動画の内容
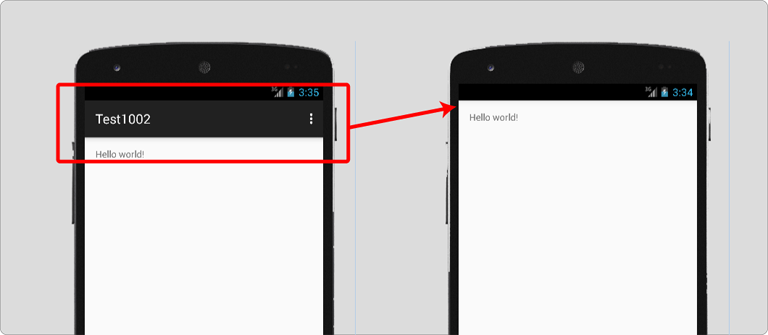
アクションバー(タイトルバー)を非表示にする設定です。

動画で学ぶプログラミング入門




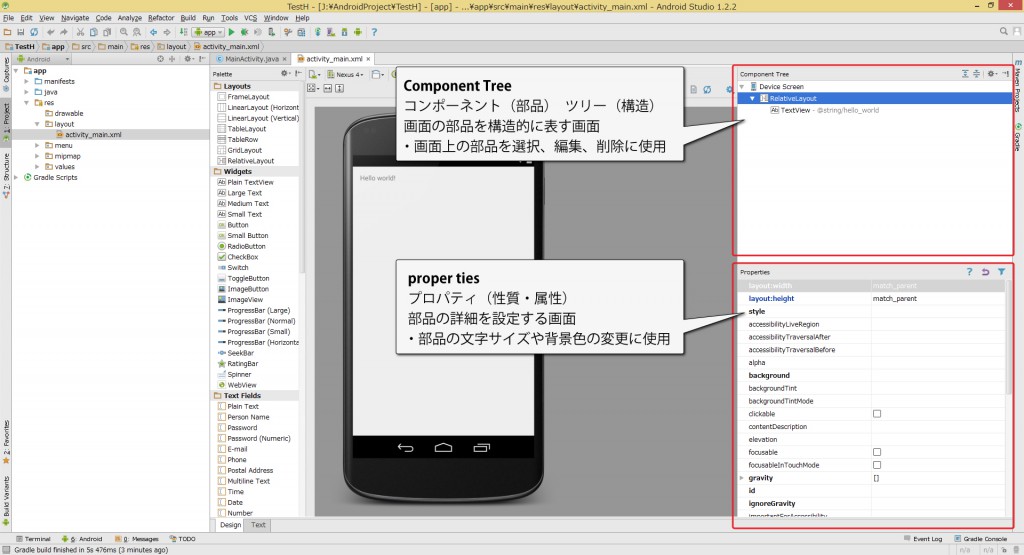
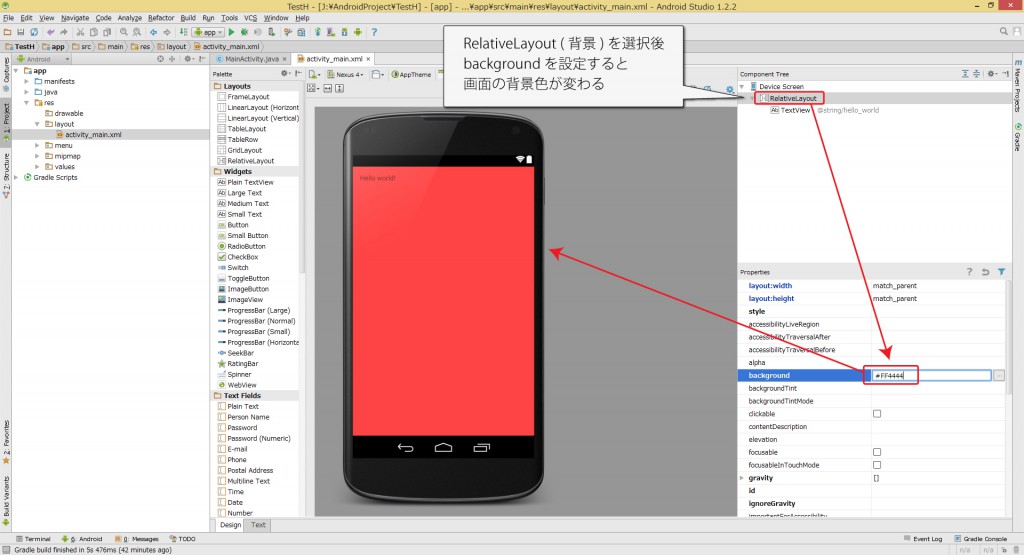
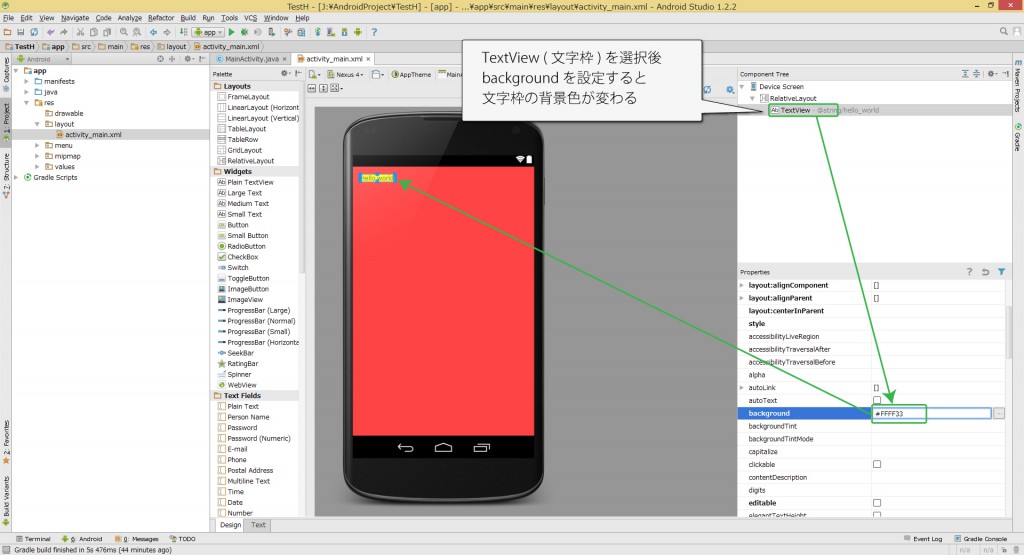
Component Tree(コンポーネント ツリー)とpropertys(プロパティズ)の解説動画で、操作ミスしやすい部分を解説したいと思います。
この動画は「アプリ新規作成」を済ませた状態でご覧ください。

※ 画面上の部品を選択、編集、削除等に使用
※ 部品の文字サイズや背景色の変更に使用


簡単な操作ですが、簡単な操作ほど操作ミスしやすいので気をつけてください☆

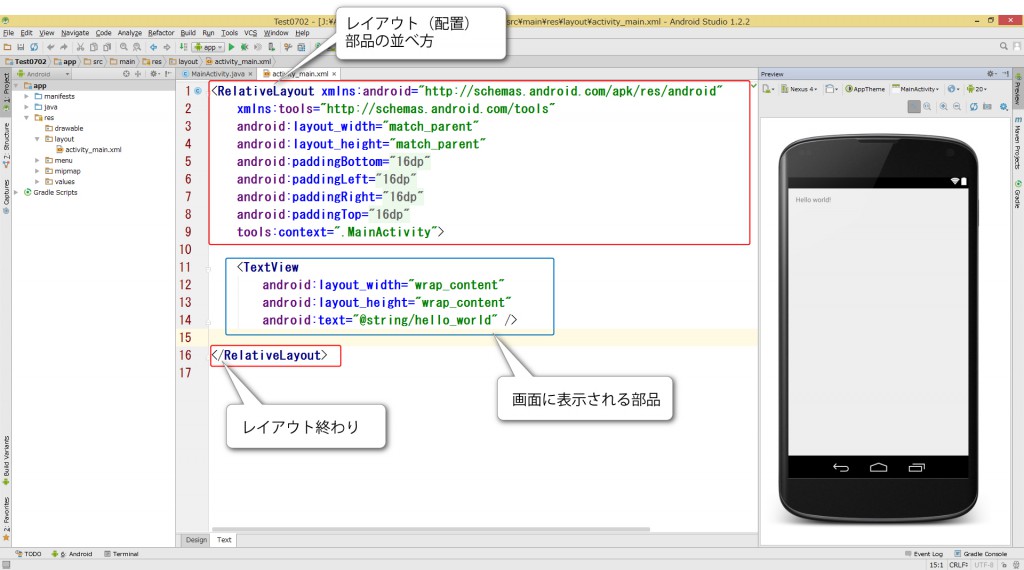
Android Studioでのレイアウト学習する動画です。
GUIで作成せずTextタブ(XML)でレイアウトの変更をすることでXMLの理解を深めます。
この動画は「アプリ新規作成」を済ませた状態でご覧ください。

・Linear :リニア 、直線上の
・Layout :レイアウト、配置
・vertical:バーチカル、垂直
→ 垂直に並べる
・Linear :リニア 、直線上の
・Layout :レイアウト、配置
・horizontal :ホリゾンタル、水平
→ 水平に並べる
・Relative :リラティブ 、相対的
・Layout :レイアウト、配置
→ 相対的に並べる( 他を基準にして・画面の真ん中 )


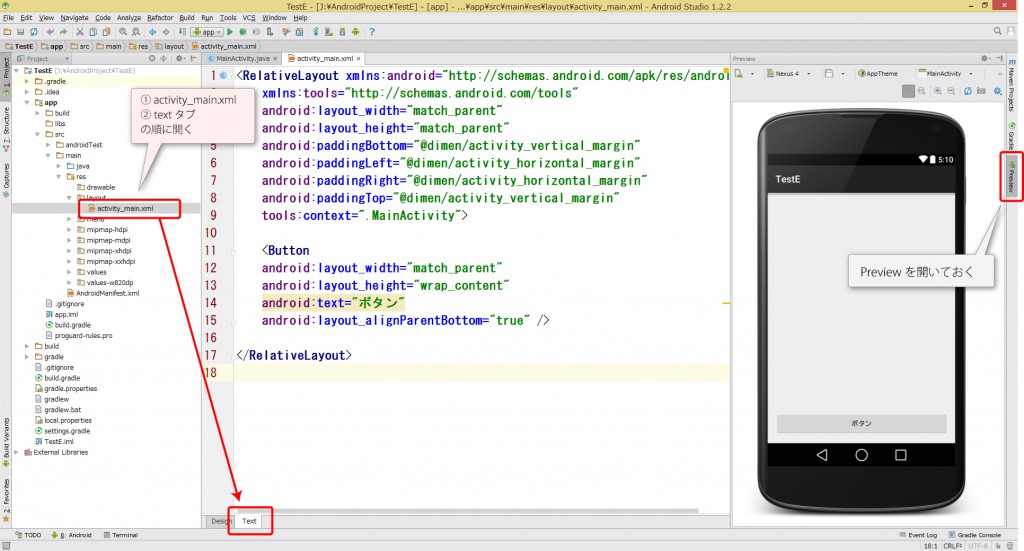
Android Studioでのレイアウト学習する動画です。
GUIで作成せずTextタブ(XML)でボタンを配置することでXMLの理解を深めます。
この動画は「アプリ新規作成」を済ませた状態でご覧ください。



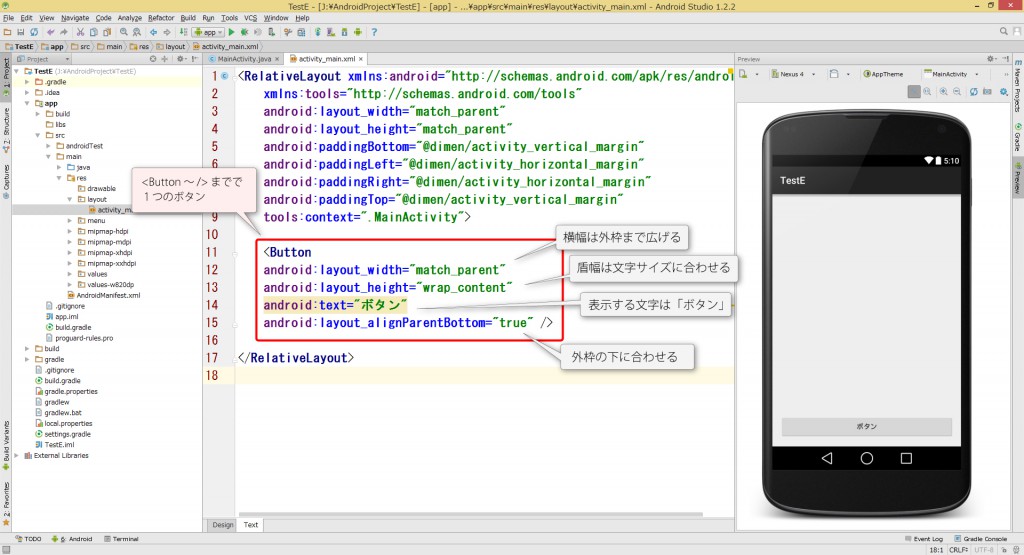
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ぼたん"
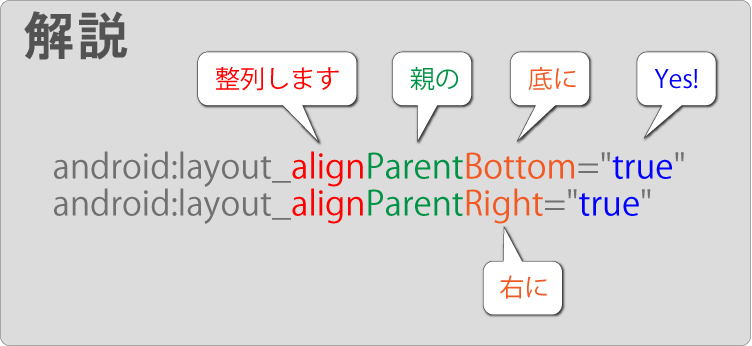
android:layout_alignParentBottom="true"
/>
</RelativeLayout>

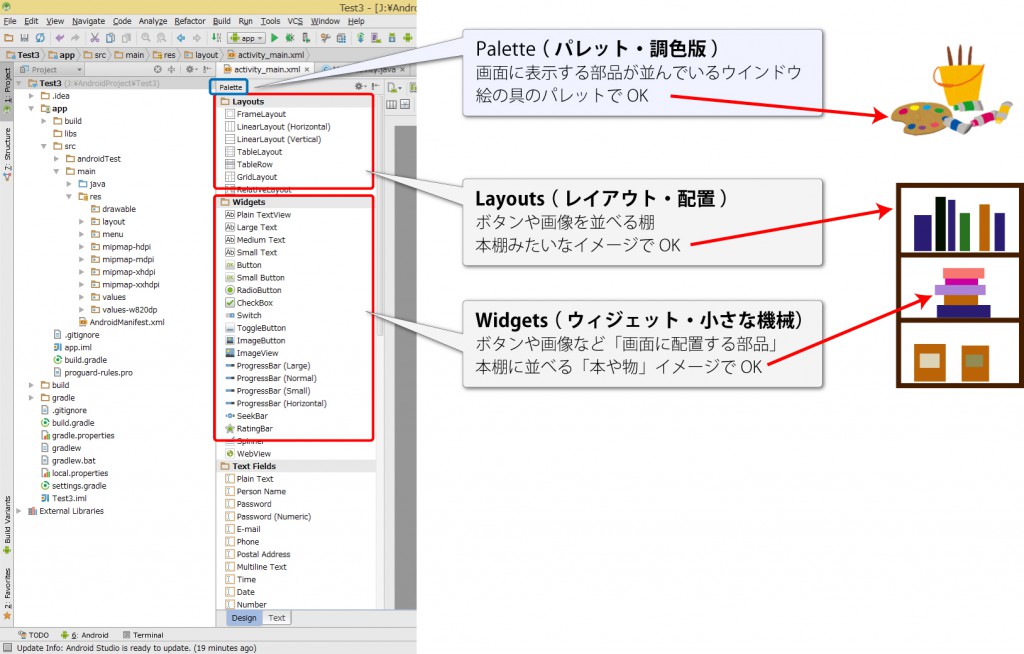
Paletteウインドウの解説動画で、主要な部品を解説しています。
この動画は「アプリ新規作成」を済ませた状態でご覧ください。


画面に表示する部品が並んでいるウインドウ
絵の具のパレットでOK

ボタンや画像を並べる棚
本棚みたいなイメージでOK

ボタンや画像など「画面に配置する部品」
本棚に並べる「本や物」イメージでOK


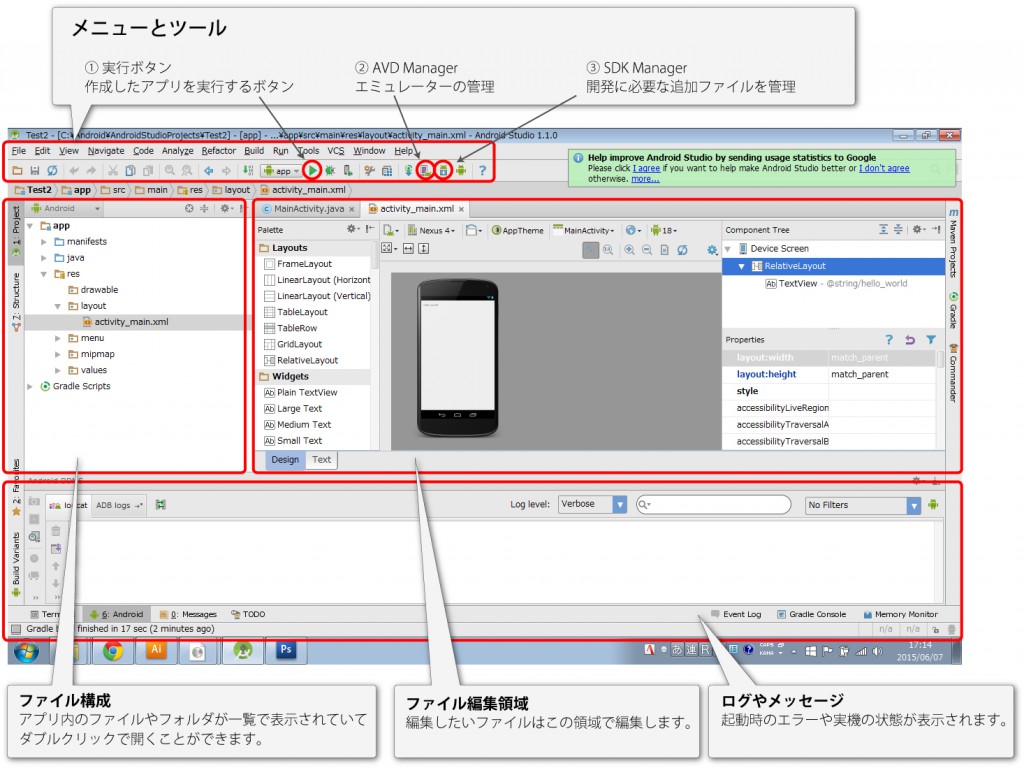
Android Studioの画面構成の解説動画です。
アプリ作成の前の基礎知識としてとらえてください。
この動画は「アプリ新規作成」を済ませた状態でご覧ください。

アプリ内のファイルやフォルダが一覧で表示されていてダブルクリックで開くことができます。
編集したいファイルはこの領域で編集します。
起動時のエラーや実機の状態が表示されます。