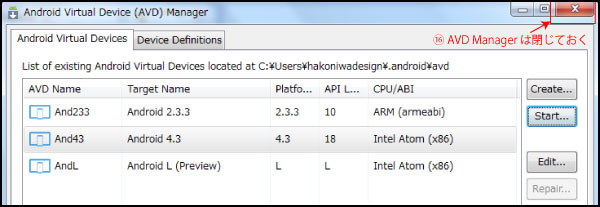
⑯ AVD Maneagerを閉じてください。

* eclipse と エミュレーターのみが起動している状態にする。
⑥ 新規アプリ作成とエミュレーターでの起動テスト
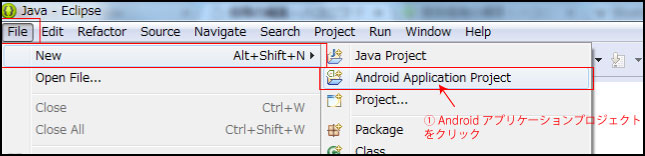
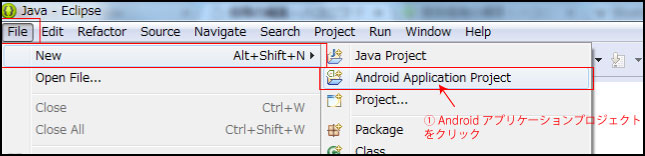
①「File」 → 「New」 → 「Android Application Project」を選択

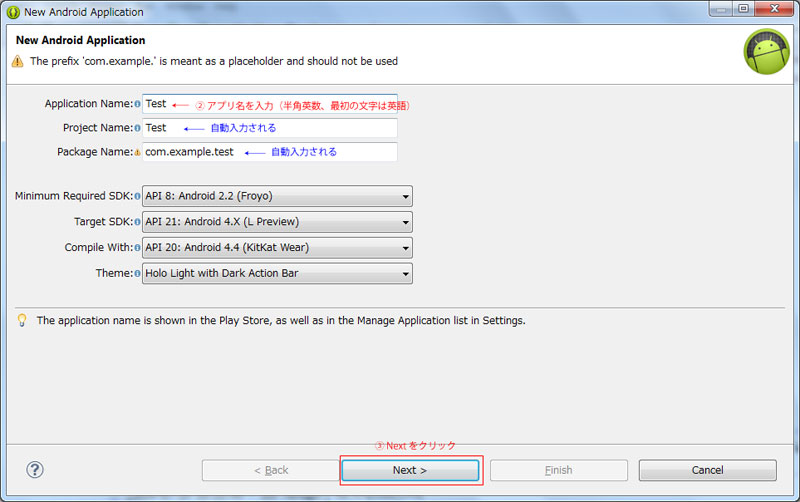
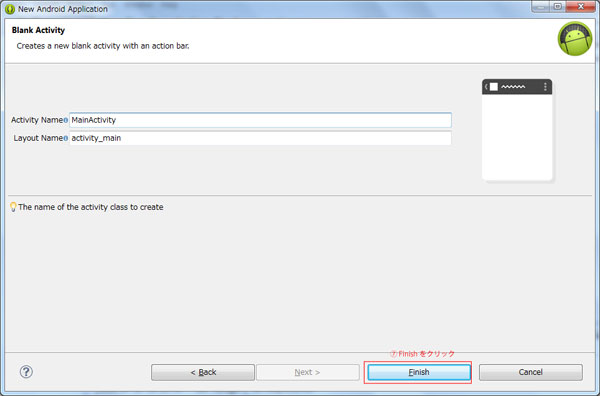
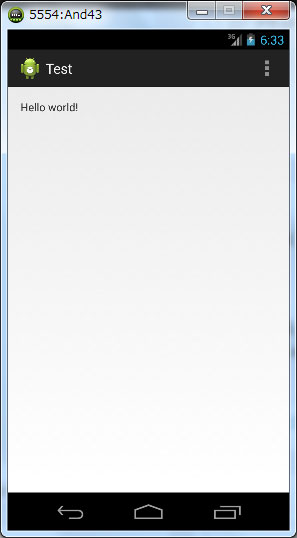
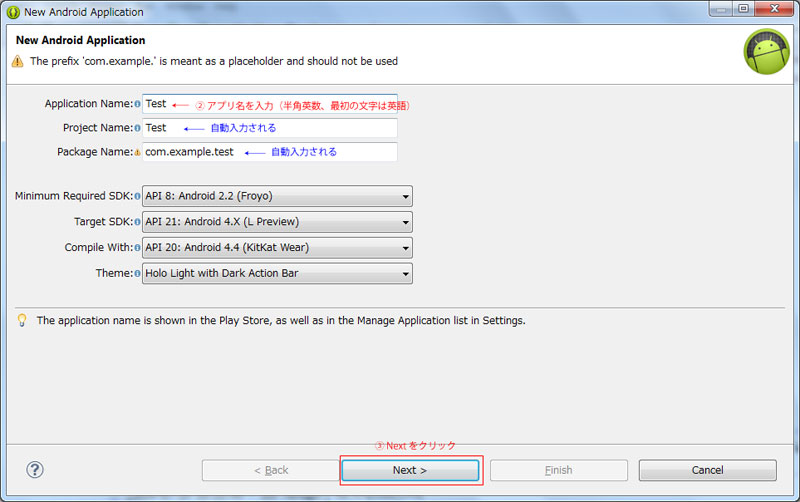
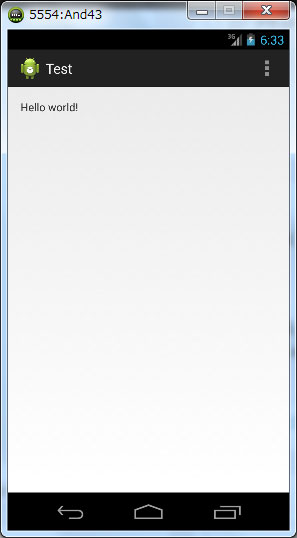
② アプリ名を 「 Test 」と入力 ( それ以外は自動入力されます。 以降、細かい説明は省略 )
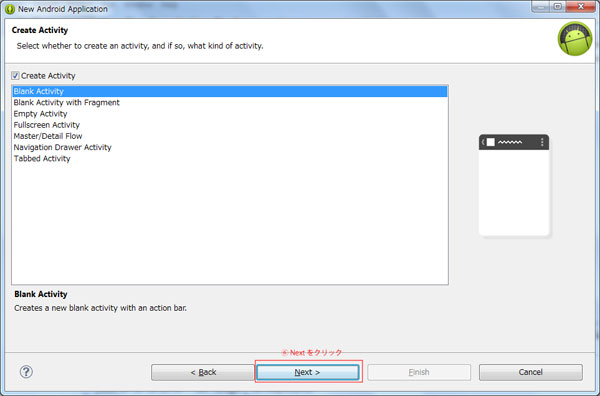
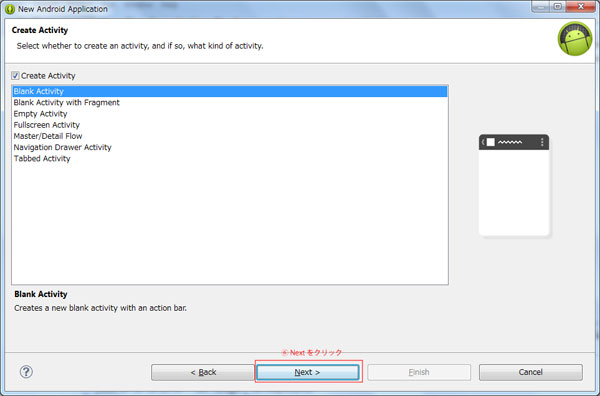
③ Nextをクリック

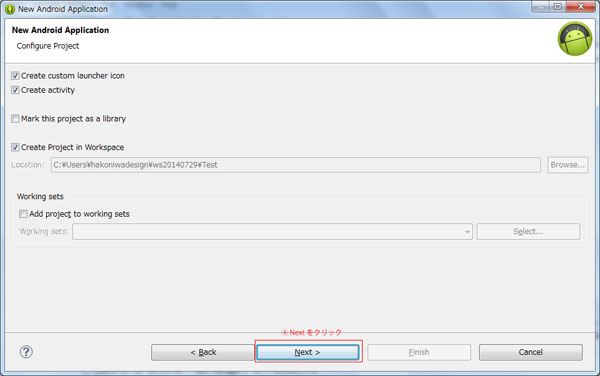
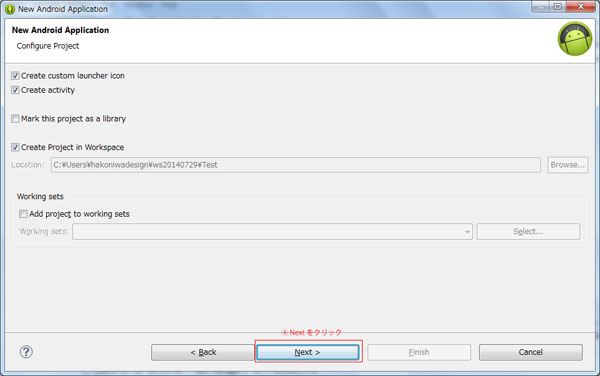
④ Nextをクリック

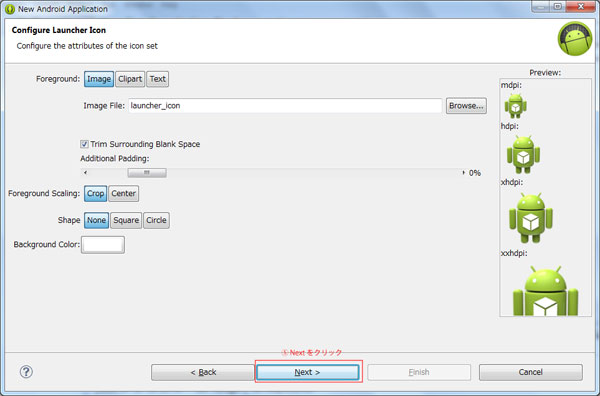
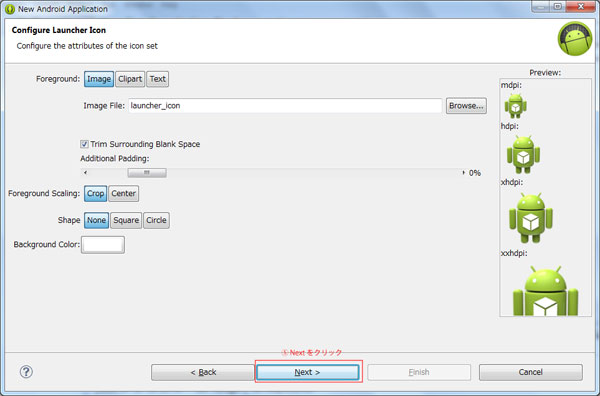
⑤ Nextをクリック

⑥ Nextをクリック

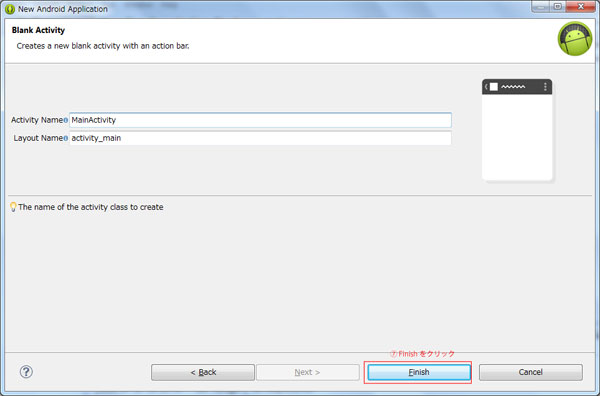
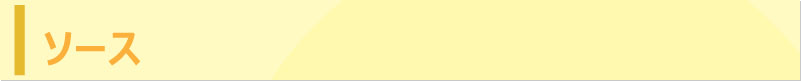
⑦ Finishをクリック後、新規アプリケーションが作成されます。

アプリを起動します。
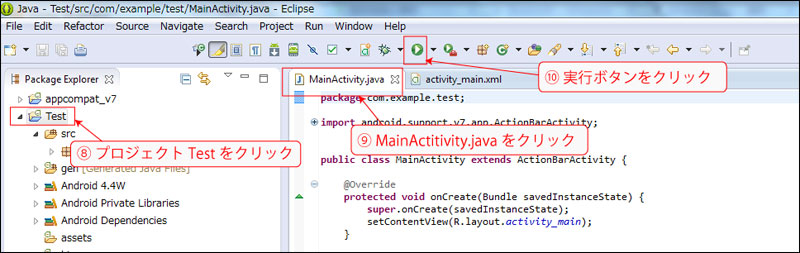
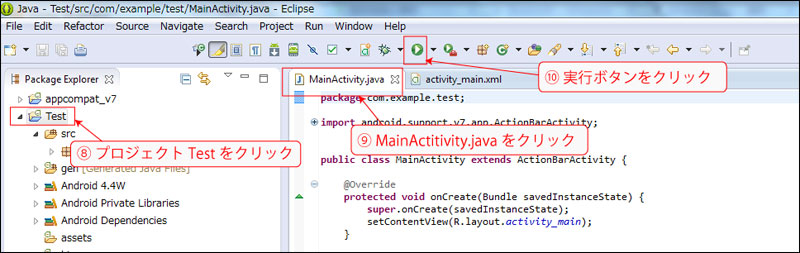
⑧ → ⑨ → ⑩とクリック

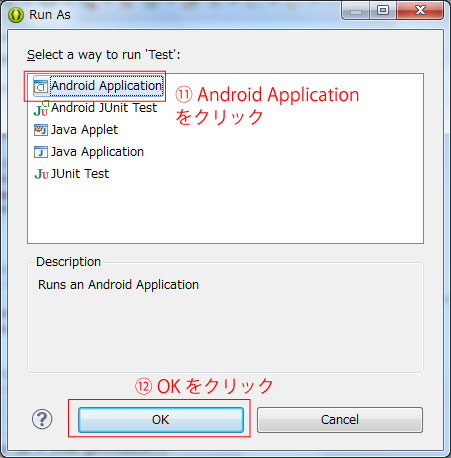
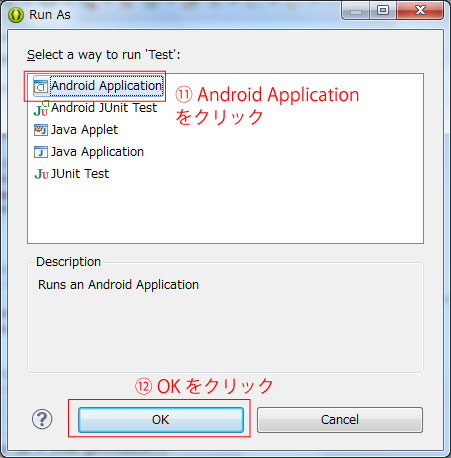
⑪ 起動方法を 「Android Application 」を選択し
⑫ OKをクリック

⑬ しばらく待つと、エミュレーターに起動されると成功です!!!

これで、全て完了です!!
お疲れ様でした☆
・・・・長かった・・・汗
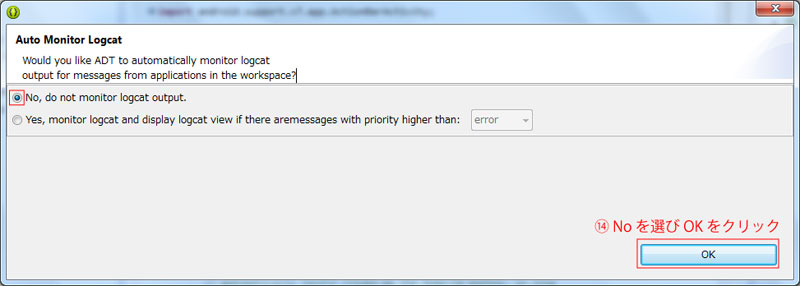
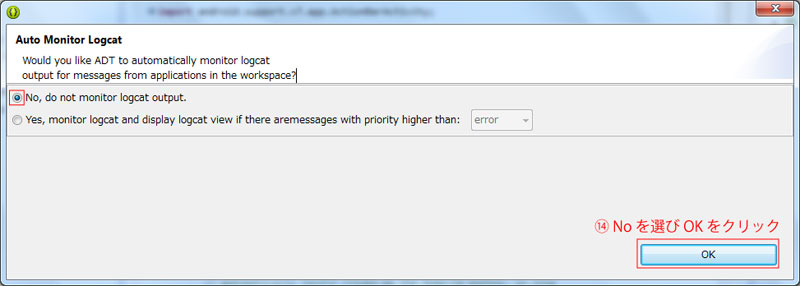
⑭ 補足
以下の画面はNoで問題ないようです。( Logの出力? )















































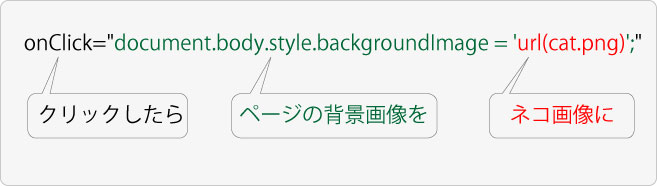
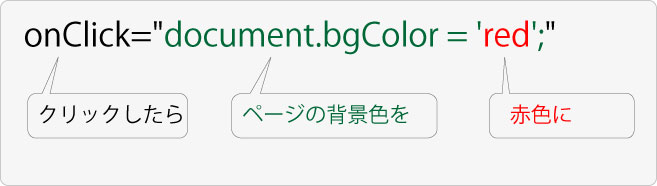
 ボタンクリックで背景画像を変更する。
ボタンクリックで背景画像を変更する。